https://github.com/rbalet/ngx-mat-birthday-input
Designing A Better Birthday Input with Material design
https://github.com/rbalet/ngx-mat-birthday-input
Last synced: 5 months ago
JSON representation
Designing A Better Birthday Input with Material design
- Host: GitHub
- URL: https://github.com/rbalet/ngx-mat-birthday-input
- Owner: rbalet
- Created: 2023-11-21T16:04:57.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-03-20T12:52:55.000Z (over 1 year ago)
- Last Synced: 2024-03-21T12:53:24.531Z (about 1 year ago)
- Language: TypeScript
- Size: 817 KB
- Stars: 0
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
- fucking-awesome-angular - ngx-mat-birthday-input - An Angular Material library for entering a birthday. (Table of contents / Third Party Components)
- awesome-angular - ngx-mat-birthday-input - An Angular Material library for entering a birthday. (Table of contents / Third Party Components)
README
# NgxMatBirthdayInput
An Angular Material library for entering a birthday.

[](https://www.npmjs.com/package/ngx-mat-birthday-input)


1. Split a date into 3 input fields, day, month and year, then reassemble and save them into a given formControl.
2. **Automatically add `0`** in front of the day/month number.
3. **Remove `.` and `e`** from the possible input.
4. Does **automatically focus the next field** when needed.
5. Based on the [Vitaly Friedman](https://www.smashingmagazine.com/author/vitaly-friedman/) article, [Designing Birthday Picker UX: Simpler Is Better](https://www.smashingmagazine.com/2021/05/frustrating-design-patterns-birthday-picker/#designing-a-better-birthday-input)
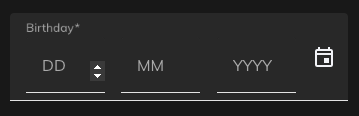
| fill | outlined |
| --------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------- |
|  |  |
**Supports:**
- Angular >=15
- Angular Material >=15
## Demo
- https://stackblitz.com/~/github.com/rbalet/ngx-mat-birthday-input
## Installation
`npm i ngx-mat-birthday-input`
## Usage
### Import
Add `NgxMatBirthdayInputComponent` to your component file:
```ts
imports: [NgxMatBirthdayInputComponent];
```
## Example
* Add `floatLabel` to your `mat-form-field`
* Use a preset `formControlName`
* This `formControlName` will be automatically updated, therefore giving you the possibility to add your own `mat-error` _see the comment_
```html
```
## Options
| Options | Type | Default | Description |
| --------------- | --------------- | ---------------------- | -------------------------------- |
| formControlName | `FormControl` | `undefined` | Control to be updated |
| autocomplete | `"on" or "off"` | `"on"` | Use the default browser autofill |
| labels | `string[]` | `["DD", "MM", "YYYY"]` | Label used by the mat-input |
| placeholders | `string[]` | `["", "", ""]` | with an *s* |
| required | `boolean` | `undefined` | |
| disabled | `boolean` | `undefined` | |
## Css variable
| Name | Default | Explanation |
| ------------------------------ | ------- | --------------------------------- |
| `--ngx-mat-birthday-input-gap` | `16px` | Change the gap between the inputs |
## Authors and acknowledgment
* maintainer [Raphaël Balet](https://github.com/rbalet)
[](https://www.buymeacoffee.com/widness)