https://github.com/realstoman/vuejs-tailwindcss-portfolio
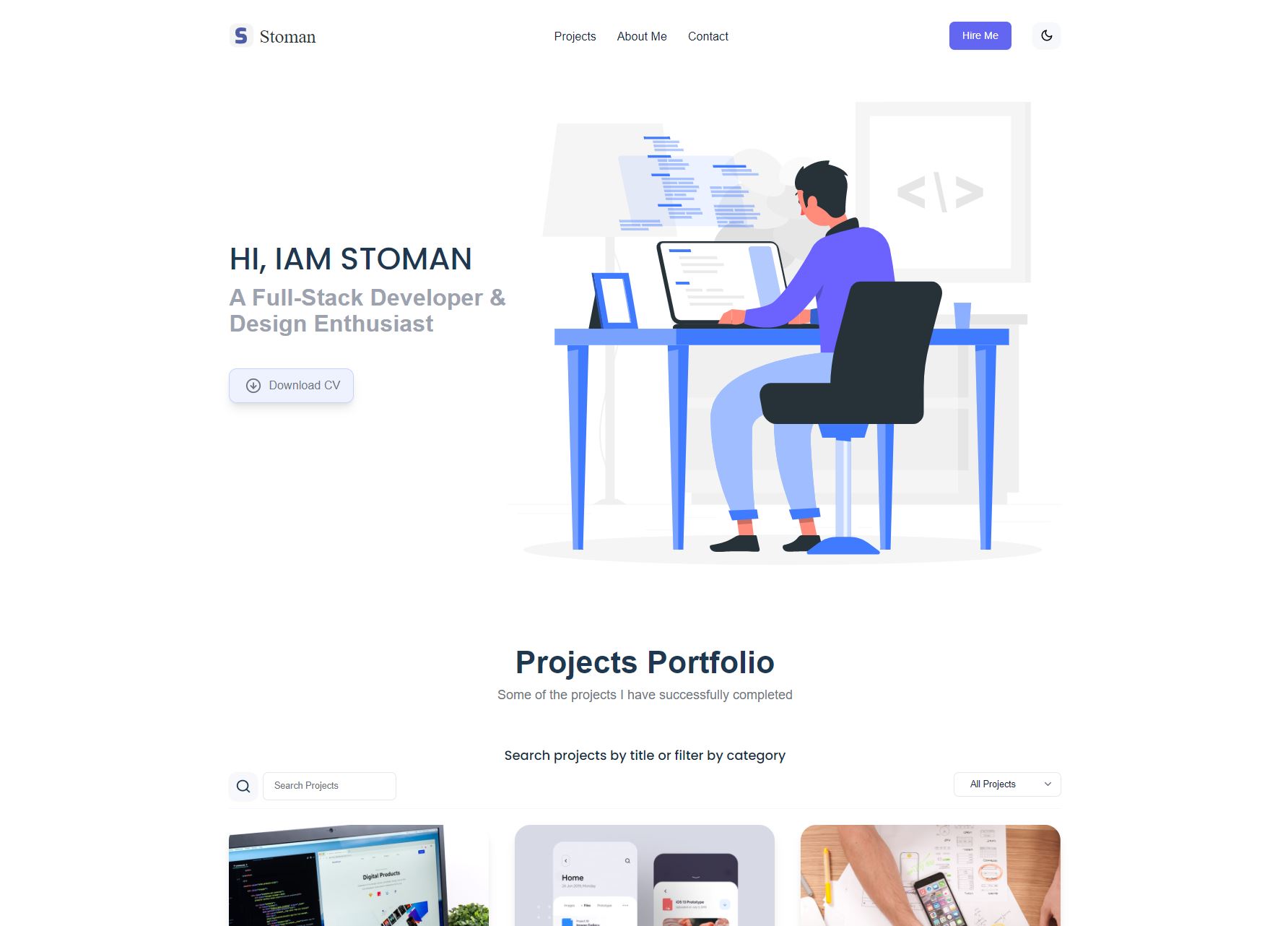
A simple multipage and responsive Vue.js & Tailwind CSS portfolio theme with dark mode.
https://github.com/realstoman/vuejs-tailwindcss-portfolio
dark-mode frontend javascript portfolio tailwind tailwind-css tailwind-css-template tailwindcss template ui ui-design vue vuejs vuejs-templates vuex
Last synced: 9 months ago
JSON representation
A simple multipage and responsive Vue.js & Tailwind CSS portfolio theme with dark mode.
