https://github.com/raxjs/rax-app
Rax App Framework
https://github.com/raxjs/rax-app
kraken miniapp rax react universal webpack weex
Last synced: 5 months ago
JSON representation
Rax App Framework
- Host: GitHub
- URL: https://github.com/raxjs/rax-app
- Owner: raxjs
- License: mit
- Created: 2019-09-03T06:25:40.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-12-30T09:06:26.000Z (9 months ago)
- Last Synced: 2025-04-01T18:10:17.524Z (6 months ago)
- Topics: kraken, miniapp, rax, react, universal, webpack, weex
- Language: TypeScript
- Homepage: https://github.com/alibaba/rax
- Size: 3.48 MB
- Stars: 112
- Watchers: 14
- Forks: 70
- Open Issues: 42
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
English | [简体中文](./README_zh-CN.md)
> An universal framework based on Rax
## Features
- 🐂 **Universal**:Support Web/MiniApp/Kraken
- 🐴 **App lifecycle**:Provide useS6+、TypeScript、Less、Sass、 CSS Modules,etc
- 🦊 **Routing**:Powerful Routing System, supporPageShow、usePageHide etc.
- 🐒 **Engineering**:Out of the box support for Ets configured routing and conventions routing
- 🐯 **State management**:Built-in icestore, lightweight state management solution based on React Hooks
- 🐦 **Config**:Modes and Environment Variables configuration in the config file
- 🦁 **Application configuration**:Provide powerful and extensible application configuration
- 🐌 **Plugin system**:The plugin system provides rich features and allow the community to build reusable solutions
- 🐘 **TypeScript**:Support TypeScript
## Quick start
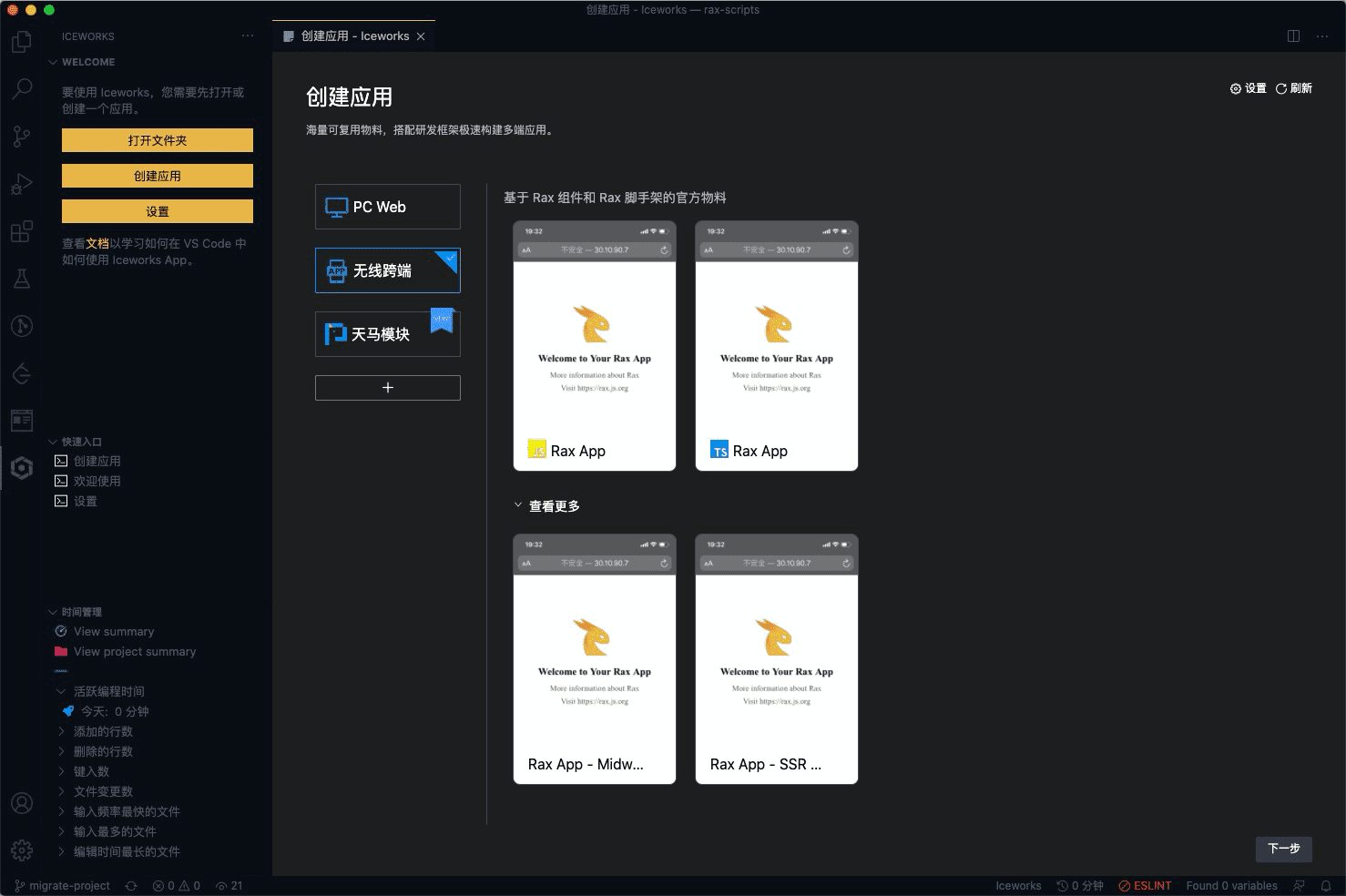
### Setup by Iceworks
We recommend creating a new rax app using [Iceworks](https://marketplace.visualstudio.com/items?itemName=iceworks-team.iceworks):

> See [Quick start by Iceworks](https://ice.work/docs/iceworks/quick-start) for more details.
### Setup by CLI
Use npm init:
```bash
$ npm init rax
```
`npm init ` is available in npm 6+
Start local server to launch project:
```bash
$ cd
$ npm install
$ npm run start # running on http://localhost:3333.
```
It's as simple as that!
## Examples
- [basic-spa](https://github.com/raxjs/rax-scripts/tree/master/examples/basic-spa)
- [with-rax-mpa](https://github.com/raxjs/rax-scripts/tree/master/examples/with-rax-mpa)
