https://github.com/ravenq/markdown-it-vue
The vue lib for markdown-it.
https://github.com/ravenq/markdown-it-vue
emoji markdown markdown-it markdown-it-plugin vue
Last synced: 8 months ago
JSON representation
The vue lib for markdown-it.
- Host: GitHub
- URL: https://github.com/ravenq/markdown-it-vue
- Owner: ravenq
- License: mit
- Created: 2018-08-26T07:55:12.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-12-10T17:06:49.000Z (almost 3 years ago)
- Last Synced: 2025-04-11T22:07:47.722Z (8 months ago)
- Topics: emoji, markdown, markdown-it, markdown-it-plugin, vue
- Language: Vue
- Size: 8.03 MB
- Stars: 358
- Watchers: 5
- Forks: 72
- Open Issues: 38
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# markdown-it-vue
[](https://travis-ci.org/ravenq/markdown-it-vue)
> The vue lib for markdown-it.
## Demo online
[http://www.aqcoder.com/markdown](http://www.aqcoder.com/markdown)
## Install
```sh
npm install markdown-it-vue
```
## Running Demo
```bash
yarn install && yarn dev
```
open http://localhost:8080/
## Supports
- Image size and Viewer
- Official markdown syntax.
- GFM TOC
- GFM style
- emoji
- [mermaid charts](http://knsv.github.io/mermaid/)
- [Echarts](http://echarts.baidu.com) **simple only**
- Flowcharts.js
- Subscript/Superscript
- [AsciiMath](http://asciimath.org/)
- info | error | warning message tip
## Plugin list
- markdown-it
- markdown-it-emoji
- markdown-it-sub
- markdown-it-sup
- markdown-it-footnote
- markdown-it-deflist
- markdown-it-abbr
- markdown-it-ins
- markdown-it-mark
- markdown-it-katex
- markdown-it-task-lists
- markdown-it-highlight
- markdown-it-latex
- markdown-it-container
- markdown-it-github-toc
- markdown-it-source-map
- markdown-it-link-attributes
internal plugin list:
- markdown-it-image
- markdown-it-font-awsome
- markdown-it-link-attributes
- markdown-it-highlight
- markdown-it-plugin-echarts
- markdown-it-plugin-mermaid
- markdown-it-plugin-flowchart
## Options
use `options` property to sepcial the options of markdow-it and markdown-it-plugins.
```html
```
```js
options: {
markdownIt: {
linkify: true
},
linkAttributes: {
attrs: {
target: '_blank',
rel: 'noopener'
}
}
}
```
more markdown-it options see .
amd default plugins options:
```js
{
linkAttributes: {
attrs: {
target: '_blank',
rel: 'noopener'
}
},
katex: {
throwOnError: false,
errorColor: '#cc0000'
},
icons: 'font-awesome',
githubToc: {
tocFirstLevel: 2,
tocLastLevel: 3,
tocClassName: 'toc',
anchorLinkSymbol: '',
anchorLinkSpace: false,
anchorClassName: 'anchor',
anchorLinkSymbolClassName: 'octicon octicon-link'
},
mermaid: {
theme: 'default'
},
image: {
hAlign: 'left',
viewer: true
}
}
```
## More plugins
it can add your plugin to markdown-it-vue by the `use` method.
```js
this.$refs.myMarkdownItVue.use(MyMarkdownItPlugin)
```
## support hilight lang
PR for you lang wich you want.
- html
- json
- css
- shell
- bash
- C
- Java
- Python
- C++
- C#
- PHP
- SQL
- R
- Swift
- Go
- MATLAB
- Ruby
- Perl
- Objective-C
- Rust
- Dart
- Delphi
- D
- Kotlin
- Scala
- SAS
- Lisp
- Lua
- Ada
- Fortran
- PowerShell
- VBScript
- VBscript-html
- Groovy
- Julia
- Julia-repl
- LabVIEW
- Haskell
- ActionScript
- Scheme
- TypeScript
- F#
- Prolog
- Erlang
## image size
```md



```
## about echarts
use echarts.simple to reduce the bundle size.
