https://github.com/reactuate/reactuate
React/Redux stack (not a boilerplate kit)
https://github.com/reactuate/reactuate
Last synced: 9 months ago
JSON representation
React/Redux stack (not a boilerplate kit)
- Host: GitHub
- URL: https://github.com/reactuate/reactuate
- Owner: reactuate
- License: other
- Created: 2016-01-17T01:38:06.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2016-07-22T09:25:14.000Z (over 9 years ago)
- Last Synced: 2024-09-21T17:58:23.674Z (about 1 year ago)
- Language: JavaScript
- Homepage:
- Size: 191 KB
- Stars: 486
- Watchers: 16
- Forks: 15
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-react-components-all - reactuate - React/Redux stack (not a boilerplate kit). (Uncategorized / Uncategorized)
- awesome-react-components - reactuate - React/Redux stack (not a boilerplate kit). (Code Design / Boilerplate)
- awesome-list - reactuate - React/Redux stack (not a boilerplate kit). (Code Design / Boilerplate)
- awesome-react-components - reactuate - React/Redux stack (not a boilerplate kit). (Code Design / Boilerplate)
- awesome-react-components - reactuate - React/Redux stack (not a boilerplate kit). (Code Design / Boilerplate)
- awesome-redux - reactuate - React/Redux stack (not a boilerplate kit). (Boilerplate / Other)
- awesome-redux - **reactuate** — A React/Redux stack (not a boilerplate!) with a focus on Domain-Driven Design
- fucking-awesome-redux - **reactuate** — A React/Redux stack (not a boilerplate!) with a focus on Domain-Driven Design
README
[![npm package][npm-badge]][npm]
[![dependencies][david-dm]][david]
# Reactuate
[](https://gitter.im/reactuate/reactuate?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
Reactuate is an opinionated stack for building React/Redux-based frontend applications with a focus on DDD (Domain-Driven Design). The rationale behind
this project is to ensure there's a "standard stack" with compatible
versions of various libraries stitched together in a cohesive way. This comes
at a cost of reduced ability to swap out certain components but ultimately
helps shipping software fast.
This is an early version, and some things are in a flux, and some underlying
libraries and APIs will change before 1.0.
[Next version roadmap](https://github.com/reactuate/reactuate/milestones/0.2)
## Version
Current published version:
0.1.21
## License
Reactuate is licensed under the terms of [Apache 2.0 license](LICENSE.md).
**Table of Contents** *generated with [DocToc](https://github.com/thlorenz/doctoc)*
- [Core Objectives](#core-objectives)
- [Features](#features)
- [Overview](#overview)
- [Requirements](#requirements)
- [Getting started](#getting-started)
- [Webpack Layer](#webpack-layer)
- [Webpack Configuration](#webpack-configuration)
- [Reactuate Application](#reactuate-application)
- [Running a development Webpack server](#running-a-development-webpack-server)
- [Development server](#development-server)
- [Language Layer](#language-layer)
- [Babel Layer](#babel-layer)
- [React Layer](#react-layer)
- [Redux Layer](#redux-layer)
- [React Routing](#react-routing)
- [Layout](#layout)
- [Domain](#domain)
- [Managing effects](#managing-effects)
- [Putting it all together](#putting-it-all-together)
- [Example Application](#example-application)
- [Appendix 1. Post-Installation Instructions](#appendix-1-post-installation-instructions)
- [Appendix A. Package file](#appendix-a-package-file)
- [Appendix B. .gitignore](#appendix-b-gitignore)
- [Appendix B1. .npmignore](#appendix-b1-npmignore)
# Core Objectives
1. Fork-and-forget (or fork-and-follow) is not a great way to keep up with what's happening in the original boilerplate (and in the space in general). Therefore, starting off a cloned boilerplate "kit" is not an acceptable solution. Reactuate is distributed as a __dependency__.
1. Reactuate is strictly a frontend-oriented stack and is not meant to provide a foundation for so called "universal" (server and client side) JavaScript applications.
1. Reducing the amount of noise. Many kits suffer from the need to create too many files for each "functional vertical" (such as action creators, constants, reducer), which in turn leads to increased maintenance complexity (try renaming one of the verticals!), _import nightmare_ and inability to have a compact overview of the functionality.
