https://github.com/ramsaylanier/wordexpress-starter-vue
WordPress with Vue, GraphQL, and Node
https://github.com/ramsaylanier/wordexpress-starter-vue
graphql vue wordpress
Last synced: 3 months ago
JSON representation
WordPress with Vue, GraphQL, and Node
- Host: GitHub
- URL: https://github.com/ramsaylanier/wordexpress-starter-vue
- Owner: ramsaylanier
- Created: 2017-12-20T00:48:08.000Z (almost 8 years ago)
- Default Branch: 3.0.0-beta
- Last Pushed: 2018-10-18T06:50:24.000Z (about 7 years ago)
- Last Synced: 2024-11-27T06:37:14.730Z (11 months ago)
- Topics: graphql, vue, wordpress
- Language: Vue
- Homepage:
- Size: 1.81 MB
- Stars: 256
- Watchers: 23
- Forks: 27
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: History.md
Awesome Lists containing this project
README
# WordExpress Starter - Vue (AKA VuePress)
> WordPress development using Vue, GraphQL, and Express.
[Read the Introduction to Vue Press](https://medium.com/@rmmmsy/introducing-vuepress-wordpress-development-with-vue-and-graphql-f5063a97bb69)
This repo is a starting off point for working with WordExpress using Vue. Its meant to work with [WordExpress Server](https://github.com/ramsaylanier/WordExpress-Server).
## Node Version Requirement
```bash
node 6.*
node 7.*
```
## Before Doing Anything Else
Please make sure you have cloned the [WordExpress Server](https://github.com/ramsaylanier/WordExpress-Server) repo and have followed the instructions for getting it up and running. WordExpress server provides you with a connection to your WordPress database using GraphQL.
## Config
Using the `/config/sample-client.config.json` file as an example, create a `client.json` file. As of now, this the config files just point to the url of where your WordExpress Server is running, and which theme in the `src/themes` directory to use.
## Build Setup
``` bash
yarn
yarn build
yarn start
=======
npm install
npm run build
```
## Development Setup
```bash
yarn
yarn serve
```
# Working With WordPress
## First Steps
In a fresh WordPress install, you'll need to do a few basic setup items:
- Create a page called 'Homepage'
- Create a menu called 'primary-navigation'
- Install Advanced Custom Fields plugin (see below)
## Advanced Custom Fields
VuePress uses some custom post fields. You're best bet is to install the Advanced Custom Fields plugin into your WordPress backend. I've included am `acf-export` JSON file in this repo that you should import. This will give you just a few basic custom page fields that can be used to give your pages custom layout components.
## Layout Components
Currently there are only [three layout components](https://github.com/ramsaylanier/VuePress/tree/master/src/components/page/layouts) - `DefaultPage`, `PageWithHeader`, and `PostList`. In order to set the layout component, simply type the name of the component in the custom field. If there is nothing in the layout component field, `DefaultPage` will be used.
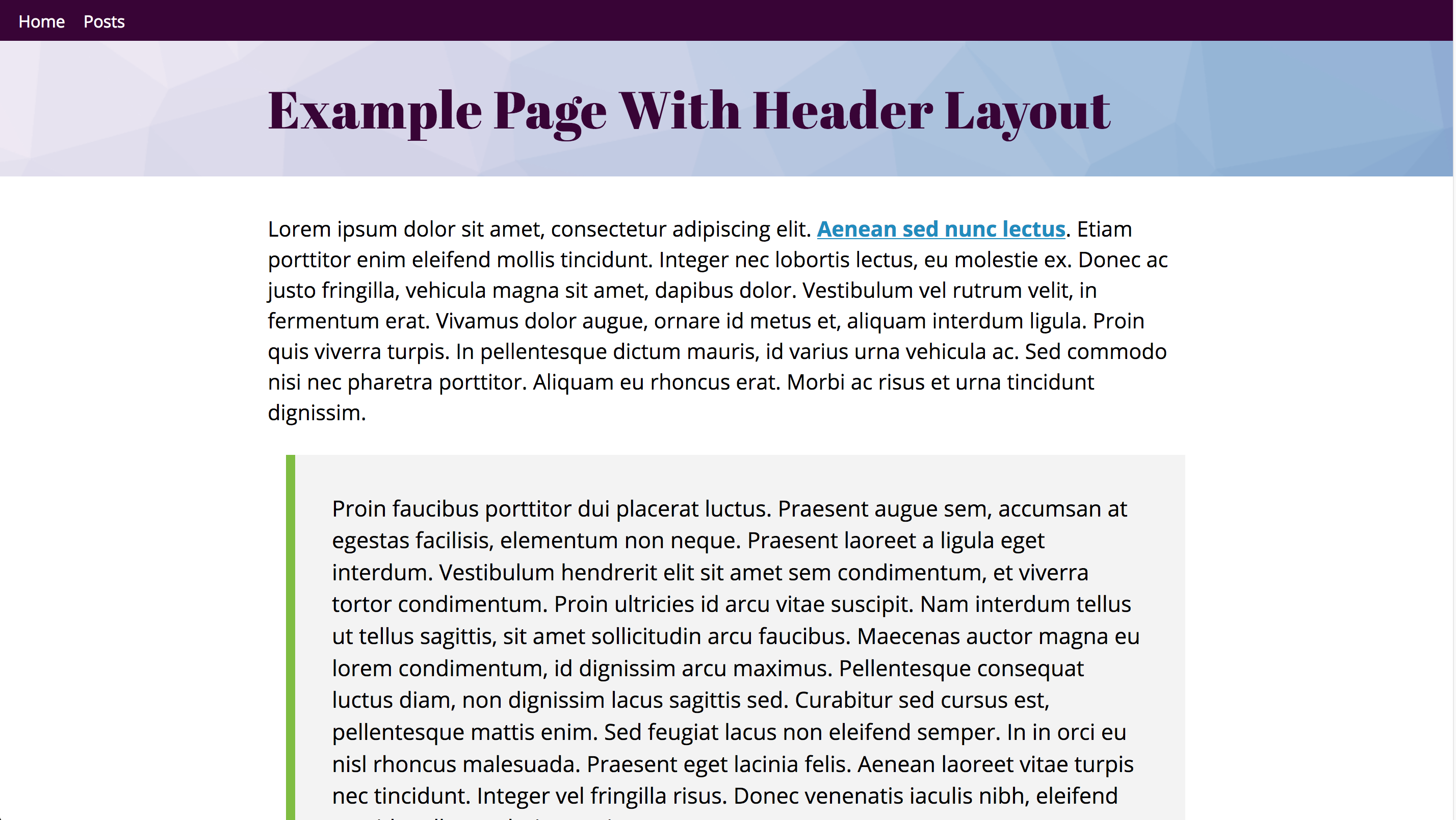
### PageWithHeader
In the backend:

Result:

### PostList
In the backend:

Result:

## License
[MIT](http://opensource.org/licenses/MIT)