- Host: GitHub
- URL: https://github.com/realstoman/vuejs-tailwindcss-portfolio
- Owner: realstoman
- License: mit
- Created: 2021-05-20T07:37:46.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-01-05T19:29:57.000Z (almost 2 years ago)
- Last Synced: 2025-03-29T16:09:13.790Z (9 months ago)
- Topics: dark-mode, frontend, javascript, portfolio, tailwind, tailwind-css, tailwind-css-template, tailwindcss, template, ui, ui-design, vue, vuejs, vuejs-templates, vuex
- Language: Vue
- Homepage: https://vuejs-tailwindcss-portfolio.netlify.app/
- Size: 6.83 MB
- Stars: 299
- Watchers: 8
- Forks: 111
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
Awesome Lists containing this project
README
# Vuejs & TailwindCSS Portfolio - With Dark Mode
A simple portfolio starter theme built with Vue.js v3, Composition API and Tailwind CSS v3.

## Demo URL
[https://vuejs-tailwindcss-portfolio.netlify.com](https://vuejs-tailwindcss-portfolio.netlify.com)
## Other versions of this project
- Nuxt.js Version: [https://github.com/realstoman/nuxtjs-tailwindcss-portfolio](https://github.com/realstoman/nuxtjs-tailwindcss-portfolio)
- React Version: [https://github.com/realstoman/react-tailwindcss-portfolio](https://github.com/realstoman/react-tailwindcss-portfolio)
- Next.js Version: [https://github.com/realstoman/nextjs-tailwindcss-portfolio](https://github.com/realstoman/nextjs-tailwindcss-portfolio)
## Features
- Simple and responsive design
- [Vue.js v3](https://vuejs.org) with [Vue Router](https://router.vuejs.org)
- [Tailwind CSS v3](https://tailwindcss.com)
- Theme Switcher with Dark Mode
- Composition API
- Vue transitions
- Reusable Components
- Auto Counter Component
- Projects filter by category
- Projects filter by search
- Projects carousel
- Vue.js smooth scroll
- Dynamic forms
- Scroll to top button
- Download file button
### To Contribute to this project, read the [Contribution Guidlines](https://github.com/realstoman/vuejs-tailwindcss-portfolio/blob/main/CONTRIBUTING.md)
## Setup
1. Make sure you have Node JS installed. If you don't have it:
- [Download it from nodejs.org](https://nodejs.org)
- [Install it using NVM ](https://github.com/nvm-sh/nvm)
- If you're on Mac, Homebrew is a good option too:
```
brew install node
```
2. Clone the repo:
```
git clone https://github.com/realstoman/vuejs-tailwindcss-portfolio.git
```
3. Open the project folder:
```
cd vuejs-tailwindcss-portfolio
```
4. Install packages and dependencies:
```
npm install
```
5. Start a local dev server at `http://localhost:8080`:
```
npm run serve
```
## Notes
- Always run `npm install` after pulling new changes
- I'll be constantly updating this repo as I'll be adding more sections to it, so please always check the projects section of this repo to see what tasks are under todo and in progress
- Coming Soon [I'll be doing a screencast](https://www.youtube.com/realstoman). Soon I'll be uploading a video to my YouTube channel where I'll be going through the process of creating this portoflio
- Illustrations from [unDraw](https://undraw.co) and [Freepik](https://freepik.com)
- Images from [Unsplash](https://unsplash.com)
- Feel free to use it as your own portfolio
- Contributions are welcome
### License
[MIT](https://github.com/realstoman/vuejs-tailwindcss-portfolio/blob/main/LICENSE)