https://github.com/razshare/svelte-anchorable
Create svelte stores and sync them with location.hash
https://github.com/razshare/svelte-anchorable
hash location store svelte sveltekit
Last synced: 5 months ago
JSON representation
Create svelte stores and sync them with location.hash
- Host: GitHub
- URL: https://github.com/razshare/svelte-anchorable
- Owner: razshare
- License: mit
- Created: 2023-09-25T23:08:59.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-09-28T14:42:59.000Z (almost 2 years ago)
- Last Synced: 2025-03-01T00:56:13.811Z (5 months ago)
- Topics: hash, location, store, svelte, sveltekit
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/svelte-anchorable
- Size: 57.6 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# svelte-anchorable
Create svelte stores and sync thier values with `location.hash`.
Install with
```sh
npm i -D svelte-anchorable
```
and use like so
```js
// $lib/store_show_description.js
import { anchorable } from 'svelte-anchorable';
export let store_show_description = anchorable('store_show_description', false);
```
```svelte
// +page.svelte
import { store_show_description } from '$lib/store_show_description.js';
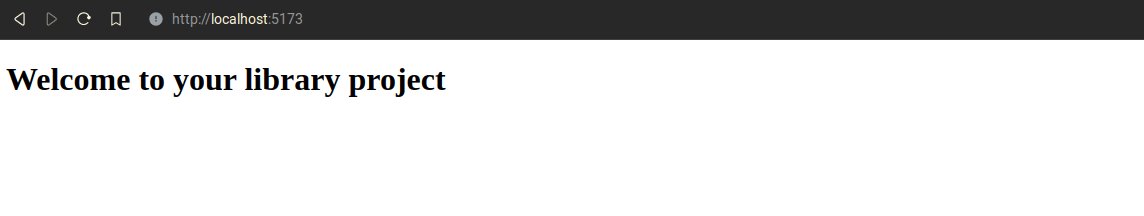
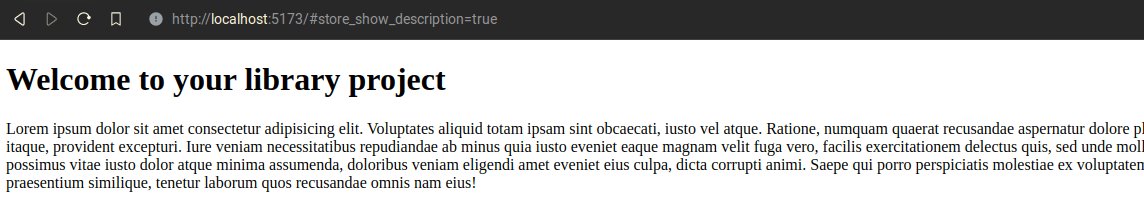
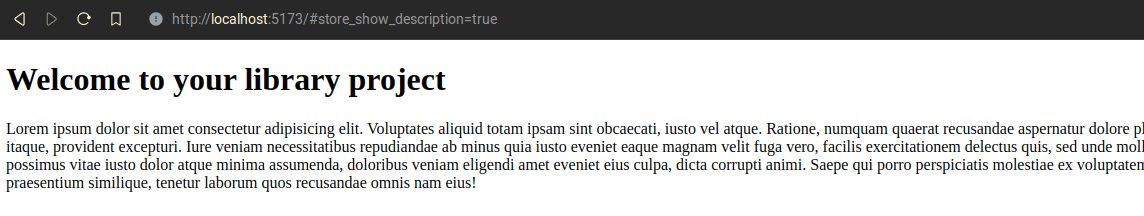
setTimeout(function () {
$store_show_description = true;
}, 2000);
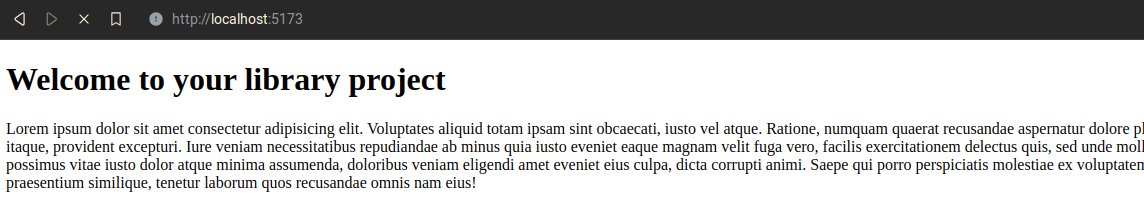
Welcome to your library project
{#if $store_show_description}
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Itaque vel laborum obcaecati, quos hic repudiandae enim odio nulla
explicabo minus, nam ipsum, possimus voluptatem amet saepe ipsam!
Quos accusamus a eum.Deleniti aspernatur veniam sed itaque ratione
exercitationem dolore porro! Nemo consectetur eius placeat labore
sit eligendi distinctio ad, totam, illum quos maxime cupiditate
repellat a vero minima unde ipsa dolorum dolorem ullam quaerat?
Asperiores earum repellat ratione animi voluptates dolor accusamus
minima possimus? Consectetur aliquam nisi eum illum, repudiandae
eligendi quas ipsa, quisquam nulla neque fugit porro assumenda
reprehenderit molestias enim suscipit architecto ipsum nesciunt
dignissimos maiores rem amet?
{/if}
```

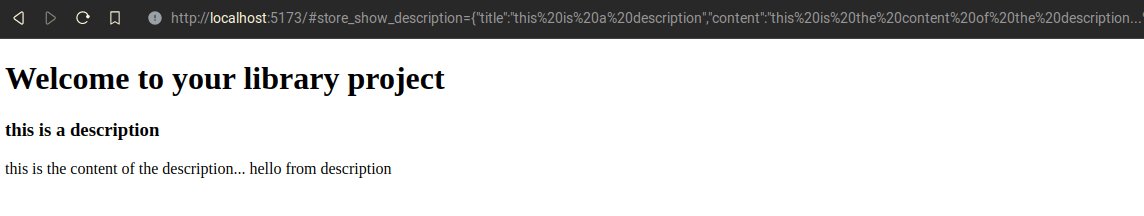
You're not limited to primitives, you can serialize whole objects
```svelte
// +page.svelte
import { store_show_description } from '$lib/store_show_description.js';
setTimeout(function () {
$store_show_description = {
title: 'this is a description',
content: 'hello from description'
};
}, 2000);
Welcome to your library project
{#if $store_show_description}
{$store_show_description.title}
{$store_show_description.content}
{/if}
```