https://github.com/rainxh11/qwik-querysignal
Type-safe search params state manager for Qwik - Like useSignal(), but stored in the URL query string.
https://github.com/rainxh11/qwik-querysignal
hooks query qwik searchparams signal url
Last synced: 3 months ago
JSON representation
Type-safe search params state manager for Qwik - Like useSignal(), but stored in the URL query string.
- Host: GitHub
- URL: https://github.com/rainxh11/qwik-querysignal
- Owner: rainxh11
- License: mit
- Created: 2024-01-25T15:32:12.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-01-27T15:44:34.000Z (over 1 year ago)
- Last Synced: 2025-03-02T03:52:03.475Z (4 months ago)
- Topics: hooks, query, qwik, searchparams, signal, url
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/qwik-querysignal
- Size: 194 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://www.npmjs.com/package/qwik-querysignal)
[](https://github.com/rainxh11/qwik-querysignal/blob/next/LICENSE)
# qwik-querysignal for [Qwik](https://qwik.builder.io/)
Type-safe search params state manager for [Qwik](https://qwik.builder.io/) - Like `useSignal()`, but stored in the URL query string.
This project was inspired by [nuqs](https://github.com/47ng/nuqs) library for Next.js
## Features
- 🧘♀️ Simple: the URL is the source of truth
- 🕰 Reload, Replace, append [Route History ](#route-options) to use the Back button to navigate state updates
- ⚡️ Built-in [serializers](#working-with-other-types) for common state types (integer, float, boolean, Date, and more)
- 📦 Support for working with [arrays](#working-with-arrays)
- ⌛️ _**new:**_ Support for [debounced](#debouncing) query state changes.
## Under the hood:
`useQuerySignal()`, `useQueryStringSignal()` and `useQueryArraySignal()` track current route url search-params for any changes and vice versa tracks the returned signal state and updates the search-params.
it uses Qwik's builtin `useNavigation()` under the hood to navigate to the updated url
## Installation
```shell
pnpm add qwik-querysignal
```
```shell
yarn add qwik-querysignal
```
```shell
npm install qwik-querysignal
```
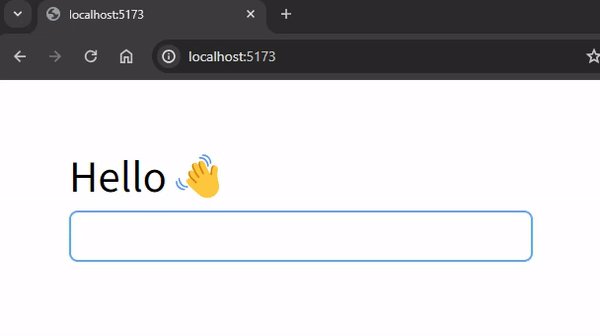
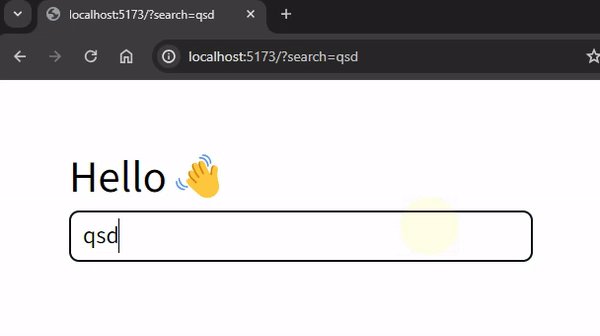
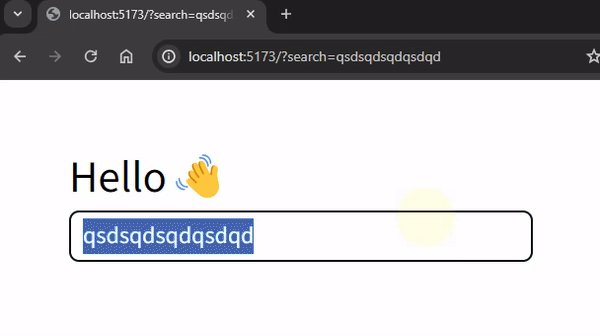
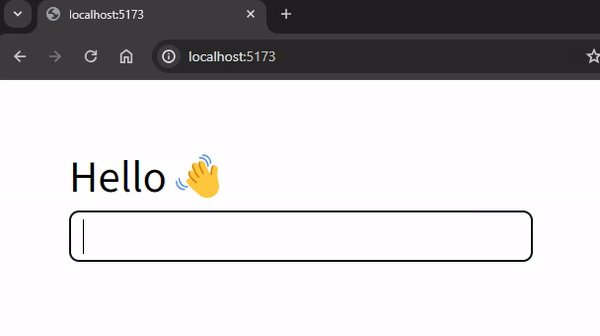
# Example Usage:
## Working with strings:
```ts
import { component$ } from "@builder.io/qwik";
import {
useQueryStringSignal,
} from "qwik-querysignal";
export default component$(() => {
const sortBy = useQueryStringSignal("sortBy", "desc", {
replaceState: true,
});
return (
Hello👋
(sortBy.value = e.target?.value)}
/>
);
});
```
## Working with other types:
If your state type is not a string, you must pass a serializer in the second argument object.