1. Discovering and learning the capabilities of a comprehensive stack could be complicated. What's worse, maintaining such stacks can be equally painful. Therefore, unconventionally, Reactuate is written as a *literate program* and is meant to be read as an article and be a concise reference manual — while being a functional library. The effects of this literate program are also included in Reactuate's repository to improve its accessibility. *Certain parts of code that do not contribute to the reader's clarity are commented out and therefore omitted from the rendered documentation. They are, however, used for source code production.*
# Features
* [Redux](https://github.com/rackt/redux) implementation of the "Flux"-like
architecture (unidirectional data flow)
* Domain-Driven Design with [tcomb](https://github.com/gcanti/tcomb)
* [Babel](https://babeljs.io) future generation JavaScript transpiler.
* Hot code reloading for React with [react-transform-hmr](https://github.com/gaearon/react-transform-hmr)
* [react-router](https://github.com/rackt/react-router) and [redux-router](https://github.com/acdlite/redux-router) are used for routing.
* [redux-saga](https://github.com/yelouafi/redux-saga) for complex asynchronous
workflows orchestration
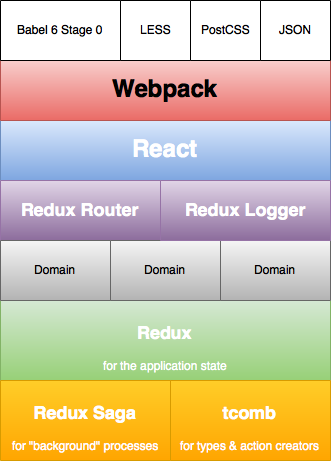
# Overview
Below is a quick reference diagram of the Reactuate stack.

# Requirements
Reactuate requires the following version of Node.js:
v5.4.1
More recent versions are allowed, within the upper boundary of the next major version.
In order to produce the extracted source code of Reactuate (should you need it), you will need `litpro` npm package to be installed. Currently required version:
0.12.0
Building Reactuate is quite simple:
```shell
$ make
```
# Getting started
As it has been mentioned before, Reactuate is distributed as a dependency, and can be installed with npm. Assuming you already initialized your project with `npm init`:
```shell
$ npm install --save-dev reactuate
# if you answered 'yes' to the postinstall script:
$ npm start
# otherwise:
$ node node_modules/reactuate/webpack-dev-server.js
```
Now you can open [http://localhost:3000](http://localhost:3000) to run the first application!
_Note: The development server port defaults to 3000, but can be configured using `PORT` environment variable._
The rest of this manual will introduce you to the concepts and software used in the stack. Please note that this stack is developed as a literate program. This
means that you'll see excerpts from the stack's code and examples of how you
can use these parts. All excerpts are marked with this image: [![excerpt]](#)
# Webpack Layer
We serve the application in development mode and package the production version using [webpack](http://webpack.github.io) package [npm|webpack@1.12.14](# "push:"):
## Webpack Configuration
There's normally little to no Webpack configuration tweaking you need to do.
By default, it will assume your index.html to be this:
```html
Reactuate Application
```
When you are ready to override it, simply copy the above file to the root of your project.
This file will be processed with [npm|html-webpack-plugin@2.15.0](# "push:").
Reactuate will search for source code files in this directory in your project:
src
It will assume your main file in that directory to be `index.js`, and if there is no such file in your project yet, Reactuate will use its own sample file.
All the JavaScript files are going to be process by Babel through the use of
[npm|babel-loader@6.2.4](# "push:") plugin.
