https://github.com/raunofreiberg/axe-mode
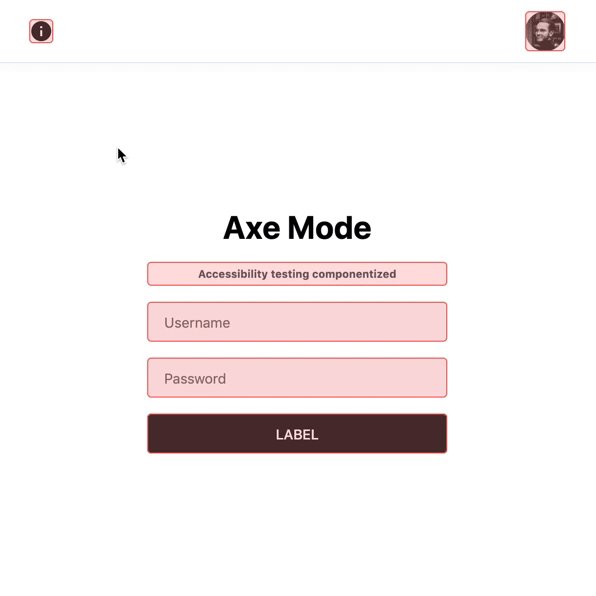
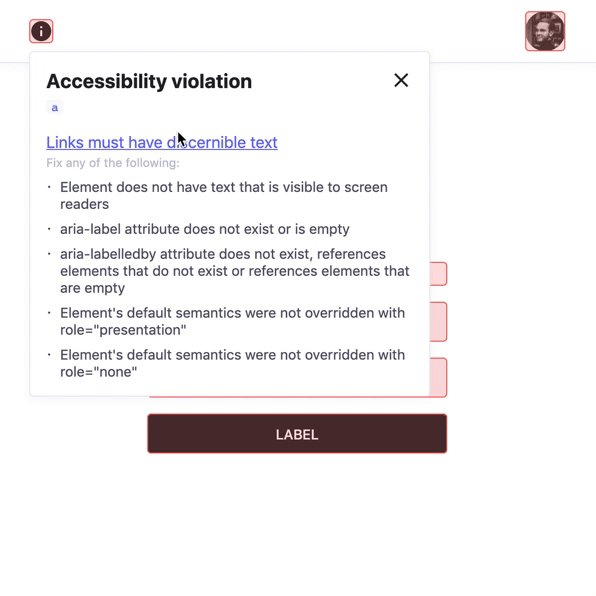
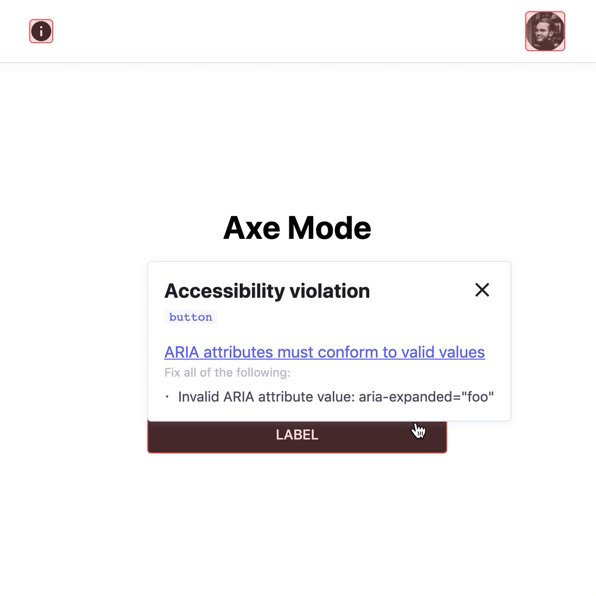
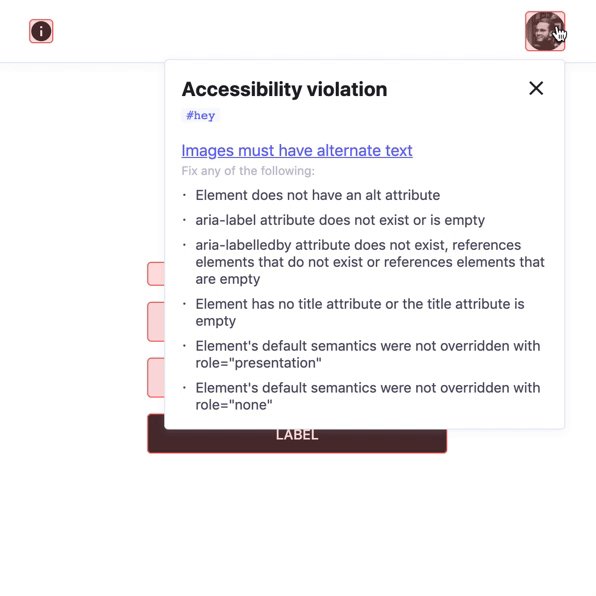
Accessibility testing visualized
https://github.com/raunofreiberg/axe-mode
a11y accessibility axe testing
Last synced: 5 months ago
JSON representation
Accessibility testing visualized
- Host: GitHub
- URL: https://github.com/raunofreiberg/axe-mode
- Owner: raunofreiberg
- License: mit
- Created: 2020-04-28T19:04:40.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T17:37:32.000Z (over 2 years ago)
- Last Synced: 2024-12-19T20:08:10.909Z (5 months ago)
- Topics: a11y, accessibility, axe, testing
- Language: TypeScript
- Homepage:
- Size: 3.45 MB
- Stars: 192
- Watchers: 4
- Forks: 5
- Open Issues: 30
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# axe-mode

> WIP
This project is an attempt to leverage [`axe-core`](https://github.com/dequelabs/axe-core) in a component to find accessibility violations and provide information on how to resolve them.
Currently, this only works for React.
[See it in action on CodeSandbox.](https://codesandbox.io/s/youthful-pare-oxtcc)

## Usage
Install the library:
```bash
yarn add axe-mode -D
```
or
```bash
npm install axe-mode --save-dev
```
Import the component and wrap it around your application or any other component tree you would like to validate:
```tsx
import AxeMode from 'axe-mode';
function App() {
return (
Hello world!
);
}
```
Launch your application as usual. Any violations of accessibility will show up as an overlay. If you wish to interact with your application, overlays can be toggled on/off with Ctrl + I.
You can safely leave the component around your application since [this whole library and its dependencies will be dropped in production.](https://github.com/raunofreiberg/axe-mode/blob/master/src/index.tsx#L7)
**Note**: Make sure to only run in production by using the `disabled` prop with your environment variable.