https://github.com/rajasegar/ember-aria-slider
An accessible slider component in Ember
https://github.com/rajasegar/ember-aria-slider
a11y accessibility addon aria ember ember-aria-slider slider slider-component
Last synced: 5 months ago
JSON representation
An accessible slider component in Ember
- Host: GitHub
- URL: https://github.com/rajasegar/ember-aria-slider
- Owner: rajasegar
- License: mit
- Created: 2017-09-18T04:39:32.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2023-01-12T08:51:13.000Z (over 2 years ago)
- Last Synced: 2025-04-22T07:21:44.163Z (6 months ago)
- Topics: a11y, accessibility, addon, aria, ember, ember-aria-slider, slider, slider-component
- Language: JavaScript
- Homepage: http://rajasegar.github.io/ember-aria-slider/
- Size: 2.96 MB
- Stars: 10
- Watchers: 2
- Forks: 1
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
Awesome Lists containing this project
README
# ember-aria-slider
[](https://travis-ci.org/rajasegar/ember-aria-slider)
[](https://coveralls.io/github/rajasegar/ember-aria-slider?branch=master)
[](https://npmjs.org/package/ember-aria-slider "View this project on npm")
[](https://david-dm.org/rajasegar/ember-aria-slider)
[](https://david-dm.org/rajasegar/ember-aria-slider?type=dev)
[](http://emberobserver.com/addons/ember-aria-slider)
An Ember Slider addon based on WAI-ARIA Authoring practices.
For more info, click [here](https://www.w3.org/TR/wai-aria-practices/#slider)
### Tutorial
There is also a tutorial available [here](http://hangaroundtheweb.com/2018/01/how-to-create-an-accessible-slider-component-in-ember/) to learn how to create this addon from scratch.
## Demo
[Demo](http://rajasegar.github.io/ember-aria-slider/)
Compatibility
------------------------------------------------------------------------------
* Ember.js v3.4 or above
* Ember CLI v2.13 or above
* Node.js v8 or above
Installation
------------------------------------------------------------------------------
## Installation
* `ember install ember-aria-slider`
## Usage
Example Markup:
```hbs
{{aria-slider
minValue=0
maxValue=255
currentValue=50
}}
```
## Properties
### minValue [ NUMBER ]
Minimum value for the slider
### maxValue [ NUMBER ]
Minimum value for the slider
### currentValue [ NUMBER ]
Current value for the slider
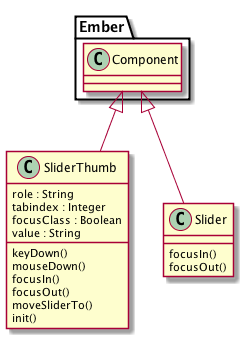
## Class Diagram

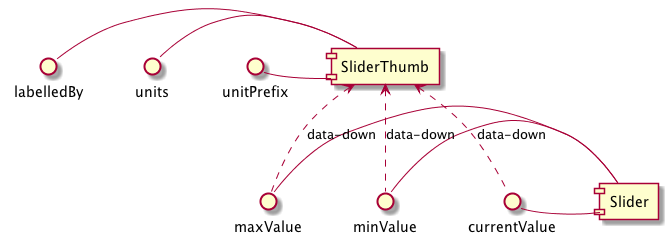
## Component interface

## Running
* `ember serve`
* Visit your app at [http://localhost:4200](http://localhost:4200).
## Running Tests
See the [Contributing](CONTRIBUTING.md) guide for details.
* `npm test` (Runs `ember try:each` to test your addon against multiple Ember versions)
* `ember test`
* `ember test --server`
## Building
* `ember build`
For more information on using ember-cli, visit [https://ember-cli.com/](https://ember-cli.com/).