https://github.com/ramoncrisante/laravel-vue-dashboard
A Laravel-Vue SPA admin dashboard starter kit
https://github.com/ramoncrisante/laravel-vue-dashboard
admin-dashboard api authentication bootstrap dashboard javascript laravel laravel8 single-page-app spa vue vuejs webpack
Last synced: 10 days ago
JSON representation
A Laravel-Vue SPA admin dashboard starter kit
- Host: GitHub
- URL: https://github.com/ramoncrisante/laravel-vue-dashboard
- Owner: ramoncrisante
- License: mit
- Created: 2021-07-20T19:05:42.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2021-08-28T12:14:47.000Z (about 4 years ago)
- Last Synced: 2025-02-01T05:23:43.819Z (9 months ago)
- Topics: admin-dashboard, api, authentication, bootstrap, dashboard, javascript, laravel, laravel8, single-page-app, spa, vue, vuejs, webpack
- Language: Vue
- Homepage:
- Size: 9.1 MB
- Stars: 23
- Watchers: 1
- Forks: 18
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
[![Contributors][contributors-shield]][contributors-url]
[![Forks][forks-shield]][forks-url]
[![Stargazers][stars-shield]][stars-url]
[![Issues][issues-shield]][issues-url]
[![MIT License][license-shield]][license-url]
[![LinkedIn][linkedin-shield]][linkedin-url]

🎉 Laravel 8, Vue.js & Bootstrap 4 SPA Dashboard 🎉
An awesome SPA Admin Dashboard starter kit!
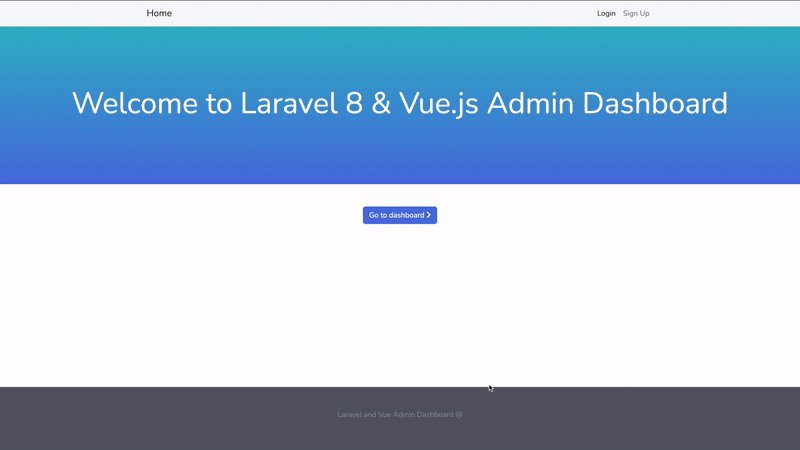
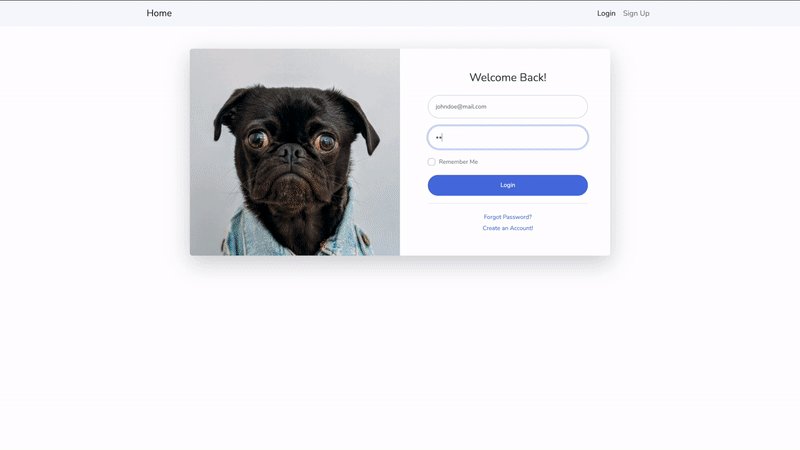
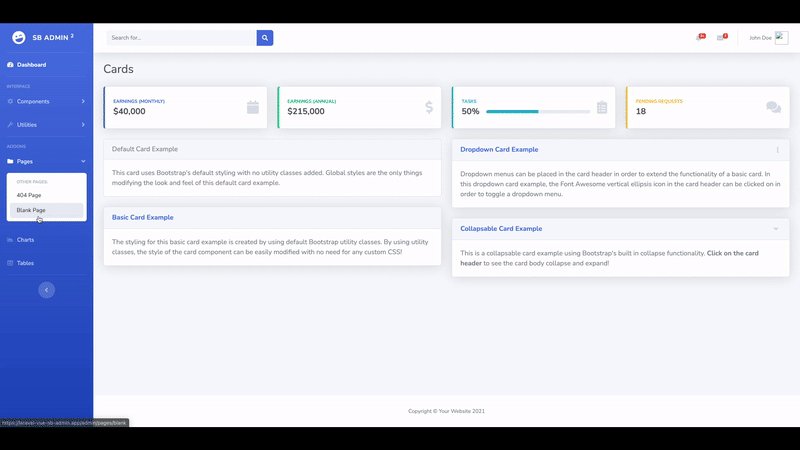
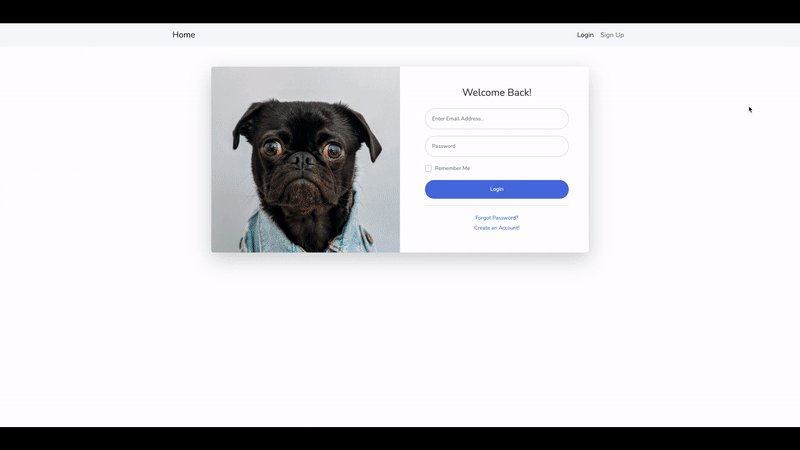
## PREVIEW

## About The Project
`laravel-vue-dashboard` is a Single Page Application (SPA) dashboard
built with [Laravel 8](https://laravel.com), [Vue.js](https://vuejs.org/) and [Bootstrap 4](https://getbootstrap.com) ([SB Admin Template](https://github.com/StartBootstrap/startbootstrap-sb-admin-2)). Thanks to the combination of the power of Laravel and the speed of Vue.js it is an excellent full-stack starter kit for enterprise applications.
