https://github.com/rajnandan1/kener
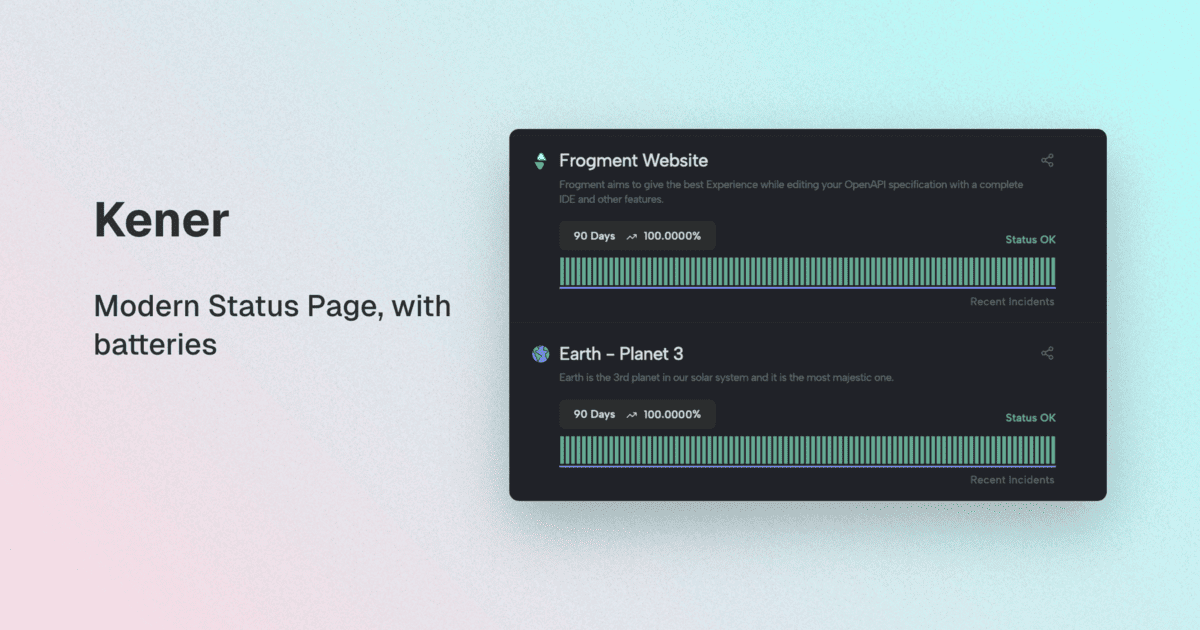
Stunning status pages, batteries included!
https://github.com/rajnandan1/kener
awesome-list docker monitoring monitoring-tool nodejs observability status-page statuspage sveltekit
Last synced: 7 months ago
JSON representation
Stunning status pages, batteries included!
- Host: GitHub
- URL: https://github.com/rajnandan1/kener
- Owner: rajnandan1
- License: mit
- Created: 2023-12-01T15:39:00.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2025-04-02T15:46:39.000Z (8 months ago)
- Last Synced: 2025-04-03T11:38:44.188Z (8 months ago)
- Topics: awesome-list, docker, monitoring, monitoring-tool, nodejs, observability, status-page, statuspage, sveltekit
- Language: Svelte
- Homepage: https://kener.ing/
- Size: 33.5 MB
- Stars: 3,624
- Watchers: 9
- Forks: 165
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Roadmap: docs/roadmap.md
Awesome Lists containing this project
- Awesome-NAS-Docker - 项目地址 - commit/rajnandan1/kener?label) | (置顶 / 05、运维监控体系)
- awesome-nas - Kener - commit/rajnandan1/kener?label= "title")||||| (Monitor)
- awesome-nas - kener
- awesome-ops - rajnandan1/kener - 12-01|2025-10-17 | 基于 Node.js 编写的状态页面工具,类似 uptime。 | (状态面板)
- stars - rajnandan1/kener - Stunning status pages, batteries included! (Svelte)
- jimsghstars - rajnandan1/kener - Kener is a Modern Self hosted Status Page, batteries included (JavaScript)
README
# Kener - Stunning Status Pages




