https://github.com/rajasegar/ember-aria-checkbox
An Ember Checkbox widget addon based on the WAI-ARIA authoring practices
https://github.com/rajasegar/ember-aria-checkbox
a11y accessibility aria checkbox checkbox-component ember-addon
Last synced: 7 months ago
JSON representation
An Ember Checkbox widget addon based on the WAI-ARIA authoring practices
- Host: GitHub
- URL: https://github.com/rajasegar/ember-aria-checkbox
- Owner: rajasegar
- License: mit
- Created: 2017-10-13T07:45:13.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2018-11-03T01:29:52.000Z (almost 7 years ago)
- Last Synced: 2025-03-19T03:53:17.234Z (7 months ago)
- Topics: a11y, accessibility, aria, checkbox, checkbox-component, ember-addon
- Language: JavaScript
- Size: 1.54 MB
- Stars: 5
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# ember-aria-checkbox
[](https://travis-ci.org/rajasegar/ember-aria-checkbox)
[](https://coveralls.io/github/rajasegar/ember-aria-checkbox?branch=master)
[](https://npmjs.org/package/ember-aria-checkbox "View this project on npm")
[](https://david-dm.org/rajasegar/ember-aria-checkbox)
[](https://david-dm.org/rajasegar/ember-aria-checkbox?type=dev)
[](http://emberobserver.com/addons/ember-aria-checkbox)
An Ember Checkbox addon widget based on the WAI-ARIA authoring practices.
Fore more info, visit the [page](https://www.w3.org/TR/wai-aria-practices-1.1/#checkbox)
### Tutorial
There is also a tutorial available [here](http://hangaroundtheweb.com/2018/02/how-to-create-an-accessible-checkbox-component-in-ember/) to learn how to create this addon from scratch.
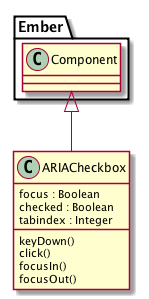
### Class Diagram

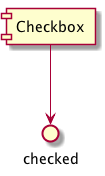
### Component Interface

## Demo
[Demo](http://rajasegar.github.io/ember-aria-checkbox/)
## Installation
* `ember install ember-aria-checkbox`
## Usage
Example Markup:
```hbs
{{#aria-checkbox}}Lettuce{{/aria-checkbox}}
```
Default checked state:
```hbs
{{#aria-checkbox checked=true}}Lettuce{{/aria-checkbox}}
```
You can also pass in any model value to the checked state to reflect the checkbox state.
```js
this.set('isLettuce', true);
```
```hbs
{{#aria-checkbox checked=isLettuce}}Lettuce{{/aria-checkbox}}
```
## Running
* `ember serve`
* Visit your app at [http://localhost:4200](http://localhost:4200).
## Running Tests
* `npm test` (Runs `ember try:each` to test your addon against multiple Ember versions)
* `ember test`
* `ember test --server`
## Building
* `ember build`
For more information on using ember-cli, visit [https://ember-cli.com/](https://ember-cli.com/).