Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/raine/html-table-cli
Create interactive tables from JSON on the command-line
https://github.com/raine/html-table-cli
cli json react table
Last synced: about 2 months ago
JSON representation
Create interactive tables from JSON on the command-line
- Host: GitHub
- URL: https://github.com/raine/html-table-cli
- Owner: raine
- License: mit
- Created: 2018-12-08T11:22:18.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2018-12-13T12:21:24.000Z (about 6 years ago)
- Last Synced: 2024-10-31T17:57:37.875Z (3 months ago)
- Topics: cli, json, react, table
- Language: JavaScript
- Homepage:
- Size: 2.04 MB
- Stars: 26
- Watchers: 2
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# html-table-cli
Create interactive tables from JSON on the command-line.
## key features
- takes JSON via stdin, writes a standalone HTML file to stdout
- alternatively, view instantly in browser with `--open`
- customize column-specific rendering through arguments
- uses [`react-table`](https://react-table.js.org/)
## install
```sh
npm install -g html-table-cli
```
## usage
```sh
cat data.json | html-table
```
## options
```
Usage: html-table [options]
Render JSON as an interactive table to be viewed in a web browser.
By default, reads JSON from stdin and renders HTML to stdout.
Expected structure of input is [ object, object, ... ], where each object is
of the same shape.
-o, --open write to a temp file and open in browser
-h, --help view help
Customization:
--col.$key.width set width of a column
--col.$key.header set how header for a column is rendered
--col.$key.cell set how cell for a column is rendered
--col.$key.parse function to apply to values of specific column
--col.$key.filterable make column filterable
--cols comma-separated list of keys to be shown as columns
--generated-at show a timestamp of page generation at bottom
--[no-]pagination enable & disable pagination
Where $key is name of a key that appears in the provided list of objects.
```
## examples
The examples below use `npx` that comes with npm to install `html-table-cli` on
demand, hence no installation is necessary to run them.
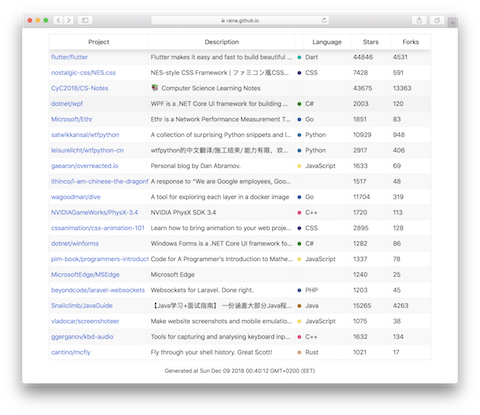
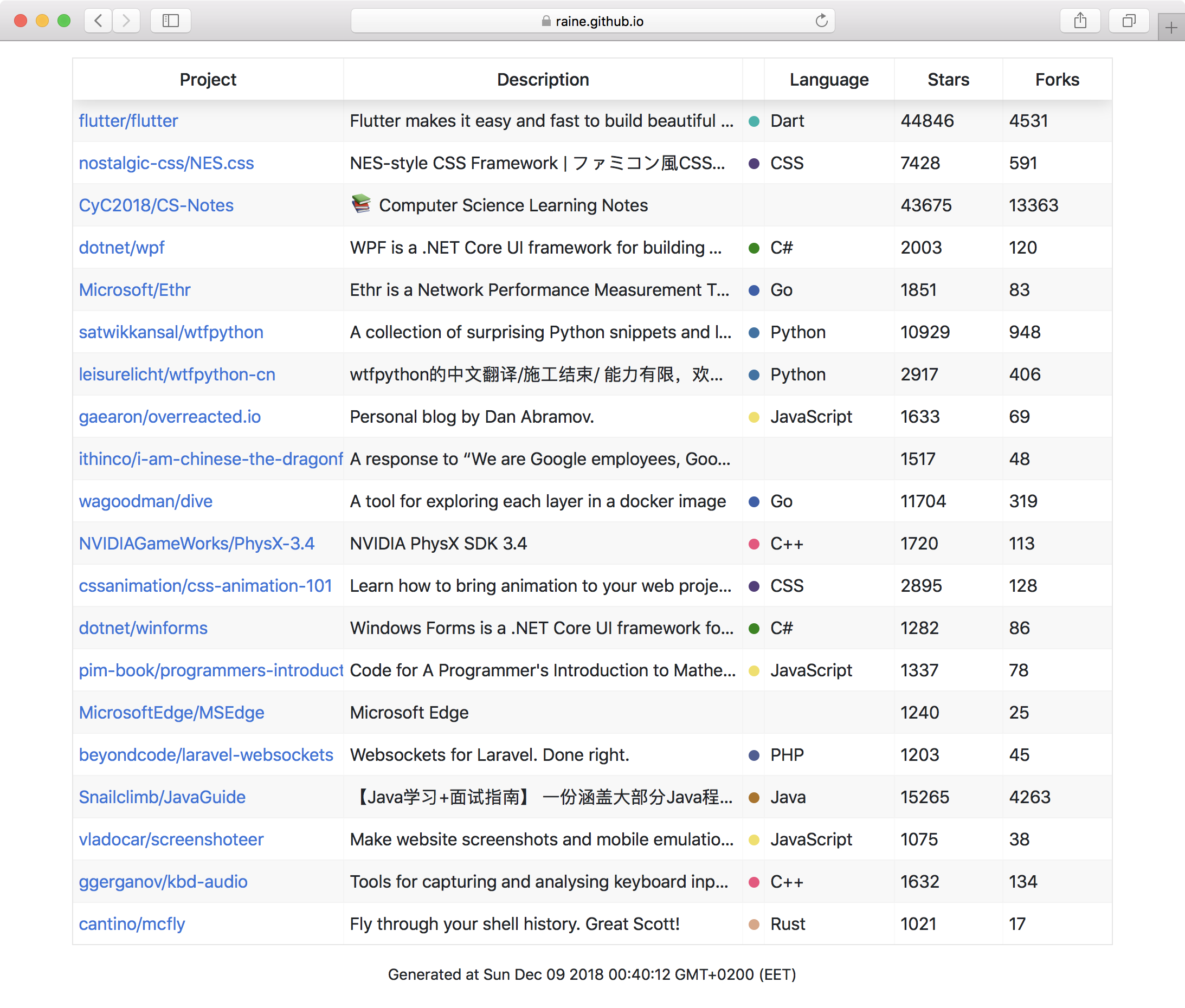
### trending repositories on github
```sh
curl -s https://github-trending-api.now.sh/repositories\?since=weekly |\
npx html-table-cli -o --generated-at \
--cols project,description,languageColor,language,stars,forks \
--col.project.cell '${author}/${name}' \
