https://github.com/react-native-community/upgrade-helper
⚛️ A web tool to support React Native developers in upgrading their apps.
https://github.com/react-native-community/upgrade-helper
react react-native rn-diff rn-diff-purge upgrade-tool
Last synced: 3 months ago
JSON representation
⚛️ A web tool to support React Native developers in upgrading their apps.
- Host: GitHub
- URL: https://github.com/react-native-community/upgrade-helper
- Owner: react-native-community
- License: mit
- Created: 2019-03-13T19:52:36.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2025-06-15T12:32:54.000Z (5 months ago)
- Last Synced: 2025-07-12T13:42:09.024Z (4 months ago)
- Topics: react, react-native, rn-diff, rn-diff-purge, upgrade-tool
- Language: TypeScript
- Homepage: https://react-native-community.github.io/upgrade-helper
- Size: 36 MB
- Stars: 3,885
- Watchers: 27
- Forks: 125
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
- awesome-react-native - upgrade-helper ★398 - ⚛️ A web interface to support React Native developers in upgrading their apps. [Link to tool](https://react-native-community.github.io/upgrade-helper) (Utilities / Other Platforms)
- awesome-react-native - upgrade-helper ★398 - ⚛️ A web interface to support React Native developers in upgrading their apps. [Link to tool](https://react-native-community.github.io/upgrade-helper) (Utilities / Other Platforms)
- fucking-awesome-react-native - upgrade-helper ★398 - ⚛️ A web interface to support React Native developers in upgrading their apps. 🌎 [Link to tool](react-native-community.github.io/upgrade-helper) (Utilities / Other Platforms)
- awesome-react-native - upgrade-helper ★398 - ⚛️ A web interface to support React Native developers in upgrading their apps. [Link to tool](https://react-native-community.github.io/upgrade-helper) (Utilities / Other Platforms)
README

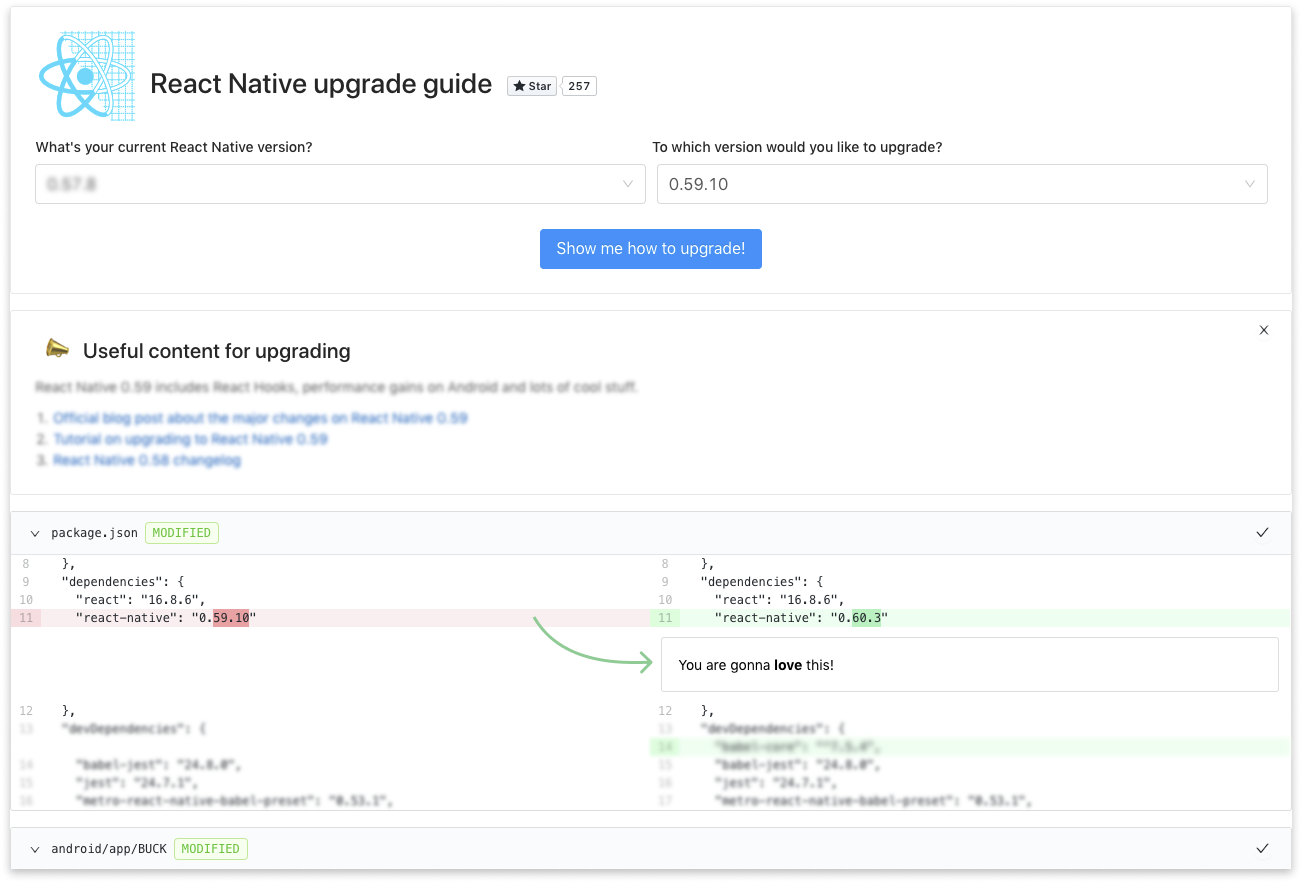
Upgrade Helper
A web tool to help you upgrade your React Native app with ease! 🚀

## ⚙️ How to use
[](https://www.youtube.com/watch?v=fmh_ZGHh_eg)
