https://github.com/rannie/pems
A javascript full-stack power equipment management system.
https://github.com/rannie/pems
ant-design cms koa2 mongoose react
Last synced: 7 months ago
JSON representation
A javascript full-stack power equipment management system.
- Host: GitHub
- URL: https://github.com/rannie/pems
- Owner: Rannie
- License: mit
- Created: 2019-11-28T06:02:54.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-26T16:05:46.000Z (over 2 years ago)
- Last Synced: 2025-03-16T03:41:37.359Z (7 months ago)
- Topics: ant-design, cms, koa2, mongoose, react
- Language: JavaScript
- Size: 1.02 MB
- Stars: 60
- Watchers: 1
- Forks: 13
- Open Issues: 26
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# pems
A javascript full-stack power equipment management system.
## Demo
Demo Address: [Power Equipment Management System](https://pems.rannstudio.com)
Account: admin/admin
## Screenshots
* Login Page

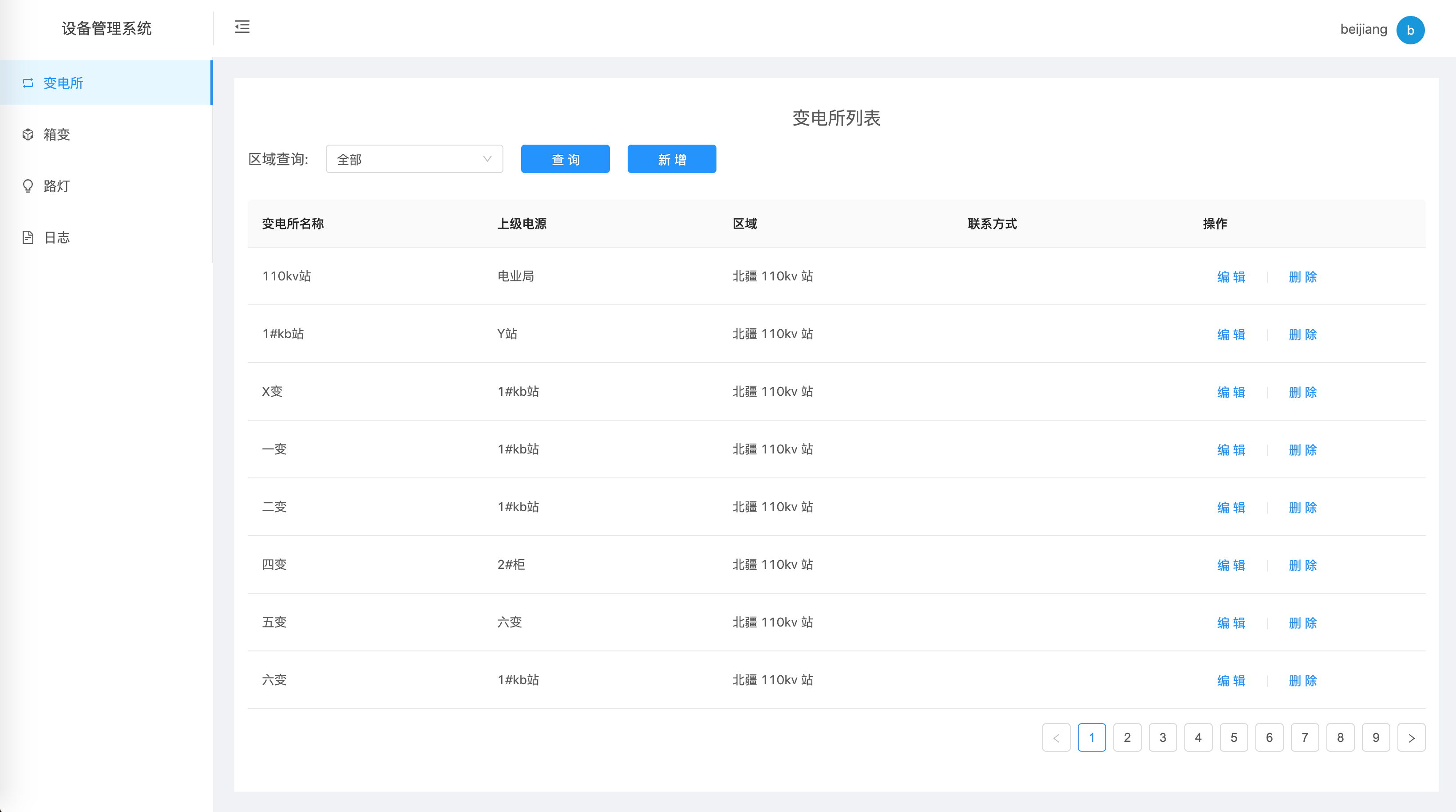
* List Page

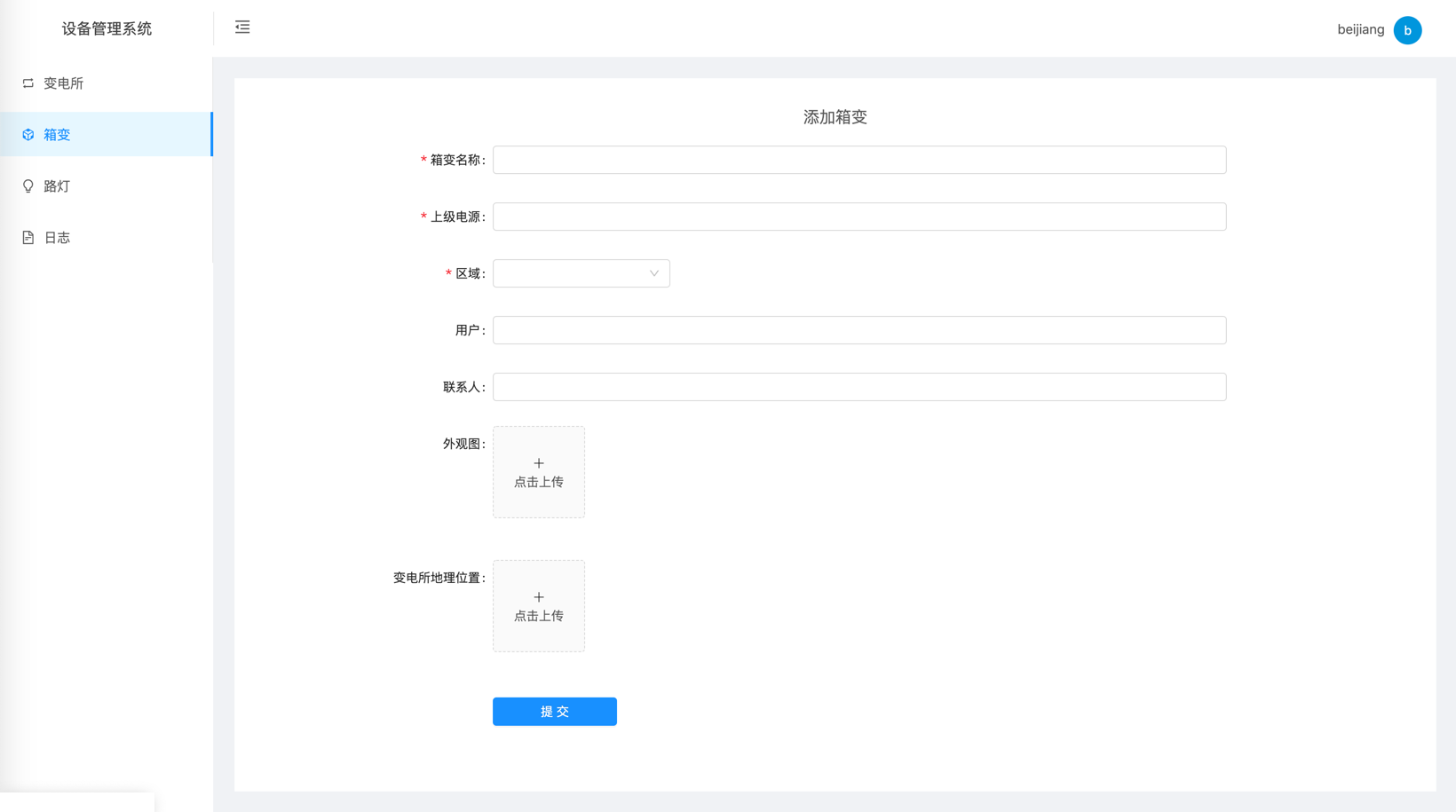
* Add Page

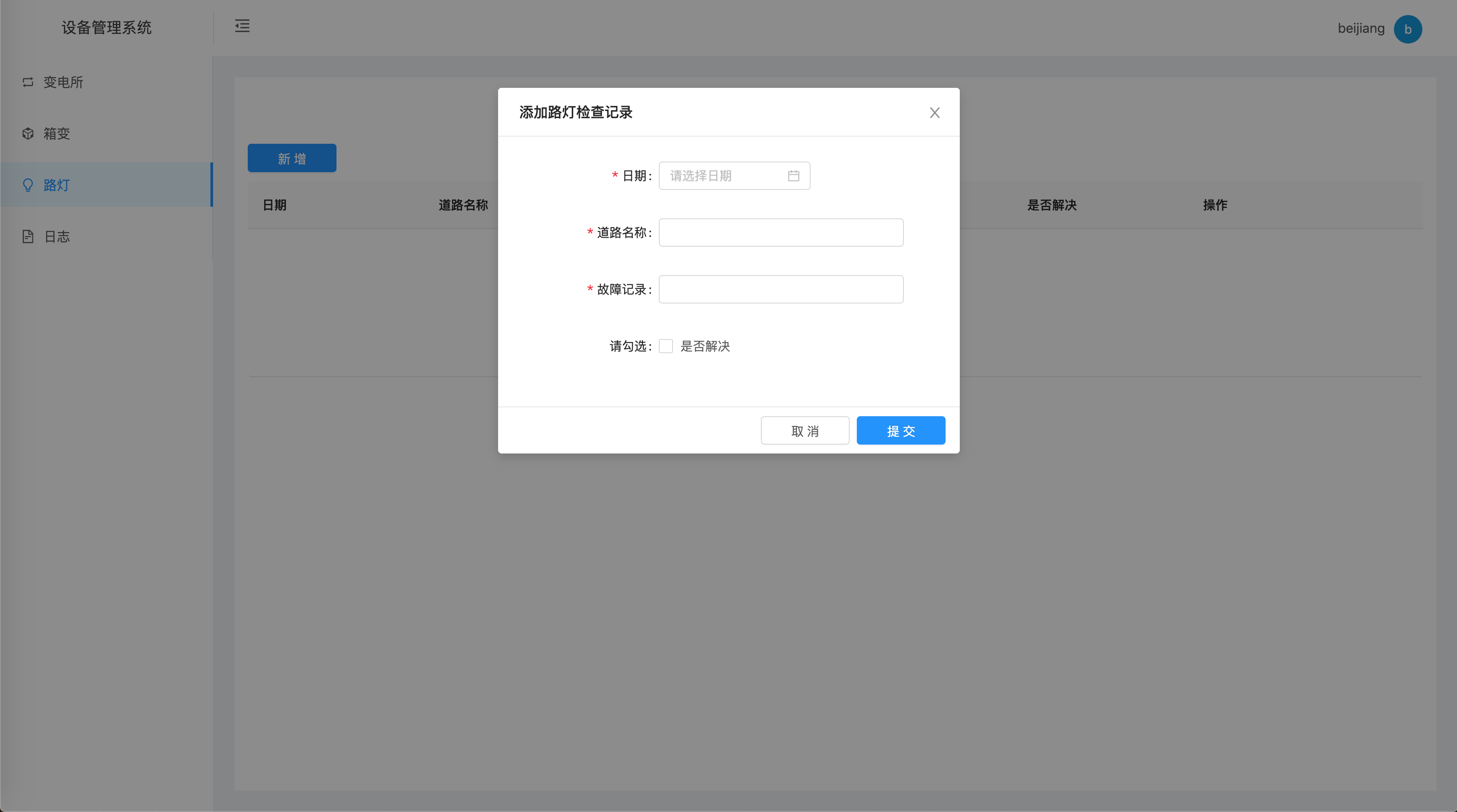
* Add Popup

## Tech Stack
### Frontend
- [ ] Typescript
- [x] React
- [x] React-Router
- [ ] React-Redux
- [x] Ant Design
- [x] Axios
- [ ] GraphQL
- [x] AliOSS
- [ ] i18n
- [x] Sass
- [x] ESLint
- [x] Babel
- [x] Webpack
### Backend (Node)
- [x] Koa2
- [ ] Express
- [ ] Egg
- [x] MongoDB
## Setup
### Backend
* MongoDB
Add your MongoDB path in *server/config/index.js*.

* Other Config
**JWT Secret**, **expire date**, **serve path** also can be modified in *server/config/index.js*.
### Frontend
* Aliyun OSS
Set **OSS_REGION**, **OSS_ACCESS_KEY_ID**, **OSS_ACCESS_KEY_SECRET**, **OSS_BUCKET** in *views/src/constants.js*.
* Home URL
Set **HOME_URL** in *views/src/constants.js*, system will redirect to this address when JWT expires.
* API Base URL
Set **SERVICE_URL** in *views/config/prod.env.js*. (Deploy Mode)
### Debug
* build
```bash
cd views/
npm run build
```
* serve page & start api server
require [pm2](https://pm2.keymetrics.io/)
```bash
cd server/
npm run dev
```
Then you can open http://127.0.0.1:3010
## Deployment
Upload website dist & server code to your server, and run ```npm run start``` in server folder.
(default webpage path is */var/www/pems*, you can config it in *server/config/index.js*)
## Wechat Official Account

## License
MIT License
Copyright (c) 2019 Hanran Liu