To enable ES2015 syntax and experimental features, the following plugins are required:
* [npm|babel-preset-es2015@6.6.0](# "push:")
* [npm|babel-preset-stage-0@6.5.0-1](# "push:")
* [npm|babel-plugin-transform-export-extensions@6.5.0-1](# "push:")
To enable React-specific features, a number of Babel plugins is required:
* [npm|babel-plugin-react-transform@2.0.2](# "push:")
* [npm|babel-preset-react@6.5.0-1](# "push:")
* [npm|babel-preset-react-hmre@1.1.1](# "push:")
In production builds, following optimizations are used:
* [npm|babel-plugin-transform-react-constant-elements@6.5.0-1](# "push:")
* [npm|babel-plugin-transform-react-inline-elements@6.6.5](# "push:")
* [npm|babel-plugin-transform-react-remove-prop-types@0.2.4](# "push:")
Source code builds will be produced into this directory in your project:
build
When used in development mode, Webpack should use Webpack development server as
an entry point and enable hot module replacement,
In production, following HTML processing will be performed:
[![excerpt]](#)
```js
if (production) {
plugins.push(new HtmlWebpackPlugin({
template: index,
minify: {
removeComments: true,
collapseWhitespace: true,
removeRedundantAttributes: true,
useShortDoctype: true,
removeEmptyAttributes: true,
removeStyleLinkTypeAttributes: true,
keepClosingSlash: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true
},
inject: true
}))
}
```
Reactuate's Webpack configuration will define the location of the reactuate module as `REACTUATE_DIRNAME` variable in the target runtime.
In production, it will produce compacted and somewhat obscured JavaScript (no source map to avoid divulging original source code's information).
It will also set `process.env` to your host's `process.env.NODE_ENV` (if none specified, then it will be assumed to be `development`).
Reactuate enables ES2015, react/react hot module replacement, and stage-0 presets.
What's important, since babel-loader will **not** use local .babelrc to merge options, Reactuate will read .babelrc (but not babel configuration from package.json yet) and merge it with its own defaults (it will use [npm|deepest-merge@0.1.1](# "push:") for that).
By default, .babelrc takes precedence (this also means that arrays specified in .babelrc are appended to those in defaults). If the precedence needs to be flipped (for example, certain presets need to be invoked before the default ones), .babelrc.default file can be used instead of (or in addition to) .babelrc
It will also enable *source maps* in development.
Reactuate also allows importing JSON files with [json-loader](https://github.com/webpack/json-loader) [npm|json-loader@0.5.4](# "push:").
Reactuate allows importing CSS files with [npm|style-loader@0.13.1](# "push:") [npm|css-loader@0.23.1](# "push:"), [npm|less@2.6.1](# "push:") with [npm|less-loader@2.2.3](# "push:"). It also includes [npm|postcss-loader@0.8.2](# "push:"), [npm|postcss-import@8.0.2](# "push:"). In
order to enable globbing in CSS processing in postcss-import, [npm|globby@4.0.0](# "push:") is required.
Reactuate allows importing fonts and images with [npm|file-loader@0.8.5](# "push:") and [npm|url-loader@0.5.7](# "push:").
Reactuate also requires [npm|raw-loader@0.5.1](# "push:") to allow loading raw
files as a string, if necessary, using the `"raw!/path/to/file"` syntax.
```json
"scripts": {
"build": "NODE_ENV=production webpack --config node_modules/reactuate/default-webpack-config.js --progress --colors"
}
```
You will be able to run it with
```shell
$ npm run build
```
## Running a development Webpack server
It is imperative to be able to run an easy to update, hot-reloadable development version of the application before shipping a build. This is what [npm|webpack-dev-server@1.14.1](# "push:") does.
In order to start a development Webpack server, you can run:
```shell
$ node node_modules/reactuate/webpack-dev-server.js
```
Alternatively, you can add a convenience helper to your `package.json`:
```json
"scripts": {
"start": "node node_modules/reactuate/webpack-dev-server.js"
}
```
With this you can simply run the following to start your development server:
```shell
$ npm start
```
### Development server
[![excerpt]](#)
```js
var path = require('path'),
webpack = require('webpack'),
WebpackDevServer = require('webpack-dev-server'),
config = require(path.join(__dirname, 'default-webpack-config')),
port = (process.env.PORT ? parseInt(process.env.PORT, 10) : 3000)
console.log('Starting server...\n')
new WebpackDevServer(webpack(config), { // Start a server
publicPath: config.output.publicPath,
hot: true, // With hot reloading
inline: false,
historyApiFallback: true,
quiet: false,
proxy: config._config.devProxy
}).listen(port, 'localhost', function (err, result) {
if (err) {
console.log(err)
} else {
console.log('Server started')
console.log('Listening at localhost:' + port)
}
})
```
# Language Layer
## Babel Layer
Reactuate encourages the use of most recent versions of Babel. [Babel](http://babeljs.io) is a transpiler from future versions of ECMAScript to JavaScript you can run in the browser today [npm|babel-core@6.7.4](# "push:") (also required as a peer dependency [npm-peer|babel-core@6.7.4](# "push:")).
