https://github.com/ravikovind/date_input_form_field
DateInputFormField is a Flutter widget that wraps a FormField and allows the user to enter a date in a simple, intuitive way.
https://github.com/ravikovind/date_input_form_field
Last synced: 5 months ago
JSON representation
DateInputFormField is a Flutter widget that wraps a FormField and allows the user to enter a date in a simple, intuitive way.
- Host: GitHub
- URL: https://github.com/ravikovind/date_input_form_field
- Owner: ravikovind
- License: mit
- Created: 2024-01-31T13:40:10.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-01-31T19:41:11.000Z (over 1 year ago)
- Last Synced: 2024-12-03T16:37:11.165Z (7 months ago)
- Language: C++
- Size: 616 KB
- Stars: 3
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# date_input_form_field
[](https://pub.dartlang.org/packages/date_input_form_field)
[](https://pub.dartlang.org/packages/date_input_form_field/score)
[](https://pub.dartlang.org/packages/date_input_form_field)




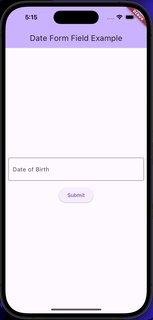
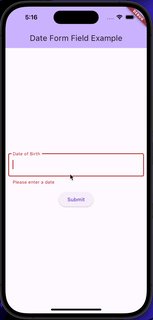
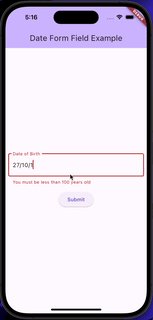
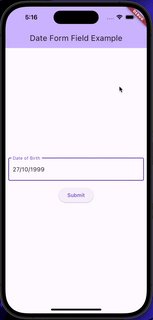
`date_input_form_field` is a widget for easy date input within a Form, supporting various formats. It is similar to the `TextFormField` widget.

It is a simple widget that wraps a `FormField` and provides a (`String`,`DateTime`) object as a result. It supports various date formats and can be easily customized. It can be used with any `Form`.
## Usage
To use this plugin, add `date_input_form_field` as a [dependency in your pubspec.yaml file](https://flutter.io/platform-plugins/).
```yaml
dependencies:
date_input_form_field: ^1.1.0
```
## Example
Import the file to your project
```dart
import 'package:date_input_form_field/date_input_form_field.dart';
```
Use the Icon
```dart
DateInputFormField(
autovalidateMode: AutovalidateMode.onUserInteraction,
format: 'dd/MM/yyyy',
controller: controller,
decoration: const InputDecoration(
labelText: 'Date of Birth',
border: OutlineInputBorder(),
),
),
```
## Issues & Feedback
If you wish to contribute to this repo, welcome to [Pull Requests](https://github.com/ravikovind/date_input_form_field/pulls).
Star ⭐ the repo if you find it useful 🤩🤩. we are open to `enhancements`, `bug-fixes` & `suggestions`. feel free to open an [issue](https://github.com/ravikovind/date_input_form_field/issues).
## License
```md
MIT License
```
## Maintainers
### [Ravi Kovind](https://ravikovind.github.io/)