We provide builtin serializers for common and more advanced object types:
- String:
```ts
import { parseAsString } from "qwik-querysignal"
const search = useQueryStringSignal("search", "default", {
replaceState: true,
})
// or with passing a serializer manually
const search = useQuerySignal("search", parseAsString("default"))
```

- Boolean:
```ts
import { parseAsBoolean } from "qwik-querysignal"
const checked = useQuerySignal("checked", parseAsBoolean())
```
- Numbers:
```ts
import { parseAsInteger, parseAsFloat, parseAsHex } from "qwik-querysignal"
const count = useQuerySignal("count", parseAsInteger())
const sum = useQuerySignal("sum", parseAsFloat())
const hex = useQuerySignal("hex", parseAsHex("FFA1"))
```
- Dates:
```ts
import {
parseAsIsoDateTime,
parseAsDateTimeFormatted,
parseAsTimestamp,
} from "qwik-querysignal"
const date = useQuerySignal("date", parseAsIsoDateTime())
const today = useQuerySignal("today", parseAsDateTimeFormatted("yyyy-MM-dd"))
const timestamp = useQuerySignal("ts", parseAsTimestamp())
```
- Objects as JSON:
```ts
import { parseAsJson } from "qwik-querysignal"
const options = useQuerySignal(
"options",
parseAsJson({ sortBy: "id", desc: false }),
)
```
- Enums
```ts
import { parseAsStringEnum } from "qwik-querysignal"
const sortBy = useQuerySignal(
"sortBy",
parseAsStringEnum(["asc", "desc", "auto"]),
)
```
## Working with arrays:
to work with array use `useQueryArraySignal()`, and provide a `separator` and `itemSerializer`:
```ts
import { useQueryArraySignal, parseAsString } from "qwik-querysignal"
const names = useQueryArraySignal("names", ",", parseAsString())
```
# Route Options:
`useQuerySignal()` accepts an optional `options` third parameter to tweak route navigation behavior after query state change.
```ts
const search = useQuerySignal("search", parseAsString(), {
replaceState: true, // Replace history
forceReload: false, // Reload page on state change
scroll: true, // Preserve scroll state
})
```
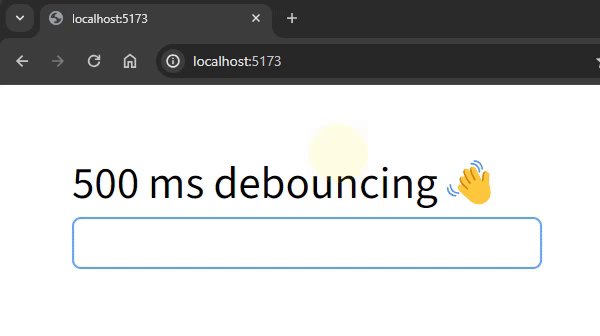
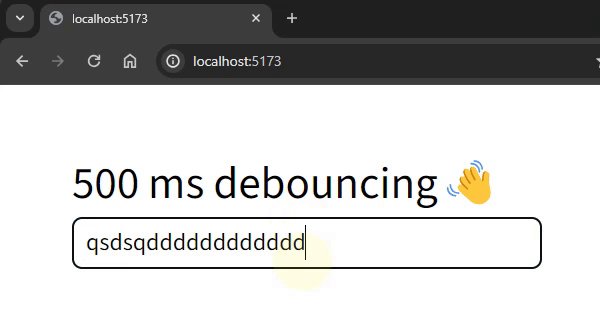
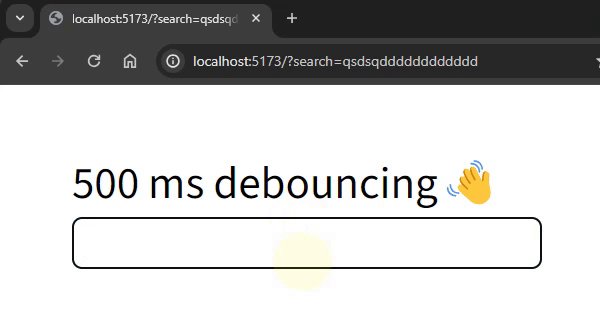
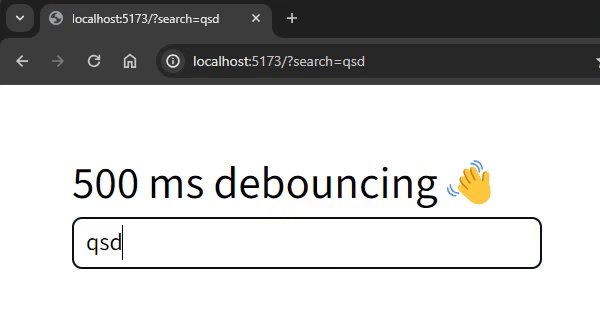
## Debouncing:
`useQuerySignalDebounced` and `useQueryArraySignalDebounced`
can be used to include debounce filter to delay navigation until _x milliseconds_ has passed from the last state change.
```ts
import { useQuerySignalDebounced } from "qwik-querysignal"
const [search, searchDebounced] = useQuerySignalDebounced(
"search",
parseAsString(),
500 /*in milliseconds*/,
)
```