Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rbrahul/Smart-Webpage-Ruler
A Smart Page Ruler to measure the shape, position and alignment of elements in webpage
https://github.com/rbrahul/Smart-Webpage-Ruler
Last synced: 7 days ago
JSON representation
A Smart Page Ruler to measure the shape, position and alignment of elements in webpage
- Host: GitHub
- URL: https://github.com/rbrahul/Smart-Webpage-Ruler
- Owner: rbrahul
- License: gpl-3.0
- Created: 2019-09-07T11:10:57.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2021-06-16T09:37:48.000Z (over 3 years ago)
- Last Synced: 2024-08-01T16:44:23.965Z (3 months ago)
- Language: JavaScript
- Homepage: https://rbrahul.github.io/Smart-Webpage-Ruler/
- Size: 4.55 MB
- Stars: 31
- Watchers: 2
- Forks: 2
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## Smart Webpage Ruler
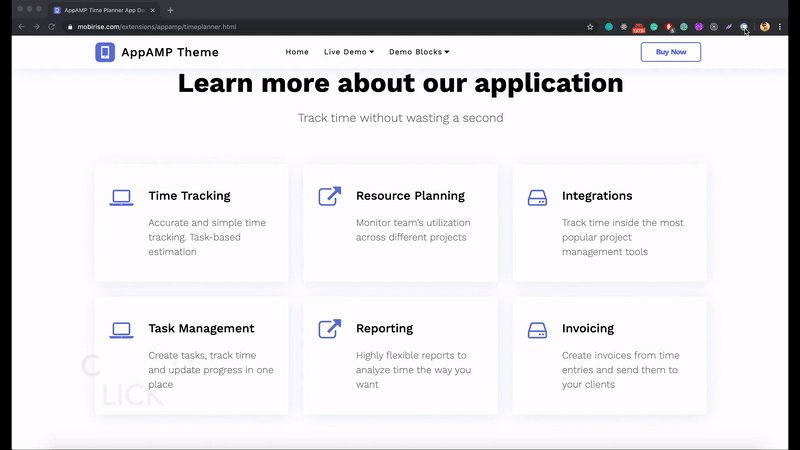
Unlike other available tools in market **Smart Webpage Ruler** has lot of unqiue features which ensure highly accuarate measurement of elements. Because of it's powerful features to measure the shape, distance and alignment, it's a must have tool for the developers and web designers.
### Some core features
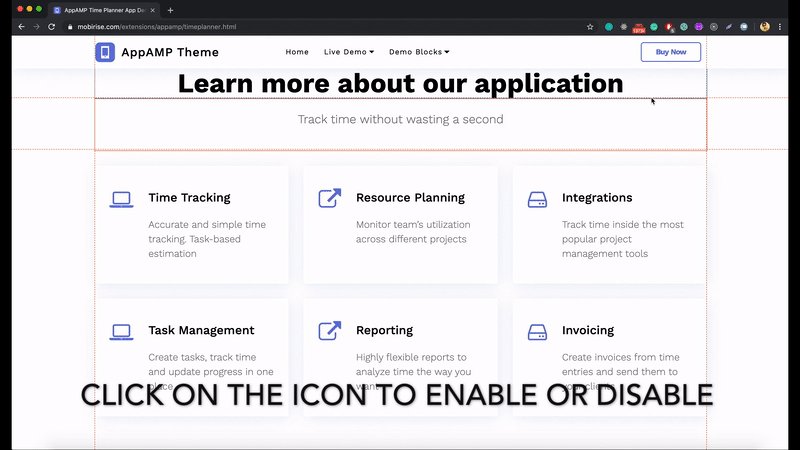
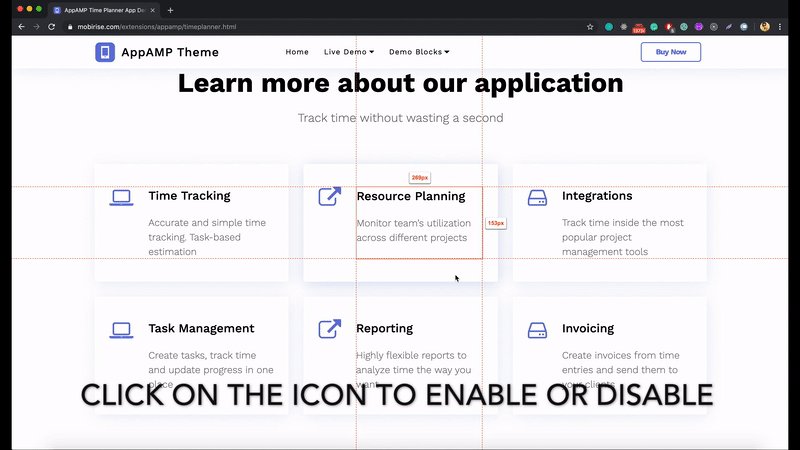
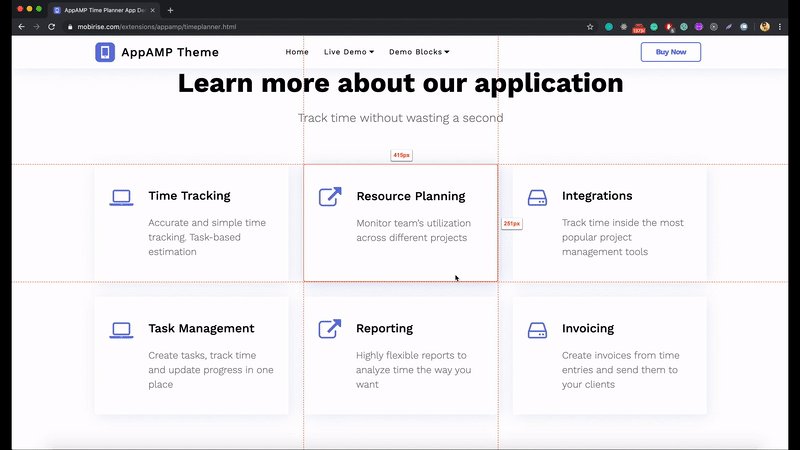
- [x] Measure relative and absolute position of any element
- [x] Calculate Height, Width, Margin, Padding everything you need
- [x] Very much Useful to measure the aligment between components
- [x] Measure all the elements on webpage
- [x] Far easy to select and inspect the elements
- [x] Ensures the highest level of accuracy
- [x] Similar and powerful as Zeplin layer inspection tool.
- [x] Amazing user experience and design
- [x] Easier accessiblity, simply click and done!
[](https://chrome.google.com/webstore/detail/smart-page-ruller/nmibbjghlmdiafjolcphdggihcbcedmg)
## How does it work?

> **Developed with ❤️**