https://github.com/raruto/leaflet-rotate
Leaflet plugin that allows to add rotation functionality to map tiles
https://github.com/raruto/leaflet-rotate
javascript leaflet leaflet-rotate rotation tiles
Last synced: 29 days ago
JSON representation
Leaflet plugin that allows to add rotation functionality to map tiles
- Host: GitHub
- URL: https://github.com/raruto/leaflet-rotate
- Owner: Raruto
- License: gpl-3.0
- Created: 2021-02-11T23:04:39.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-05-17T06:40:05.000Z (over 1 year ago)
- Last Synced: 2025-09-13T16:14:41.534Z (about 1 month ago)
- Topics: javascript, leaflet, leaflet-rotate, rotation, tiles
- Language: JavaScript
- Homepage: https://raruto.github.io/leaflet-rotate
- Size: 710 KB
- Stars: 99
- Watchers: 6
- Forks: 25
- Open Issues: 16
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# leaflet-rotate
[](https://www.npmjs.com/package/leaflet-rotate)
[](LICENSE)
A Leaflet plugin that allows to add rotation functionality to map tiles
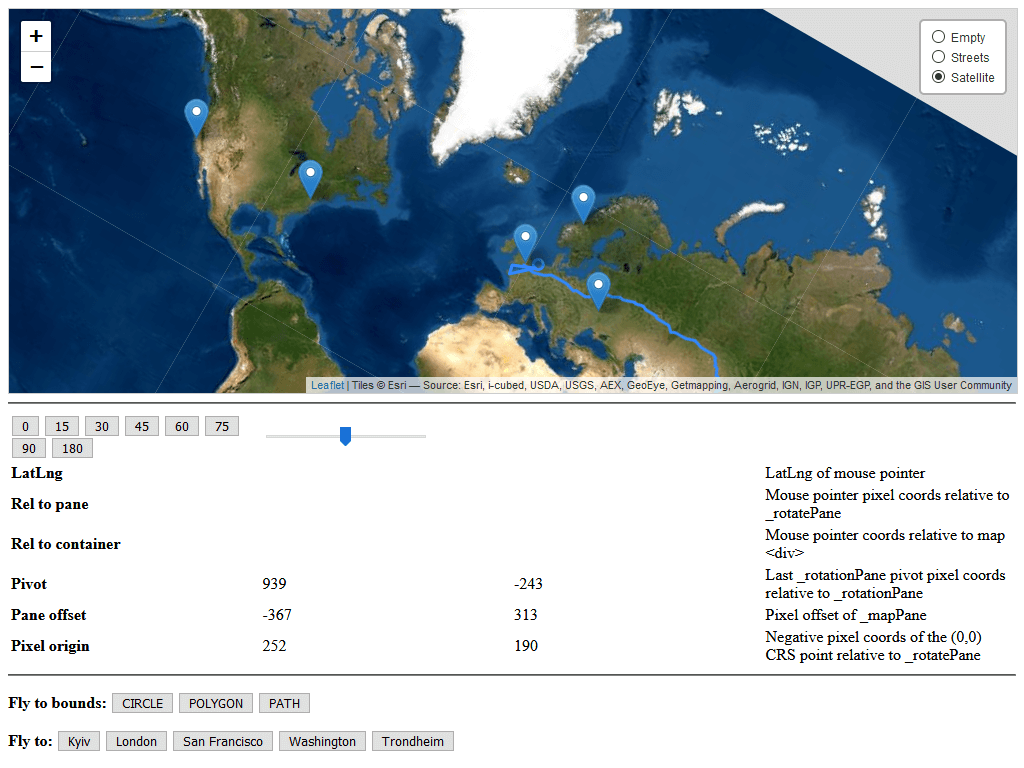
_For a working example see the following [demo](https://raruto.github.io/leaflet-rotate/examples/leaflet-rotate.html)_
---
Initially based on the work of Iván Sánchez Ortega (see: #268)
### Build Guide
Within your local development environment:
```shell
git clone git@github.com:Raruto/leaflet-rotate.git
cd ./leaflet-rotate
npm i # install dependencies
npm run dev # start dev server at: http://localhost:8080
npm run build # generate "dist" files (once)
npm run test # test all "*.spec.js" files (once)
```
After that you can start developing inside the `src` and `test` folders (eg. open "http://localhost:8080/test" in your browser to preview changes).
---
**Side notes:**
Be aware that this library overrides notable parts of leaflet core via the [L.Class.include()](https://leafletjs.com/examples/extending/extending-1-classes.html) function in order to make the rotate feature usable as a standalone plug-in.
Initial changes to this project have been apported by comparing the following branches: [https://github.com/Leaflet/Leaflet/compare/main...fnicollet:rotate-master](https://github.com/Leaflet/Leaflet/compare/main...fnicollet:rotate-master) (ref: [bac6c7d](https://github.com/fnicollet/Leaflet/tree/4ab6342f74516e7087dcd2ae786c721f36addf9e))
---
**Compatibile with:**
[](http://leafletjs.com/reference.html)
**Contributors:** [IvanSanchez](https://github.com/IvanSanchez), [Fnicollet](https://github.com/fnicollet/Leaflet/tree/rotate-master), [Hyperknot](https://github.com/hyperknot), [Raruto](https://github.com/Raruto/leaflet-rotate)