Babel 6 is still fairly new and unfortunately, not all tools support it well, but this should be less of a problem going forward.
In order to avoid generating plain JavaScript files for this package, we also include [babel-register](https://babeljs.io/docs/usage/require/) [npm|babel-register@6.7.2](# "push:")
ES6 also has new APIs that are provided by [npm|babel-polyfill@6.7.4](# "push:").
Reactuate itself requires the following Babel configuration:
[![excerpt]](#)
```json
{"presets":["react","es2015","stage-0"], "plugins":["transform-export-extensions"]}
```
# React Layer
Reactuate is a React-based stack, so it naturally depends on [npm|react@15.0.1](# "push:") and[npm|react-dom@15.0.1](# "push:").
## Redux Layer
Part of React's power lies in the associated "Flux" architecture. There are many
different implementations of it, and Reactuate is using [Redux](http://rackt.org/redux/) [npm|redux@3.3.1](# "push:") and its React binding [npm|react-redux@4.4.1](# "push:"). To enable asynchronous action creators, we have included [npm|redux-thunk@2.0.1](# "push:") (however, we promote another way to handle asynchronous operations, more on that later). It also uses [npm|redux-logger@2.6.1](# "push:") for logging.
Our own version of `createStore` takes care of a few things automatically.
[![excerpt]](#)
```js
import { createHistory } from 'history'
import { createStore, applyMiddleware, compose } from 'redux'
import { Provider } from 'react-redux'
import thunk from 'redux-thunk'
import { reduxReactRouter, routerStateReducer } from 'redux-router'
import createLogger from 'redux-logger'
import sagaMiddleware from 'redux-saga'
import domainMiddleware from './domainMiddleware'
export default function(routes, domains) {
let sagas = []
for (var domainName in domains) {
let sagasDict = domains[domainName].get('sagas')
for (var sagaName in sagasDict) {
sagas.push(sagasDict[sagaName])
}
}
let store = compose(
applyMiddleware(
```
It enables Saga middleware for complex asynchronous operations orchestration:
```js
sagaMiddleware(...sagas),
```
It enables serializability of domain actions:
```js
domainMiddleware,
```
It also enables asynchronous action creators:
```js
thunk,
```
And adds logging in the development mode:
```js
createLogger({
predicate: (getState, action) =>
(process.env.NODE_ENV === 'development' &&
action['type'] !== 'EFFECT_TRIGGERED' &&
action['type'] !== 'EFFECT_RESOLVED' &&
!action['type'].startsWith("@@redux")),
actionTransformer: (action) => {
if (action['type'] === '@@reactuate/action') {
return action.payload
} else {
return action
}
}
})),
```
It is important to note that it automatically injects a store enhancer for react-router:
```js
reduxReactRouter({routes, createHistory})
)(createStore)
return store
}
```
## React Routing
As a foundation for routing React applications, we use [react-router](https://github.com/rackt/react-router)
[npm|react-router@1.0.3](# "push:") (which requires a peer dependency of [npm|history@1.17.0](# "push:")).
We also supplement it with a [npm|Redux extension](https://github.com/acdlite/redux-router) [npm|redux-router@1.0.0-beta8](# "push:"). Although this
one is less stable, we believe it has more comprehensive functionality comparing to [redux-simple-router](redux-simple-router).
First of all, we want to define a way to create a router-enabled composite reducer:
* Inject `routerStateReducer` at `router`
[![excerpt]](#)
**combineReducers**
```js
import { combineReducers } from 'redux'
import { routerStateReducer } from 'redux-router'
export default function(reducers) {
if (typeof reducers !== 'object') {
throw "Reactuate reducers should be an object (and not a function)"
}
return combineReducers({router: routerStateReducer, ...reducers})
}
```
We also standardize route initialization. This step is hidden from the end user.
