https://github.com/randombits-dev/astro-font-picker
Astro Dev Toolbar Integration that lets you try out different fonts on your website
https://github.com/randombits-dev/astro-font-picker
astro astro-toolbar font-picker fonts google-fonts toolbar
Last synced: 7 months ago
JSON representation
Astro Dev Toolbar Integration that lets you try out different fonts on your website
- Host: GitHub
- URL: https://github.com/randombits-dev/astro-font-picker
- Owner: randombits-dev
- License: mit
- Created: 2023-12-18T18:43:27.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2025-03-03T06:54:17.000Z (11 months ago)
- Last Synced: 2025-06-17T06:49:22.080Z (8 months ago)
- Topics: astro, astro-toolbar, font-picker, fonts, google-fonts, toolbar
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/astro-font-picker
- Size: 475 KB
- Stars: 22
- Watchers: 1
- Forks: 1
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-astro - Astro Font Picker - A Dev Toolbar Integration that lets you try out different fonts on your website (Astro Integrations)
README
# Astro Font Picker [](https://www.npmjs.com/package/astro-font-picker)
Astro Font Picker is a dev toolbar integration that lets you try out different fonts on your site. It uses Google Fonts to load over 1000 open source fonts. Use the up/down keys to quickly cycle through different fonts, or pick one from the list.

## Installation
### Automatic installation:
```
npx astro add astro-font-picker
```
### Manual installation:
```
npm install astro-font-picker
```
Add the following to your `astro.config.mjs` file:
```js
import astroFontPicker from 'astro-font-picker';
export default {
integrations: [
astroFontPicker(),
// other integrations
],
};
```
## Usage
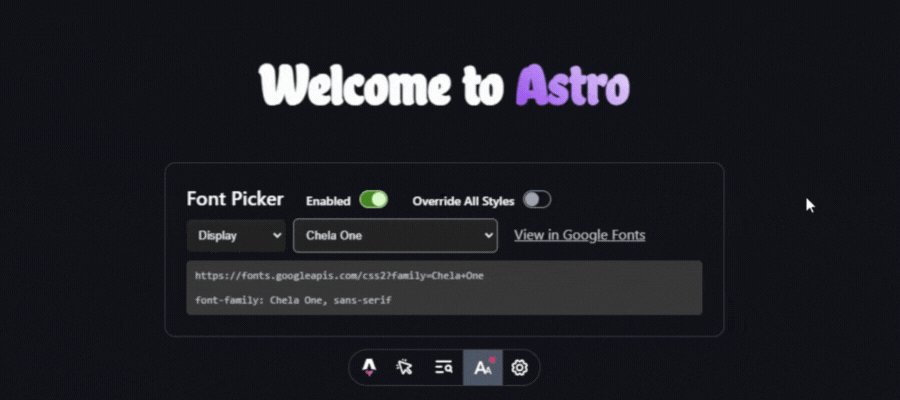
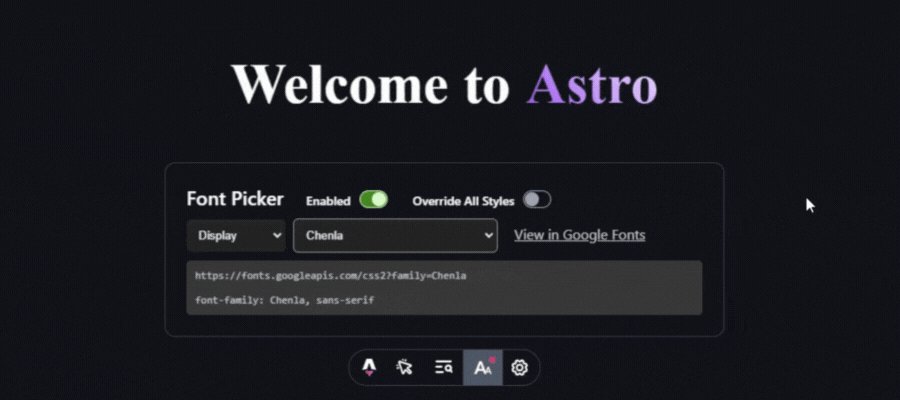
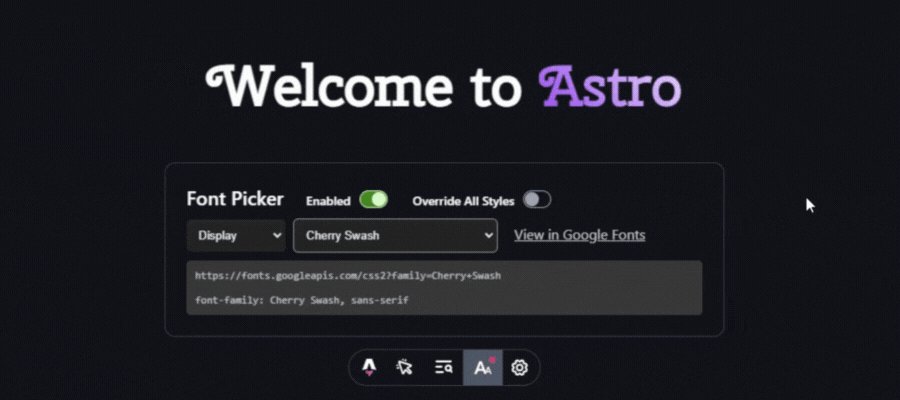
