https://github.com/rayliverified/fluttergames
Flutter app for purchasing and renting games.
https://github.com/rayliverified/fluttergames
buy demo ecommerce flutter game market marketplace movie rent sample shop store
Last synced: 4 months ago
JSON representation
Flutter app for purchasing and renting games.
- Host: GitHub
- URL: https://github.com/rayliverified/fluttergames
- Owner: rayliverified
- License: 0bsd
- Created: 2018-05-30T15:20:57.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-12-01T21:44:29.000Z (about 2 years ago)
- Last Synced: 2025-03-31T05:05:32.891Z (10 months ago)
- Topics: buy, demo, ecommerce, flutter, game, market, marketplace, movie, rent, sample, shop, store
- Language: Dart
- Size: 49 MB
- Stars: 297
- Watchers: 9
- Forks: 71
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# [Flutter Games](https://gallery.codelessly.com/flutterwebsites/fluttergames/?utm_medium=link&utm_campaign=title)
[](https://github.com/Codelessly/ResponsiveFramework) [](https://github.com/searchy2/FlutterGames/releases) [](https://github.com/searchy2/FlutterGames) [](https://github.com/searchy2/FlutterGames) [](https://github.com/searchy2/FlutterGames) [](https://github.com/searchy2/FlutterGames) [](https://libraries.io/github/searchy2/FlutterGames) [](https://opensource.org/licenses/0BSD)

> ### A Flutter app for purchasing and renting games.
### [View Demo](https://gallery.codelessly.com/flutterwebsites/fluttergames/?utm_medium=link&utm_campaign=demo)
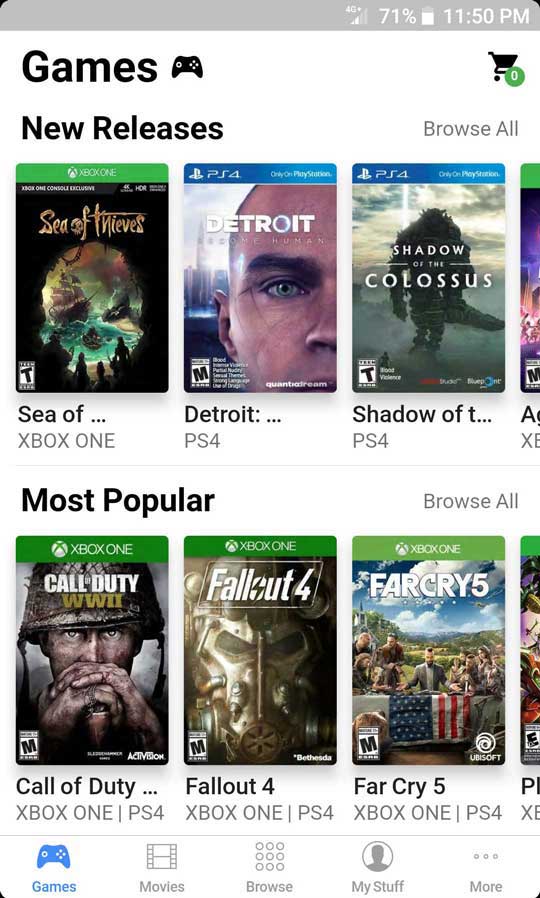
Flutter Games is an app for purchasing and renting games. This demo app is my first adventure in Flutter and I have to say its been a blast!
[](https://gallery.codelessly.com/flutterwebsites/fluttergames/?utm_medium=image&utm_campaign=preview)
# Screenshots




# Flutter is Amazing
A quick list of what I found makes Flutter great:
* **Views are code.** Much less boilerplate than having adapters, viewholders, and XML all over the place.
* **Hero shared element transitions.** Just wrap shared elements in a Hero widget and give them the same tag to created a shared transition. No need to read 3 pages of documentation and write tightly coupled code :) This is truly mindblowing.
* **Graceful image loading.** Flutter understands that visible images should be loaded first. The way Flutter does image loading in a List is just so beautiful!
* **Highly customizable button content positioning.** On Android, Buttons aren't very well designed. 'drawableLeft' and 'drawableRight' have very awkward and difficult to customize positioning. Flutter gives you full control over the positioning of items in your button.
* **Minimal dependencies.** Flutter comes with so much out of the box. This entire app was built without any external dependencies! (cupertino icons doesn't count :P)
# Flutter Wishlist
Flutter is very new so there are some features and libraries missing that would make development much better. Here are some of those missing components I would have liked to use:
---
>Image Gallery ✔️
Something to view images with. Android doesn't have a good image viewing library either (sigh).
**UPDATE:** https://github.com/tinylife-io/flutter_scroll_gallery
>Change Button's Inner Contents on Press
There's no way to set text/icon color when a button is pressed. This lack of functionality really limits the range of buttons one can create.
>Video Player ✔️
Something to play trailer videos or just videos in general.
**UPDATE:** https://github.com/brianegan/chewie
---
If any of the above now exists, please let me know.
Pull requests are most welcome!
If you've fixed a bug or have a feature you've added, just create a pull request. If you've found a bug, file an issue. If you have any questions or would like to discuss upcoming features, please get in touch. You can get in touch with me in the Contact section below.
# ★ Acknowledgements ★
**♥ Developer ♥**
[Ray Li](https://rayliverified.com)
**♥ Designer ♥**
[Ray Li](https://rayliverified.com)
**♥ Inspiration ♥**
[FlutterCinematic](https://github.com/aaronoe/FlutterCinematic)
[FlutterPlantly](https://github.com/Ivaskuu/plantly)
[FlutterMovieDetailsUI](https://github.com/FlutterRocks/movie-details-ui)
[FlutterMates](https://github.com/CodemateLtd/FlutterMates)
**♥ Sponsor ♥**
[Codelessly - Flutter UI Builder](https://codelessly.com/?utm_medium=link&utm_campaign=direct)
#### Search Terms
flutter, game, movie, demo, sample, rent, buy, shop, UI
## License
BSD Zero Clause License
Copyright © 2020 Ray Li
Permission to use, copy, modify, and/or distribute this software for any
purpose with or without fee is hereby granted.
THE SOFTWARE IS PROVIDED "AS IS" AND THE AUTHOR DISCLAIMS ALL WARRANTIES WITH
REGARD TO THIS SOFTWARE INCLUDING ALL IMPLIED WARRANTIES OF MERCHANTABILITY
AND FITNESS. IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR ANY SPECIAL, DIRECT,
INDIRECT, OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES WHATSOEVER RESULTING FROM
LOSS OF USE, DATA OR PROFITS, WHETHER IN AN ACTION OF CONTRACT, NEGLIGENCE OR
OTHER TORTIOUS ACTION, ARISING OUT OF OR IN CONNECTION WITH THE USE OR
PERFORMANCE OF THIS SOFTWARE.