https://github.com/red/vscode-extension
Red extension for Visual Studio Code
https://github.com/red/vscode-extension
red vscode vscode-extension
Last synced: 9 months ago
JSON representation
Red extension for Visual Studio Code
- Host: GitHub
- URL: https://github.com/red/vscode-extension
- Owner: red
- License: bsl-1.0
- Created: 2016-06-03T08:59:37.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2025-02-19T07:34:02.000Z (11 months ago)
- Last Synced: 2025-03-26T03:33:28.522Z (10 months ago)
- Topics: red, vscode, vscode-extension
- Language: TypeScript
- Size: 5.79 MB
- Stars: 40
- Watchers: 19
- Forks: 18
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# VSCode extensions for [Red Programming language](https://www.red-lang.org/)
An extension with rich support for the [Red Programming language](https://www.red-lang.org/), with features including the following and more:
* auto completion
* goto definition
* navigate to any symbol definition
* hover to view signatures
* Interpret or compile Red source file
## Settings
### Set the Red binaries
To enable features like IntelliSense, you need to configure the path to the [Red binaries](https://www.red-lang.org/p/download.html) in the `Settings`.
There are two ways to do it. Details are as follows.
---
**NOTE**
Restart the VS Code to take effect after changing the `Settings`.
---
### 1. Set the search path of the red binaries
Download the [Red binaries](https://www.red-lang.org/p/download.html) to a local folder, then set the `red.redDir` to it. The plugin will use the latest one according to the filename.
```
"red.redDir": "D:/Tools/Red/"
```
### 2. Set the full path of the red binaries
If you want to use a specified version of Red binaries, use the following settings:
```
"red.redPath": "/home/user1/tools/red"
"red.redViewPath": "/home/user1/tools/red-view"
"red.redToolChainPath": "/home/user1/tools/red-toolchain"
```
### Set the output folder
You can also configure the directory for output files of the compiler. The current work space (project) directory is used by default.
(**Note**: If no work space directory, the output files are in the same folder as the Red source file.)
```
"red.buildDir": "/home/user1/debug"
```
### Turn off the IntelliSense
In case that you don't like this fancy feature. ;)
```
"red.intelligence": false
```
## Shortcuts
| Key | Command | Command id |