--col.project.width 250 \
--col.languageColor.width 20 \
--col.languageColor.cell \
'
' \
--col.languageColor.header '' \
--col.language.width 120 \
--col.stars.width 100 \
--col.forks.width 100
```
https://raine.github.io/html-table-cli/github-trending.html

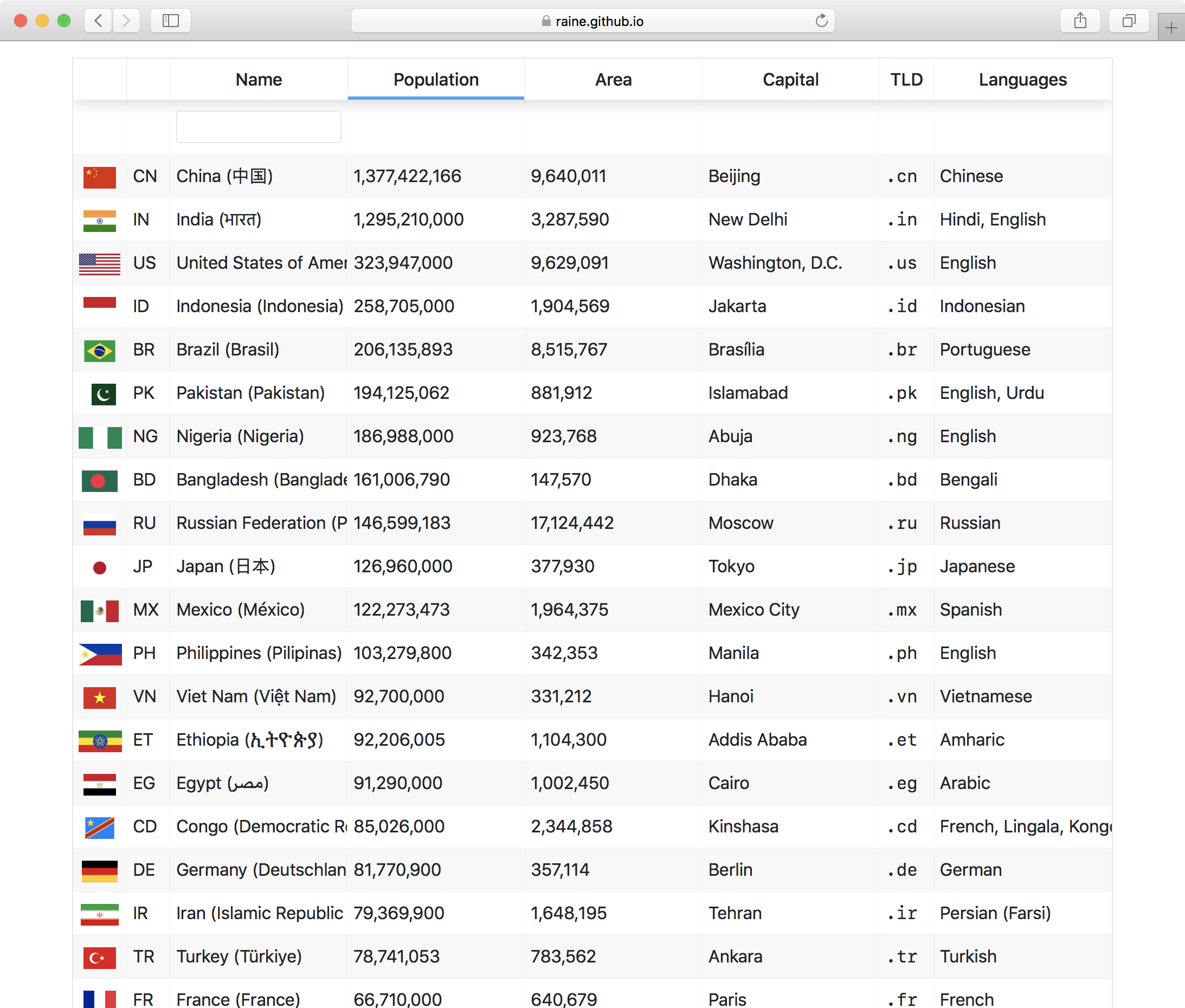
### countries
```sh
curl -s https://restcountries.eu/rest/v2/all | \
npx html-table-cli -o \
--cols flag,code,name,population,area,capital,tld,languages \
--col.flag.cell '
 ' \
' \
--col.flag.header '' \
--col.flag.width 50 \
--col.code.width 40 \
--col.code.cell '${alpha2Code}' \
--col.code.header '' \
--col.name.cell '${name} (${nativeName})' \
--col.name.filterable \
--col.tld.cell '${topLevelDomain[0]}' \
--col.tld.header 'TLD' \
--col.tld.width 50 \
--col.languages.cell '${languages.map(x => x.name).join(", ")}' \
--col.languages.header 'Languages' \
--col.population.cell '${population.toLocaleString()}' \
--col.area.cell '${area.toLocaleString()}'
```
https://raine.github.io/html-table-cli/countries.html

## other notes
Goes well with [`ramda-cli`](https://github.com/raine/ramda-cli). Manipulate the
JSON before passing to `html-table-cli` or use to convert a csv file to json.
e.g. `cat mydata.csv | ramda -i csv identity | html-table`