- [with-rax-store](https://github.com/raxjs/rax-scripts/tree/master/examples/with-rax-store)
- [with-rax-miniapp-compile](https://github.com/raxjs/rax-scripts/tree/master/examples/with-rax-miniapp-compile)
## Ecosystem
| Project | Version | Docs | Description |
|----------------|-----------------------------------------|--------------|-----------|
| [rax]| [![rax-status]][rax-package] | [docs][rax-docs] | Progressive React framework for building universal application|
| [rax-app] | [![rax-app-status]][rax-app-package] | [docs][rax-app-docs] | An universal framework based on rax.js |
| [miniapp] | [![miniapp-status]][miniapp-package] | [docs][miniapp-docs] | An mordern and high performance miniapp solution based on rax-app |
| [icestore] | [![icestore-status]][icestore-package] | [docs][icestore-docs] |Simple and friendly state for React like |
| [iceworks]| [![iceworks-status]][iceworks-package] | [docs][iceworks-docs] |Visual Intelligent Development Assistant|
[rax]: https://github.com/alibaba/rax
[rax-app]: https://github.com/raxjs/rax-scripts
[miniapp]: https://github.com/raxjs/miniapp
[icestore]: https://github.com/ice-lab/icestore
[iceworks]: https://github.com/ice-lab/iceworks
[rax-status]: https://img.shields.io/npm/v/rax.svg
[rax-app-status]: https://img.shields.io/npm/v/rax-app.svg
[miniapp-status]: https://img.shields.io/npm/v/miniapp-render.svg
[icestore-status]: https://img.shields.io/npm/v/@ice/store.svg
[iceworks-status]: https://vsmarketplacebadge.apphb.com/version/iceworks-team.iceworks.svg
[rax-package]: https://npmjs.com/package/rax
[rax-app-package]: https://npmjs.com/package/rax-app
[miniapp-package]: https://npmjs.com/package/miniapp-render
[icestore-package]: https://npmjs.com/package/@ice/store
[iceworks-package]: https://marketplace.visualstudio.com/items?itemName=iceworks-team.iceworks
[rax-docs]: https://rax.js.org/docs/guide/about
[rax-app-docs]: https://rax.js.org/docs/guide/directory-structure
[miniapp-docs]: https://rax.js.org/miniapp
[icestore-docs]: https://github.com/ice-lab/icestore#icestore
[iceworks-docs]: https://ice.work/docs/iceworks/about
## Community
| DingTalk community | GitHub issues |
|-------------------------------------|--------------|
|  | [issues] |
| [issues] |
[issues]: https://github.com/raxjs/rax-app/issues

