https://github.com/rap2hpoutre/vue-picture-swipe
🖼 Vue Picture Swipe Gallery (a gallery of image with thumbnails, lazy-load and swipe) backed by photoswipe
https://github.com/rap2hpoutre/vue-picture-swipe
carousel component gallery hacktoberfest photoswipe picture swipe vue vuejs
Last synced: 7 months ago
JSON representation
🖼 Vue Picture Swipe Gallery (a gallery of image with thumbnails, lazy-load and swipe) backed by photoswipe
- Host: GitHub
- URL: https://github.com/rap2hpoutre/vue-picture-swipe
- Owner: rap2hpoutre
- License: mit
- Created: 2018-03-02T13:48:40.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2023-11-10T10:48:08.000Z (about 2 years ago)
- Last Synced: 2025-05-05T22:42:29.642Z (7 months ago)
- Topics: carousel, component, gallery, hacktoberfest, photoswipe, picture, swipe, vue, vuejs
- Language: Vue
- Homepage:
- Size: 166 KB
- Stars: 396
- Watchers: 8
- Forks: 49
- Open Issues: 16
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-vue-zh - Vue画面碰擦 - 由照片划线支持的Vue Picture Swipe Gallery (带有缩略图,延迟加载和滑动的图像库) . (UI组件 / 圆盘传送带)
- awesome-vue - vue-picture-swipe - Vue Picture Swipe Gallery (a gallery of image with thumbnails, lazy-load and swipe) backed by photoswipe ` 📝 5 months ago` (UI Components [🔝](#readme))
- awesome-vue - vue-picture-swipe ★146 - Vue Picture Swipe Gallery (a gallery of image with thumbnails, lazy-load and swipe) backed by photoswipe. (UI Components / Carousel)
- awesome-vue - vue-picture-swipe - Vue Picture Swipe Gallery (a gallery of image with thumbnails, lazy-load and swipe) backed by photoswipe. (UI Components / Carousel)
- awesome-vue - vue-picture-swipe - Vue Picture Swipe Gallery (a gallery of image with thumbnails, lazy-load and swipe) backed by photoswipe. (Components & Libraries / UI Components)
- awesome-web-cn - vue-picture-swipe - 一个图片预览组件 (Uncategorized / Uncategorized)
README
# Vue Picture Swipe Gallery
[](https://www.npmjs.com/package/vue-picture-swipe)
[](https://www.npmjs.com/package/vue-picture-swipe)
[](http://packagequality.com/#?package=vue-picture-swipe)
[](https://vuejs.org/)
[](https://github.com/rap2hpoutre/vue-picture-swipe/blob/master/LICENSE)
This component is a simple wrapper for the awesome [Photoswipe](http://photoswipe.com/).
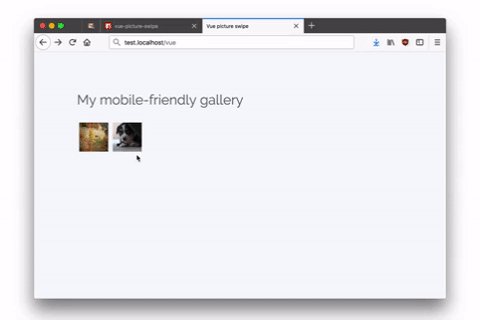
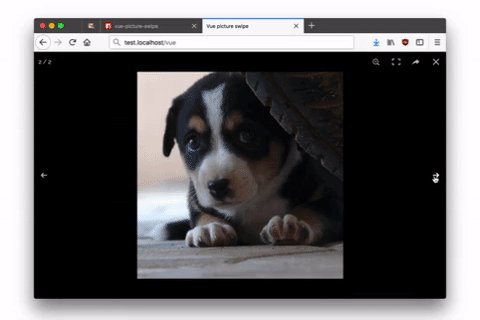
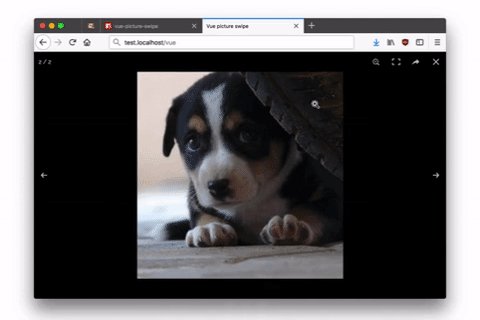
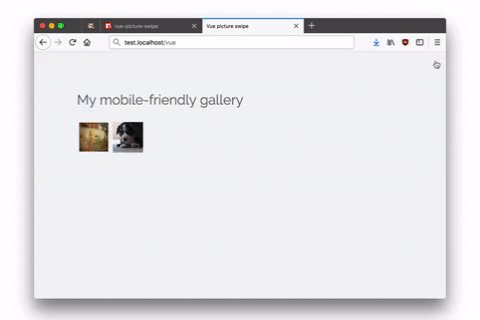
It's a [Vue](https://vuejs.org/) plugin that displays a gallery of image with swipe function (and more).
Includes lazy (smart) loading (mobile friendly) and thumbnails.
## Demo

## Install
```bash
npm install --save vue-picture-swipe
```
## Usage
You can use it as you want. Here are some examples if you want to use it inline, or in a `.vue` file component or even with Laravel.
### Inline usage
You can using it inline:
```html
```
Just remember to register the component:
```javascript
import VuePictureSwipe from 'vue-picture-swipe';
Vue.component('vue-picture-swipe', VuePictureSwipe);
new Vue({
el: '#app'
})
```
### Usage in another component
Create a component `Example.vue`. Then paste this:
```vue
import VuePictureSwipe from 'vue-picture-swipe';
export default {
data() {
return {
items: [{
src: 'http://via.placeholder.com/600x400',
thumbnail: 'http://via.placeholder.com/64x64',
w: 600,
h: 400,
alt: 'some numbers on a grey background' // optional alt attribute for thumbnail image
},
{
src: 'http://via.placeholder.com/1200x900',
thumbnail: 'http://via.placeholder.com/64x64',
w: 1200,
h: 900
}
]};
}
}
```
### Usage with Laravel
Edit `resources/assets/js/app.js` and add this just before the `new Vue` lines.
```javascript
import VuePictureSwipe from 'vue-picture-swipe';
Vue.component('vue-picture-swipe', VuePictureSwipe);
```
Then run your watcher:
```sh
npm run watch
```
## Advanced usage
### PhotoSwipe options
Use `options` for [Photoswipe options](http://photoswipe.com/documentation/options.html).
```html
```
### PhotoSwipe instance
You can access the PhotoSwipe instance via setting a ref, the instance object is exposed as `pswp`.
```html
```
```js
this.$refs.pictureSwipe.pswp
```
### Events
| open | Attributes | Listen to | Description |
| --- | --- | --- | --- |
| Open | none | @open | Emitted after gallery opens |
| Close | none | @close | Emitted after gallery closes |
## Why?
I did not found any vue component that uses thumbnail (smaller version of images) and is mobile-friendly (swipe)
- [This one](https://github.com/LS1231/vue-preview) is documented (and issued) in chinese only and has no thumbnails. Edit: I translated the readme (with google translate) and submitted [a PR that was accepted](https://github.com/LS1231/vue-preview/pull/32), so now, the documentation is in english)
- [This one](https://github.com/zhaohaodang/vue-see) is documented (and issued) in chinese too and has no thumbnails either.
- [This one](https://github.com/ymyang/vue-photoswipe) has no documentation.
- [This one](https://github.com/SabatinoMasala/vue-simple-photoswipe) is a kind of fork of the previous one
- ...
So I created mine.

Source: https://xkcd.com/927/