[![excerpt]](#)
**createRouter**
```js
import React from 'react'
import { ReduxRouter } from 'redux-router'
import { Provider } from 'react-redux'
export default function(store, routes, createElement) {
return {routes}
}
```
## Layout
Many React/Redux applications adopt the following directory layout (or a variation of it):
```
src/
actions/
UserActions.js
FooActions.js
constants/
UserConstants.js
FooConstants.js
reducers/
UserReducers.js
FooReducers.js
components/
Login.js
Dashboard.js
```
We find this layout to be very counter-productive comparing to organizing code by domains. It is only marginally better than organizing directories or packages by entity types. Consider doing this in Java:
```
com.foo.bar.
classes
interfaces
singletons
factories
```
Does this make a lot of sense to you? Hope not!
Therefore, we propose organizing Reactuate-based applications by domain:
```
src/
user/
actions.js
reducers.js
small/
index.js
```
This way you don't need to jump across the
hierarchy of the project while working on one domain, and you can easily
rename the whole domain without having to rename 4-5 files across the project!
## Domain
Now we have approached one of the most important aspects of Reactuate. We structure our applications around domains, not types of artifacts.
While JavaScript as a language is quite flexible and doesn't possess a strong type system, there are some great libraries available that solve this problem to an extent. Reactuate applications make a heavy use of [npm|tcomb@3.0.0](# "push:") and its helper module [npm|tcomb-form-types@1.1.0](# "push:").
First of all, we need to define a class representing a domain. It is a named container for all things associated with one domain (including, but not limited to, types, action creators, sagas and a reducer).
[![excerpt]](#)
**Domain**
```js
export default class Domain {
constructor(prefix) {
this.prefix = prefix || ""
}
withPrefix(name) {
return (this.prefix == "" ? "" : this.prefix + "/") + name
}
withoutPrefix(name) {
return name.replace(new RegExp(`^${this.prefix}\/`),'')
}
register(type, name, value) {
this[type] = this[type] || {}
this[type][name] = value
}
get(type) {
return this[type] || {}
}
}
```
Most of the time, you don't need to do anything with the Domain object yourself,
except for passing it as a parameter to other Reactuate functions that you'll see below. One significant exception to that is our current convention of "attaching" your types to the domain. Consider this example:
```js
const domain = new Domain("user")
const User = t.struct({
email: t.String
}, 'User')
domain.User = User
```
This way you can easily access types from other domains when importing those domains:
```js
import user from '../user'
const Message = t.struct({
user: user.User,
message: t.String
}, 'Message')
```
Every domain begins with a state. We define state with tcomb's help:
```js
import ft from 'tcomb-form-types'
import { t, Domain } from 'reactuate'
const domain = new Domain("counter")
export default domain
const State = t.struct({
counter: ft.Number.Integer
}, 'State')
```
In the above example, we are defining a state that has a counter. Now, we should define an increment action. Reactuate offers helper functionality to do so, in adherence with [FSA](https://github.com/acdlite/flux-standard-action) [npm|flux-standard-action@0.6.1](# "push:") guidelines:
[![excerpt]](#)
**createAction**
```js
import t from 'tcomb'
export default function(domain, action, payload = t.Any, defaultValue = undefined, meta = t.Any) {
let actionString = domain.withPrefix(action)
function ActionCreator(value = defaultValue, error = false,
metaValue = undefined, path = [payload.displayName]) {
if (ActionCreator.is(value)) {
return value
}
value = payload(value)
if (typeof metaValue !== 'undefined') {
metaValue = meta(metaValue)
}
if (!(this instanceof ActionCreator)) {
return new ActionCreator(value, error, metaValue, path)
}
this.type = actionString
this.payload = value
if (!!error) {
this.error = true
}
if (typeof metaValue !== 'undefined') {
this.meta = metaValue
}
if (process.env.NODE_ENV !== 'production') {
Object.freeze(this)
}
}
ActionCreator.meta = {
kind: 'actionCreator',
payload: payload,
name: actionString,
identity: false
}
ActionCreator.displayName = `Action ${actionString}(${payload.displayName})`
ActionCreator.actionCreator = true
ActionCreator.action = action
ActionCreator.is = x => x instanceof ActionCreator
domain.register('actions', action, ActionCreator)
return ActionCreator
}
```
Unfortunately, tcomb structures do not fit the definition of a plain object
required by redux, so we have to implement a custom middleware that strips the extra metadata.