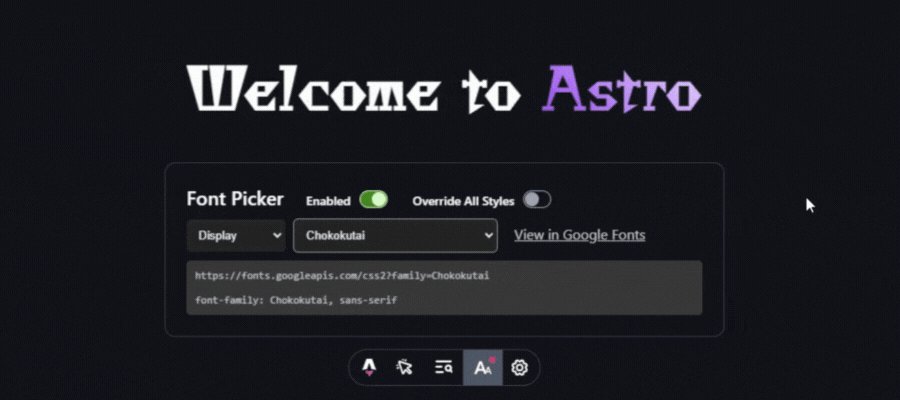
Astro Font Picker will show up as a new icon in the dev toolbar, which is enabled by default in Astro 4.0 and above.

Filter the fonts by type (optional), and then choose a font family. The font will be applied to the body element of your site.
If you have font families applied to elements lower than the body element, it will not override those fonts unless you enable the `Override All Styles` toggle.
> Hint: You can use the up/down arrow keys to quickly cycle through the fonts.
### Enabled
This toggle controls whether the selected font is applied to the page. It is enabled by default.
### Override All Styles
This toggle will override all `font-family` styles on your site with the selected font. Without this enabled, any font families applied to elements lower than the body element will not be overridden.
The main reason for having the `Override All Styles` toggle disabled is to maintain the font style of specific elements or sections of your site. This way, when you use the font picker to select a font for other areas, it won't override fonts you have already decided on.
### Font CSS Output
This is the stylesheet link and CSS that you can copy and paste into your site to permanently install the font. For example:
In your `head` element:
```html
```
In your CSS:
```css
h1 {
font-family: Itim, cursive;
}
```
### View in Google Fonts
This link will open the selected font in Google Fonts.
### Settings are stored in session storage
All the settings (enabled, override, font type, and font family) are saved in session storage, so they are not lost when the page refreshes during development.
## Other
This project is based off the [Fontable](https://www.npmjs.com/package/fontable) library, which is a standalone font picker that can be used on any website.