https://github.com/realdennis/md2pdf
Offline markdown to pdf, choose -> edit -> transform 🥂
https://github.com/realdennis/md2pdf
codemirror markdown nonaction pdf react remarkable
Last synced: 8 days ago
JSON representation
Offline markdown to pdf, choose -> edit -> transform 🥂
- Host: GitHub
- URL: https://github.com/realdennis/md2pdf
- Owner: realdennis
- License: mit
- Created: 2019-03-16T21:34:00.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-07-07T14:39:11.000Z (11 months ago)
- Last Synced: 2025-03-31T21:48:59.426Z (about 2 months ago)
- Topics: codemirror, markdown, nonaction, pdf, react, remarkable
- Language: JavaScript
- Homepage: https://md2pdf.netlify.com/
- Size: 3.37 MB
- Stars: 1,503
- Watchers: 12
- Forks: 140
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://app.netlify.com/sites/md2pdf/deploys)

# Markdown2PDF
English | [简体中文(Simplified Chinese)](./README_cn.md) | [繁體中文(Traditional Chinese)](./README_tc.md)
https://md2pdf.netlify.com/
https://realdennis.github.io/md2pdf/


> Awesome Markdown to PDF!
```diff
- Online? Upload resume.md to stranger server?
+ Try Offline Web App!
```
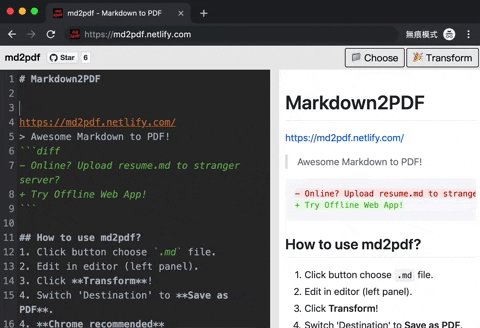
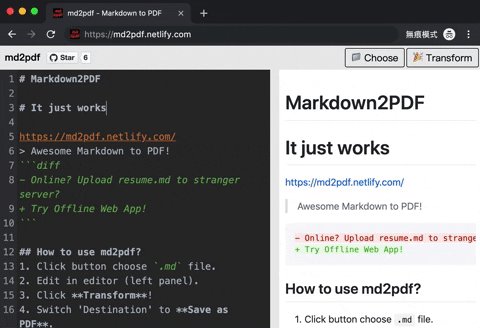
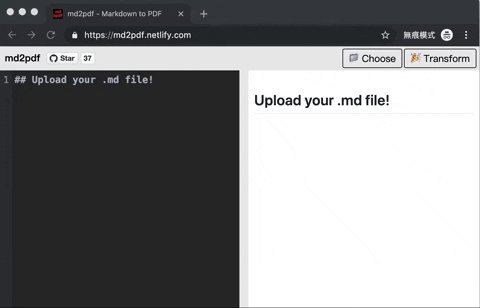
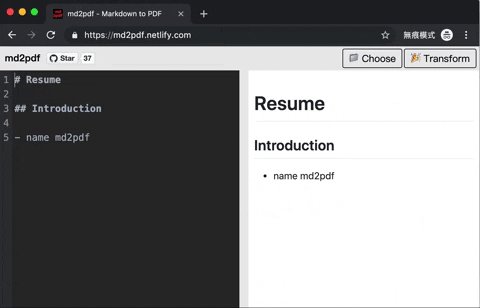
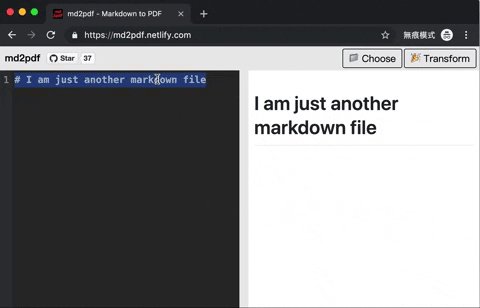
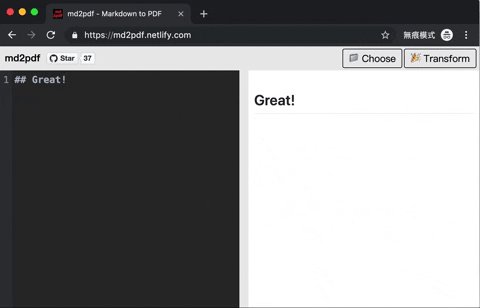
## How to use md2pdf?
1. Click button choose `.md` file.
2. Edit in editor (left panel).
3. Click **Transform**!
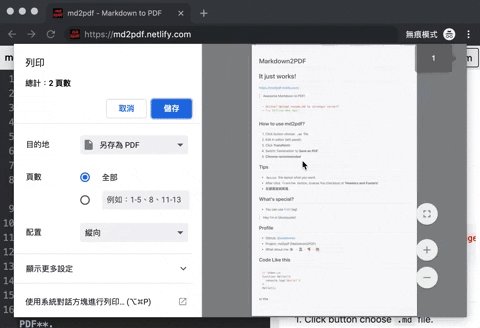
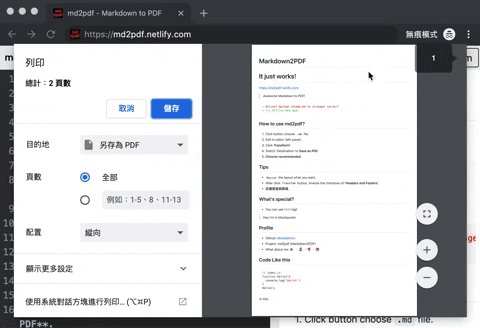
4. Switch 'Destination' to **Save as PDF**.
4. **Chrome recommended**
## Tips
- `Resize` the layout what you want.
- After click `Transform` button, inverse the checkbox of **'Headers and Footers'**.
- **反選頁首與頁尾**.
## What's special?
- You can use html tag!
Hey I'm in blockquote!
---
LICENSE MIT © 2019 realdennis