## markdown-it-vue-light
markdown-it-vue-light remove the mermaid chart to reduce the bundle size.
for a small bundle size, it better to import the markdown-it-vue-light.
## Usage
```vue
import MarkdownItVue from 'markdown-it-vue'
import 'markdown-it-vue/dist/markdown-it-vue.css'
export default {
components: {
MarkdownItVue
},
data() {
return {
content: '# your markdown content'
}
}
}
```
the light model.
```vue
import MarkdownItVueLight from 'markdown-it-vue/dist/markdown-it-vue-light.umd.min.js'
import 'markdown-it-vue/dist/markdown-it-vue-light.css'
export default {
components: {
MarkdownItVueLight
},
data() {
return {
content: '# your markdown content'
}
}
}
```
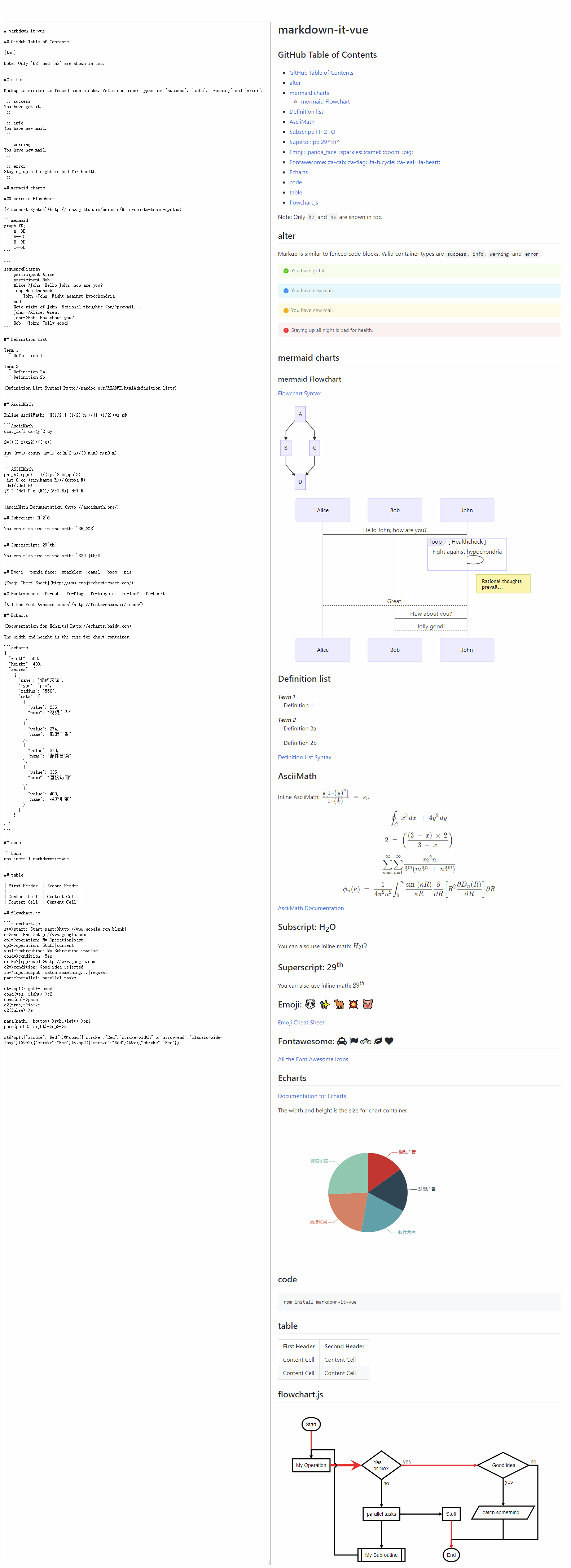
## ScreenShot

## License
[MIT](https://github.com/ravenq/markdown-it-vue/blob/master/LICENSE)