## 🎩 How it works
The **Upgrade Helper** tool aims to provide the full set of changes happening between any two versions, based on the previous work done in the [rn-diff-purge](https://github.com/react-native-community/rn-diff-purge) project:
> This repository exposes an untouched React Native app generated with the CLI `react-native init RnDiffApp`. Each new React Native release causes a new project to be created, removing the old one, and getting a diff between them. This way, the diff is always clean, always in sync with the changes of the init template.
This will help you see what changes you need to do in your code.
Aside from this, the tool provides you a couple of cool extra features:
- inline comments to help you with more insights about precise files
- a set of links with further explanations on what the version you are upgrading to
- a handy "done" button near each file to help you keep track of your process
- a download button for new binary files
- the ability to toggle all files by holding the alt key and clicking on expand/collapse
- ...and we are planning many more features! Check the [enhancement tag](https://github.com/react-native-community/upgrade-helper/issues?q=is%3Aissue+is%3Aopen+sort%3Aupdated-desc+label%3Aenhancement) in the issue section.
## 💻 Contributing
If you want to help us making this better, you can start by forking the project and follow these steps to testing it out locally:
1. Clone the project
1. Run `yarn install`
1. Run `yarn start`
1. Open `http://localhost:3000`
1. Select starting & target versions
1. Click the `Show me how to upgrade` button
After which, you can create a branch to to make your changes and then open a PR against this repository following the provided template 🤗
## 📣 Acknowledgments
This project proudly uses [`rn-diff-purge`](https://github.com/react-native-community/rn-diff-purge), [`react-diff-view`](https://github.com/otakustay/react-diff-view) and [`create-react-app`](https://github.com/facebook/create-react-app).
## 📝 License & CoC
This project is released under the [MIT license](./LICENSE).
Morerover, this projects adopts the [Contributor Covenant Code of Conduct](./CODE_OF_CONDUCT.md) and all contributors are expected to follow it.
