Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rayhomie/antdversiontest
npm包依赖冲突,同一个项目使用不同版本号antd
https://github.com/rayhomie/antdversiontest
antd npm yarn
Last synced: 29 days ago
JSON representation
npm包依赖冲突,同一个项目使用不同版本号antd
- Host: GitHub
- URL: https://github.com/rayhomie/antdversiontest
- Owner: rayhomie
- Created: 2021-11-03T13:34:29.000Z (about 3 years ago)
- Default Branch: master
- Last Pushed: 2021-11-04T06:58:11.000Z (about 3 years ago)
- Last Synced: 2024-11-08T15:54:04.951Z (3 months ago)
- Topics: antd, npm, yarn
- Language: JavaScript
- Homepage: https://rayhomie.github.io/antdVersionTest/
- Size: 4.22 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# npm依赖冲突问题
### 同名不同版本号npm包在用一项目中使用:
仓库源码:https://github.com/rayhomie/antdVersionTest
我们以antd作为例子,想在一个项目中同时使用antd3和antd4:(如果要单独使用一个版本的包的话,需要把包单独拿出来)

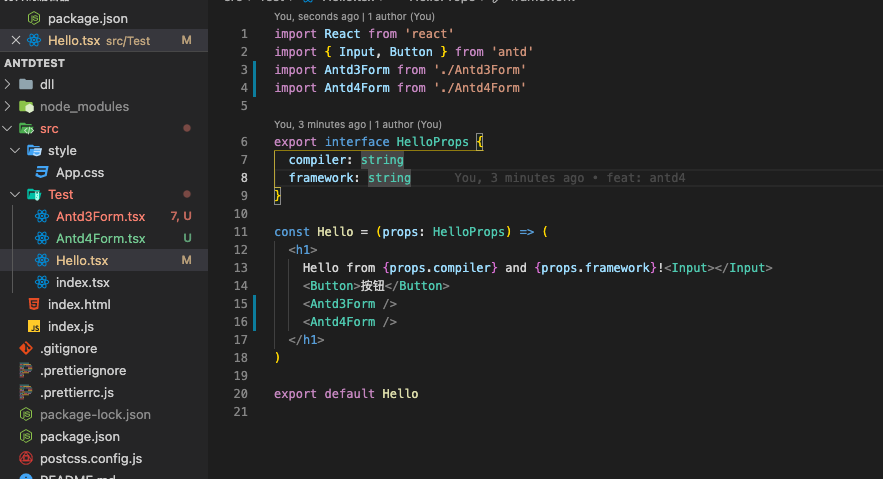
此时我们`npm i`安装下依赖,在页面中同时使用antd3和antd4的Form组件进行测试

引入样式到全局:

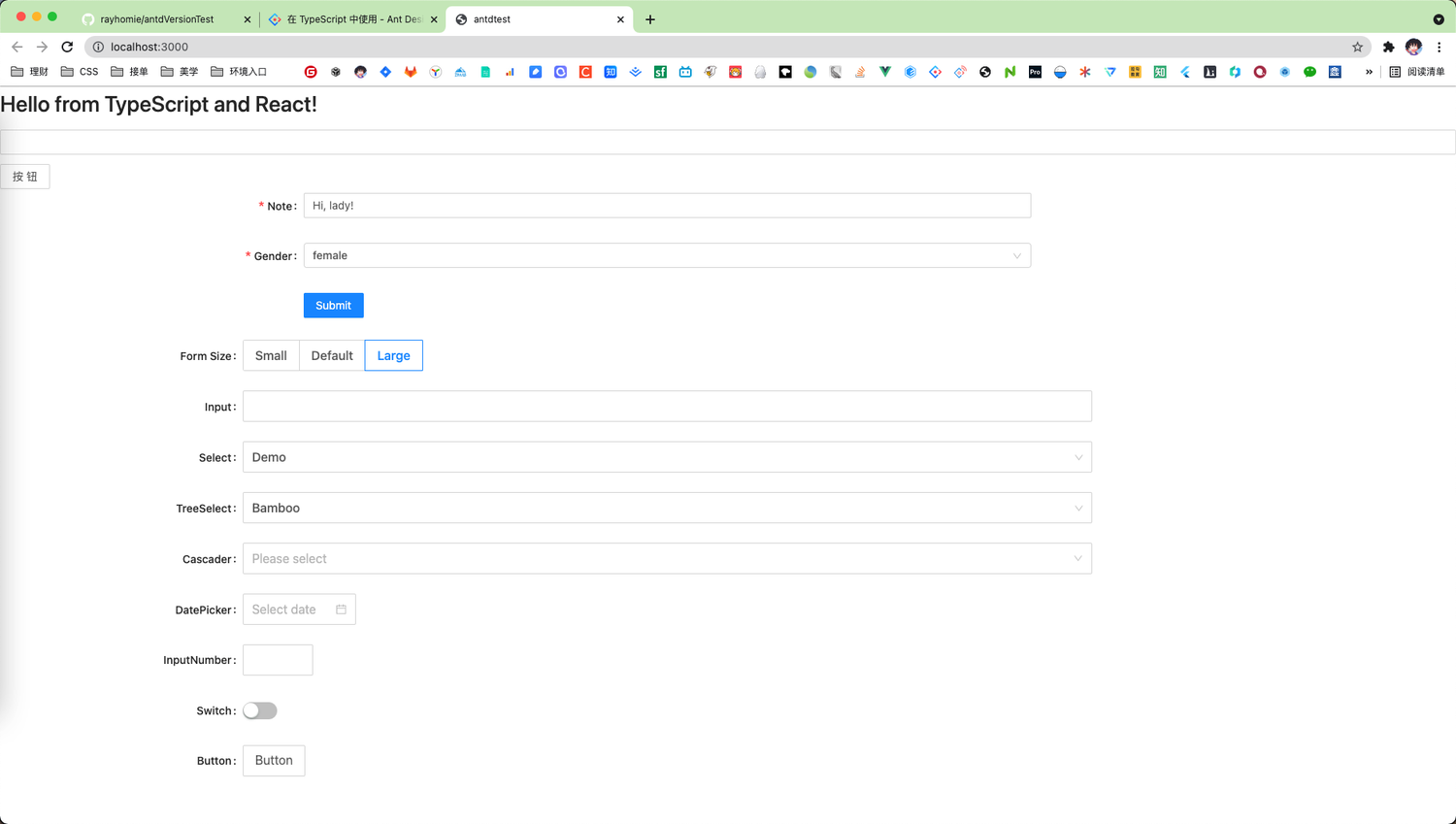
我们看下效果,发现两个版本的Form组件都可以正常使用,但是样式会冲突:

下面是ant3和ant4样式冲突导致的效果:

我们来看看这两个版本包的内部依赖差异对比,可以看到很多都是依赖包都是相同的,但是存在版本号不一致的情况:

我们来看下使用npm install来安装依赖的效果,如果依赖的包版本号一致,则会将依赖包下载到`node_modules`下实现共用;如果发现引用的依赖包版本号不一致,则会将存在版本冲突的依赖包单独下载到`node_modules/module/node_modules`。

yarn安装依赖原理和npm不一样,来看下yarn安装的结果:
