Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ramonszo/zuck.js
A javascript library that lets you add stories EVERYWHERE.
https://github.com/ramonszo/zuck.js
facebook instagram media modal react slider snapchat stories story viewer whatsapp zuck
Last synced: about 2 months ago
JSON representation
A javascript library that lets you add stories EVERYWHERE.
- Host: GitHub
- URL: https://github.com/ramonszo/zuck.js
- Owner: ramonszo
- License: mit
- Created: 2017-04-16T10:23:03.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-03-28T21:09:09.000Z (6 months ago)
- Last Synced: 2024-04-14T10:50:40.923Z (5 months ago)
- Topics: facebook, instagram, media, modal, react, slider, snapchat, stories, story, viewer, whatsapp, zuck
- Language: TypeScript
- Homepage: https://ramon.codes/projects/zuck.js/
- Size: 10.5 MB
- Stars: 3,647
- Watchers: 80
- Forks: 313
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
- Funding: FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# zuck.js
[](https://on.ramon.codes/2k9e7au)
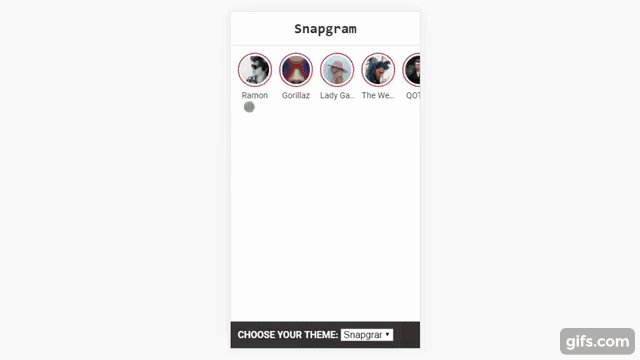
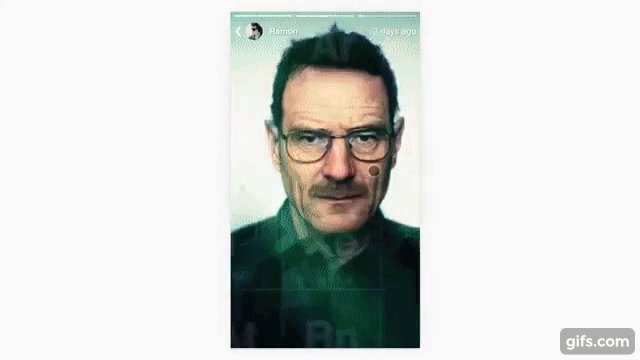
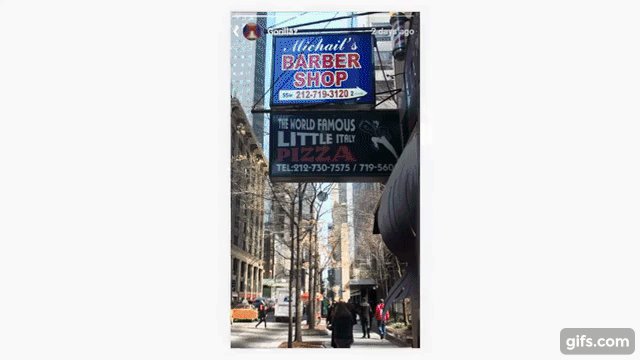
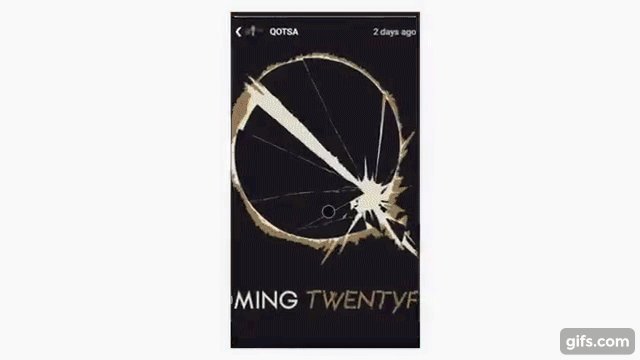
## Add stories EVERYWHERE
MWHAHAHAHA. Seriously. This script is a copy of Facebook Stories of ~~a copy of Facebook Messenger Day (RIP)~~ of a copy of WhatsApp status of a copy of Instagram stories of a copy of Snapchat stories.
You can read stories from any endpoint (JSON, Firebase, etc.) and the script will do the rest.
Live demo: https://on.ramon.codes/2k9e7au
React sample: https://on.ramon.codes/2lDP53H
[](https://cdnjs.com/libraries/zuck.js) [](https://www.npmjs.com/package/zuck.js)
## Features
* Custom CSS themes: [Snapgram](https://on.ramon.codes/cS5F), [FaceSnap](https://on.ramon.codes/oLt4), [Snapssenger](https://on.ramon.codes/G6Dt) and [VemDeZAP](https://on.ramon.codes/kj6R)
* Gestures, Custom events & Custom templates
* A simple API to manage your "Stories timeline"
* 3D cube effect
* React support
* RTL support
* TypeScript
## How to use
You can download this git repository or install via ```npm install zuck.js``` or ```yarn add zuck.js```
#### 1. Import
```js
import { Zuck } from 'zuck.js';
import 'zuck.js/css';
import 'zuck.js/skins/snapgram';
```
or include the script tag and css:
```HTML
```
#### 2. Initialize:
```HTML
```
```js
const options = {}; // See ./src/options.ts
const element = document.querySelector("#stories");
const stories = Zuck(element, options);
```
## API
#### Add/update a story from timeline:
```js
const story = {}; // See TimelineItem on ./src/types.ts
stories.add(story);
stories.update(story);
```
#### Remove a story:
```js
stories.remove(storyId);
```
#### Add/remove a story item:
```js
const item = {}; // See StoryItem on ./src/types.ts
stories.addItem(storyId, item);
stories.removeItem(storyId, itemId);
```
#### Stories structure example
```js
// See StoriesTimeline on ./src/types.ts
```
#### Alternate call
```js
// See ./markup.sample.html
```
#### React support
This library is not made exclusively for React, but you can still use it with refs or by creating components based on the markup sample.
See `react.sample.html` for the simple implementation or `react-components.sample.html` for the detailed one.
#### Tips
- You can use with autoFullScreen option (disabled by default) to emulate an app on mobile devices.
- If you use Ionic or some js that uses ```location.hash```, you should always disable the "backNative" option which can mess your navigation.
## Limitations
On mobile browsers, video can't play with audio without a user gesture. So the script tries to play audio only when the user clicks to see the next story.
When the story is playing automatically, the video is muted, but an alert is displayed so the user may click to turn the audio on.
Stories links opens in a new window too. This behaviour occurs because most websites are blocked on iframe embedding.
## License
MIT
## Show your support!
Please ⭐️ this repository if this project helped you! Feel free to buy me a coffee:
[](https://ko-fi.com/F1F710G8L)
---