[![excerpt]](#)
**domainMiddleware**
```js
export default function ({ getState }) {
return (next) => (action) => {
if (!!action.constructor.actionCreator) {
let newAction = {type: "@@reactuate/action", payload: {...action}, meta: {name: action.constructor.action}}
return next(newAction)
} else {
return next(action)
}
}
}
```
`IncrementCounter` in the example below is an action creator:
```js
import { createAction } from 'reactuate'
const incrementParameter = t.struct({increment: ft.Number.Integer}, 'incrementParameter')
const IncrementCounter = createAction(domain, 'IncrementCounter',
t.maybe(incrementParameter))
```
Reactuate has a helper that allows creating a reducer that (again) makes a good use of tcomb. The syntax that it defines is based on the one from `tcomb.match()`. After specifying the domain and the initial state, it takes a variadic list of matchers:
```js
createReducer(domain, initialState, ...matchers: Array)
```
Where each `Matcher` has the following structure: `type, [guard], handler`:
* `type` is a tcomb type
* `guard` is an **optional** predicate `(state, action) => boolean`
* `handler` is a function that handles the action `(state, action) => State`
It also takes care of disabling state mutation (however, normally this shouldn't be necessary, if tcomb is used for action creators).
[![excerpt]](#)
**createReducer**
```js
import t from 'tcomb'
export default function(domain, initialState, ...cases) {
let reducer = (state = initialState, action) => {
let typedAction = action
if (action['type'] === '@@reactuate/action') {
let actionCreator = domain.get('actions')[domain.withoutPrefix(action.payload.type)]
if (!t.Nil.is(actionCreator)) {
typedAction = actionCreator(action.payload.payload, action.payload.error, action.payload.meta)
}
}
Object.freeze(state)
let stateCases = cases.map(f => {
if (typeof f === 'function' && typeof f.meta === 'undefined') {
return (handler) => f(state, handler)
} else {
return f
}
})
return t.match(typedAction, ...stateCases, t.Any, () => state)
}
domain.reducer = reducer
return reducer
}
```
Now, we can define a reducer this way:
```js
import { createReducer } from 'reactuate'
const initialState = State({counter: 0}, 'CounterState')
const reducer = createReducer(domain, initialState,
IncrementCounter, (state, action) => {
let increment = 1;
if (incrementParameter.is(action.payload)) {
increment = action.payload.increment
}
return State.update(state, {counter: { $set: state.counter + increment }})
})
```
Did you notice we avoided creating the whole layer of 'constants'?
## Managing effects
When asynchronous (thunk middleware) action creates are getting too complex, it's a sign that it's time to manage effects in an orchestrated way. We are using [redux-saga](https://github.com/yelouafi/redux-saga), [npm|redux-saga@0.9.5](# "push:") for that.