| [🌍 Live Server](https://kener.ing) | [🎉 Quick Start](https://kener.ing/docs/quick-start) | [🗄 Documentation](https://kener.ing/docs/home) |
| ----------------------------------- | ---------------------------------------------------- | ----------------------------------------------- |
## What is Kener?
**Kener** is a sleek and lightweight status page system built with **SvelteKit** and **NodeJS**. It’s not here to replace heavyweights like Datadog or Atlassian but rather to offer a simple, modern, and hassle-free way to set up a great-looking status page with minimal effort.
Designed with **ease of use** and **customization in mind**, Kener provides all the essential features you’d expect from a status page—without unnecessary complexity.
### Why Kener?
✅ Minimal overhead – Set up quickly with a clean, modern UI
✅ Customizable – Easily tailor it to match your brand
✅ Open-source & free – Because great tools should be accessible to everyone
### What's in a Name?
“Kener” is inspired by the Assamese word _“Kene”_, meaning _“how’s it going?”_. The _‘.ing’_ was added because, well… that domain was available. 😄
## Installation
### Manual
```shell
# Clone the repository
git clone https://github.com/rajnandan1/kener.git
cd kener
npm install
cp .env.example .env
npm run dev
```
### Docker
Official Docker images for **Kener** are available on [Docker Hub](https://hub.docker.com/r/rajnandan1/kener). Multiple versions are maintained to support different use cases.
#### Available Tags
Image Tag
Description
Debian 12 (Bookwork Slim) w/ Node.js v23.7.0 (default)
latest
Latest stable release (aka 3.2.17)
3.2.17
Specific release version
3.2
Major-minor version tag pointing to the latest patch (3.2.17) release within that minor version (3.2.x)
3
Major version tag pointing to the latest stable (3.2.17) release within that major version (3.x.x)
Alpine Linux 3.21 w/ Node.js v23.7.0 (smallest image size)
alpine
Latest stable release (aka 3.2.17)
3.2.17-alpine
Specific release version
3.2-alpine
Major-minor version tag pointing to the latest patch (3.2.17) release within that minor version (3.2.x)
3-alpine
Major version tag pointing to the latest stable (3.2.17) release within that major version (3.x.x)
#### Usage
Pull the latest stable version:
```sh
docker pull rajnandan1/kener:latest
```
Or use the smaller, Alpine-based variant:
```sh
docker pull rajnandan1/kener:alpine
```
For a production setup, refer to the sample [docker-compose.yml](https://github.com/rajnandan1/kener/blob/main/docker-compose.yml).
This keeps things clean, structured, and easy to read while preserving all the details.
### One Click
[](https://railway.com/template/spSvic?referralCode=1Pn7vs)
## Features
Here are some of the features that you get out of the box. Please read the documentation to know how to use them.
### 📊 Monitoring and Tracking
- Advanced **application performance monitoring** tools
- **Real-time network monitoring** capabilities
- Supports **polling HTTP endpoints** or **pushing data** via REST APIs
- **Timezone auto-adjustment** for visitors
- Organize monitors into **custom sections**
- **Cron-based scheduling** (minimum: **every minute**)
- **Create complex API polls** (chaining, secrets, etc.)
- Set a **default status** for monitors
- Supports **base path hosting in Kubernetes (k8s)**
- **Pre-built Docker images** for easy deployment
### 🎨 Customization and Branding
- Fully **customizable status page**
- **Badge generation** for status and uptime tracking
- Support for **custom domains**
- Embed monitors as **iframes or widgets**
- **Light & Dark Mode**
- **Internationalization (i18n) support**
- **Sleek, beautifully crafted UI**
### 🚨 Incident Management
- **Incident tracking & communication** tools
- **Comprehensive APIs** for incident management
### 🧑💻 User Experience and Design
- **Accessible & user-friendly interface**
- **Quick & easy installation**
- **Responsive design** for all devices
- **Auto SEO & Social Media ready**
- **Server-Side Rendering (SSR) for better performance**

## Technologies Used
- [SvelteKit](https://kit.svelte.dev/)
- [shadcn-svelte](https://www.shadcn-svelte.com/)
## Support Me
If you’re enjoying Kener and want to support its development, consider sponsoring me on GitHub or treating me to a coffee. Your support helps keep the project growing! 🚀
[Sponsor Me Using Github](https://github.com/sponsors/rajnandan1)
☕ [Buy Me a Coffee](https://www.buymeacoffee.com/rajnandan1)

## Contributing
If you want to contribute to Kener, please read the [Contribution Guide](https://github.com/rajnandan1/kener/blob/main/.github/CONTRIBUTING.md).
## Star History
[](https://star-history.com/#rajnandan1/kener&Date)