It's a kit to start from scratch, not a Laravel package. It can help you to cut down your time by having an SPA dashboard with authentication system ready to use, taking advantage of [Laravel Passport](https://laravel.com/docs/8.x/passport) that uses the oauth2 authentication protocol.
The project provides sample pages, uses the routing system of Vue.js and Vuex for maintaining the application state.
The code is structured in such a way to make it easy to modify and add new pages, components and APIs.
## FEATURES
* Sigle page application (SPA)
* Laravel 8
* [Vue.js](https://vuejs.org/) + VueRouter (configured with auth restricted pages) + Vuex
* Login, register, email verification (optional) and resend, recovery password systems
* Ui with Bootstrap 4 and [SB Admin Template](https://github.com/StartBootstrap/startbootstrap-sb-admin-2)
* Sample views to get started
* Easy to add new pages and routes
* Notification system
## Getting Started
### Prerequisites
- Your machine needs to be ready for the latest Laravel and Node.js.
## Installation
```sh
# Clone the project
git clone https://github.com/ramoncrisante/laravel-vue-dashboard.git
# Enter the project directory
cd laravel-vue-dashboard
# Copy env file and add your own database and mail credentials
cp .env.example .env
# Install dependency
composer install
# Generate app key
php artisan key:generate
# Migrate database
php artisan migrate
# Create encryption keys
php artisan passport:install
# Install dependency with NPM
npm install
# Develop
npm run dev # or npm run watch
# Build on production
npm run production
# Serving application
php artisan serve
```
## Configuration
* Email verification is optional and it's disabled by default.
To enable it, change the following parameter in the `.env` file
`MUST_VERIFY_EMAIL=true`
* To use email verification and reset password functionality is required to set up the email service.
In order to successfully send emails, we need to provide `MAIL_DRIVER`, `MAIL_HOST`, `MAIL_PORT`, `MAIL_USERNAME`, `MAIL_PASSWORD` in the `.env` file.
## Built With
* [Laravel 8](https://laravel.com)
* [Vue.js](https://vuejs.org/)
* [Vuex](https://vuex.vuejs.org/)
* [Bootstrap 4](https://getbootstrap.com)
* [SB Admin Template](https://github.com/StartBootstrap/startbootstrap-sb-admin-2)
* [JQuery](https://jquery.com)
* [Axios](https://github.com/axios/axios)
* [Laravel Passport](https://laravel.com/docs/8.x/passport)
* [Font Awesome 5](https://fontawesome.com/)
## Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are **greatly appreciated**.
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
4. Push to the Branch (`git push origin feature/AmazingFeature`)
5. Open a Pull Request
## License
Distributed under the MIT License. See [LICENSE](https://github.com/ramoncrisante/laravel-vue-dashboard/blob/main/LICENSE.txt) for more information.
Basically, feel free to use and re-use any way you want.
## Contact
Ramon Crisante - ramon.crisante@yahoo.com
Project Link: [https://github.com/ramoncrisante/laravel-vue-dashboard](https://github.com/ramoncrisante/laravel-vue-dashboard)
[contributors-shield]: https://img.shields.io/github/contributors/ramoncrisante/laravel-vue-dashboard.svg?style=for-the-badge
[contributors-url]: https://github.com/ramoncrisante/laravel-vue-dashboard/graphs/contributors
[forks-shield]: https://img.shields.io/github/forks/ramoncrisante/laravel-vue-dashboard.svg?style=for-the-badge
[forks-url]: https://github.com/ramoncrisante/laravel-vue-dashboard/network/members
[stars-shield]: https://img.shields.io/github/stars/ramoncrisante/laravel-vue-dashboard.svg?style=for-the-badge
[stars-url]: https://github.com/ramoncrisante/laravel-vue-dashboard/stargazers
[issues-shield]: https://img.shields.io/github/issues/ramoncrisante/laravel-vue-dashboard.svg?style=for-the-badge
[issues-url]: https://github.com/ramoncrisante/laravel-vue-dashboard/issues
[license-shield]: https://img.shields.io/github/license/ramoncrisante/laravel-vue-dashboard.svg?style=for-the-badge
[license-url]: https://github.com/ramoncrisante/laravel-vue-dashboard/blob/main/LICENSE.txt
[linkedin-shield]: https://img.shields.io/badge/-LinkedIn-black.svg?style=for-the-badge&logo=linkedin&colorB=555
[linkedin-url]: https://linkedin.com/in/ramoncrisante