[![excerpt]](#)
**createSaga**
```js
export default function(domain, name, saga) {
domain.register('sagas', name, saga)
}
```
The below example shows handling the counter example in an async way (we're introducing a delay as well):
```js
import ft from 'tcomb-form-types'
import { t,
Domain,
createSaga,
createAction,
fork,
take, put } from 'reactuate'
import domain from './index'
const asyncDomain = new Domain("counterAsync")
const incrementParameter = t.struct({increment: ft.Number.Integer}, 'incrementParameter')
const IncrementCounterDelayed = createAction(asyncDomain,
'IncrementCounterDelayed', t.maybe(incrementParameter))
function delay(millis) {
return new Promise(resolve =>
setTimeout( () => resolve(true), millis)
)
}
createSaga(asyncDomain, 'IncrementCounterDelayed', function* () {
while(true) {
const nextAction = yield take(IncrementCounterDelayed.is)
yield fork(function* () {
yield delay(1000)
yield put(domain.actions.IncrementCounter(nextAction.payload))
})
}
})
export default asyncDomain
```
## Putting it all together
[![excerpt]](#)
```js
import t from 'tcomb'
import ReactDOM from 'react-dom'
import createStore from './createStore'
import combineReducers from './combineReducers'
import createRouter from './createRouter'
export default class Application {
constructor(properties) {
this.routes = properties.routes
this.element = properties.element || document.getElementById('app')
this.domains = properties.domains || {}
this.reducers = {}
for (var key in this.domains) {
if (!t.Nil.is(this.domains[key].reducer)) {
this.reducers[key] = this.domains[key].reducer
}
}
if (!!this.routes) {
this.createElement = properties.createElement
this.store = createStore(this.routes, this.domains)(combineReducers(this.reducers))
this.router = createRouter(this.store, this.routes, this.createElement)
}
}
render() {
ReactDOM.render(this.router, this.element)
}
}
```
```js
export Application from './Application'
export Domain from './Domain'
export createReducer from './createReducer'
export createAction from './createAction'
export createSaga from './createSaga'
export React from 'react'
export { Route } from 'react-router'
export { connect } from 'react-redux'
export { bindActionCreators } from 'redux'
export t from 'tcomb'
export { takeEvery, takeLatest } from 'redux-saga'
import { effects, utils } from 'redux-saga'
module.exports = {...module.exports, ...effects, ...utils}
```
# Example Application
You can use it this way (this is the sample file you get by default, by the way!):
```js
import { React, Route, Application,
connect, bindActionCreators } from 'reactuate'
import counter from './counter'
import counterAsync from './counter/async'
class App extends React.Component {
render() {
return
{this.props.children}
}
}
class HomePage extends React.Component {
handleIncrement() {
this.props.actions.IncrementCounter()
}
handleIncrementDelayed() {
this.props.actions.IncrementCounterDelayed()
}
render() {
return (
Reactuate Application
Congratulations! You are running a Reactuate application now. Here is what you need to do to start developing your own application:
- Unless you have done so already, add a start script to your package.json:
{`_"Running a development Webpack server:webpack-dev-server-script|trim"`}
This way you can easily run your application:
{`_"Running a development Webpack server:webpack-dev-server-start"`}
- Also, add this to your package.json
{`_"Webpack Configuration:npm run build"`}
This way you can easily make a production build of your application:
{`_"Webpack Configuration:npm run build command"`}
- Copy the starter file from {`${typeof REACTUATE_DIRNAME === 'undefined' ? "" : REACTUATE_DIRNAME}/sample/index.js`} to src/index.js
Counter example
{this.props.counter}
this.handleIncrement()}>Increment
this.handleIncrementDelayed()}>Increment with delay
)
}
}
HomePage = connect(state => ({counter: state.counter.counter}),
dispatch => ({actions:
bindActionCreators({...counter.actions, ...counterAsync.actions}, dispatch)}))(HomePage)
const routes = (
)
new Application({routes, domains: {counter, counterAsync}}).render()
```
# Appendix 1. Post-Installation Instructions
Reactuate is nice enough to help you finalizing your setup once it is installed. This requires [npm|yesno@0.0.1](# "push:").
# Appendix A. Package file
We process all dependencies declared in this file to produce a list of dependencies for package.json.
# Appendix B. .gitignore
```
.checksum
node_modules
```
# Appendix B1. .npmignore
As npm documentation says:
"Use a .npmignore file to keep stuff out of your package. If there's no .npmignore file, but there is a .gitignore file, then npm will ignore the stuff matched by the .gitignore file. If you want to include something that is excluded by your .gitignore file, you can create an empty .npmignore file to override it"
```
Makefile
.checksum
```
[npm]: https://www.npmjs.org/package/reactuate
[npm-badge]: https://badge.fury.io/js/reactuate.svg
[david-dm]: https://david-dm.org/reactuate/reactuate.svg
[david]: https://david-dm.org/reactuate/reactuate
[excerpt]: https://img.shields.io/badge/excerpt-from%20the%20stack-green.svg