| :------------------------ | --------------------------------- | ------------------ |
| F6 | Interpret Current Red File | red.interpret |
| Ctrl+F6 | Interpret Current Red File(GUI) | red.interpretGUI |
| F7 | Compile Current Red File | red.compile |
| Ctrl+K Ctrl+M | Show Red Command Menu | red.commandMenu |
The following commands are available for the Red extension. These can be associated with keyboard shortcuts via the `keybindings.json` file.
* To configure keyboard shortcuts the way you want, go to the menu under **File > Preferences > Keyboard Shortcuts**. (**Code > Preferences > Keyboard Shortcuts** on Mac)
```javascript
[
{ "key": "f6", "command": "red.interpret" },
{ "key": "ctrl+f6", "command": "red.interpretGUI" },
{ "key": "f7", "command": "red.compile" },
{ "key": "unset", "command": "red.compileReleaseGUI" },
{ "key": "unset", "command": "red.compileReleaseCLI" },
{ "key": "unset", "command": "red.clear" },
{ "key": "unset", "command": "red.update" },
{ "key": "ctrl+k ctrl+m", "command": "red.commandMenu" },
]
```
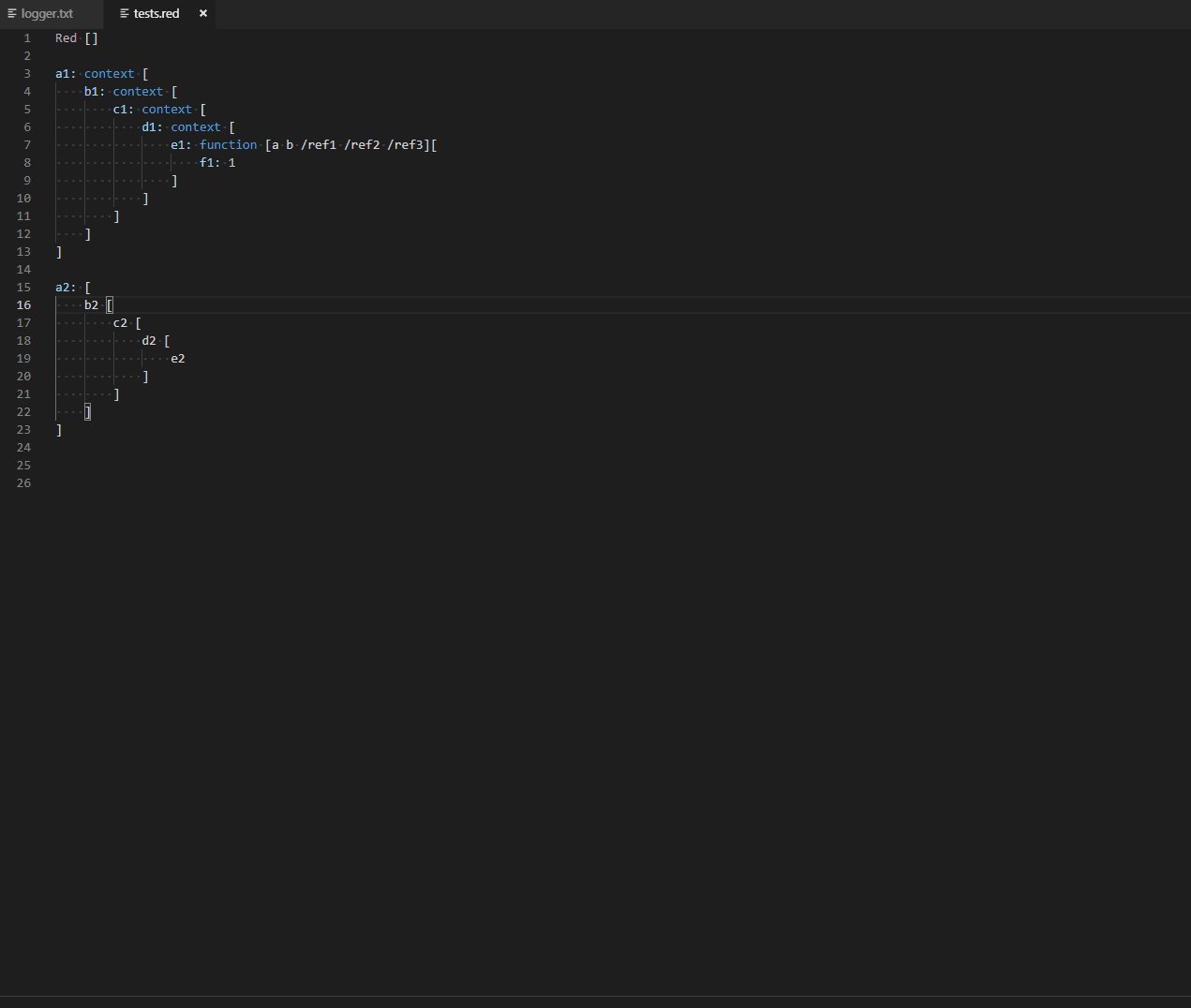
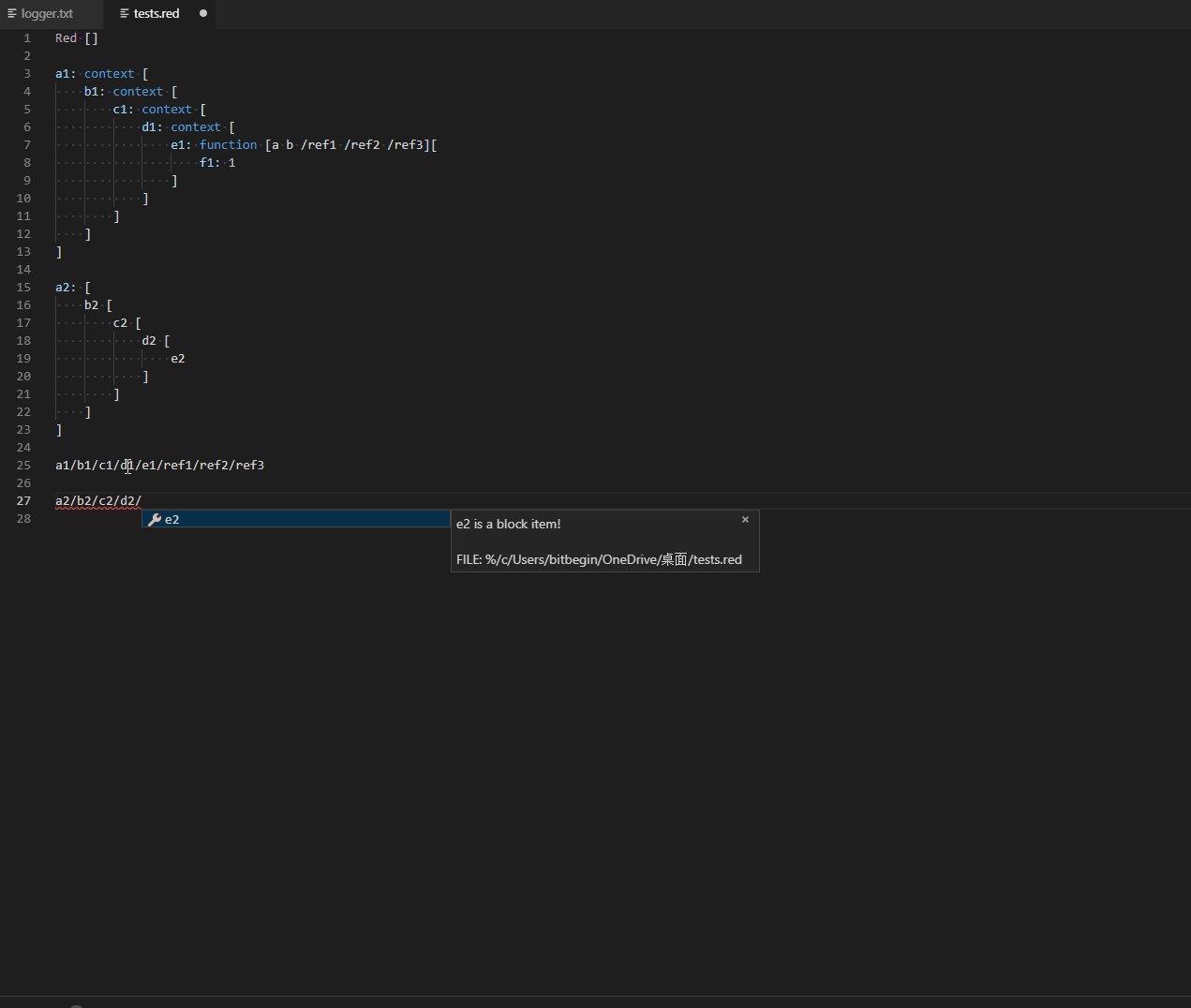
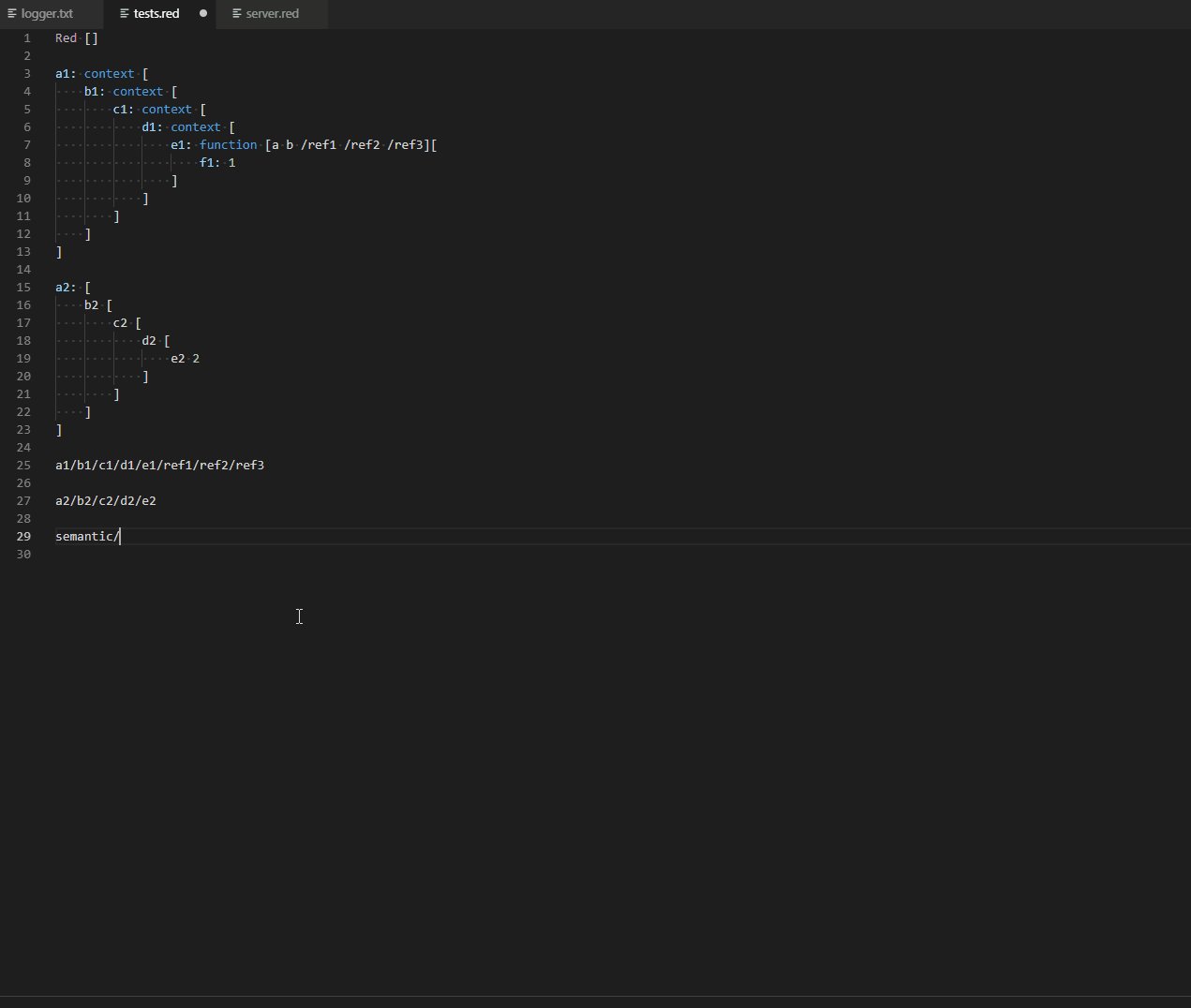
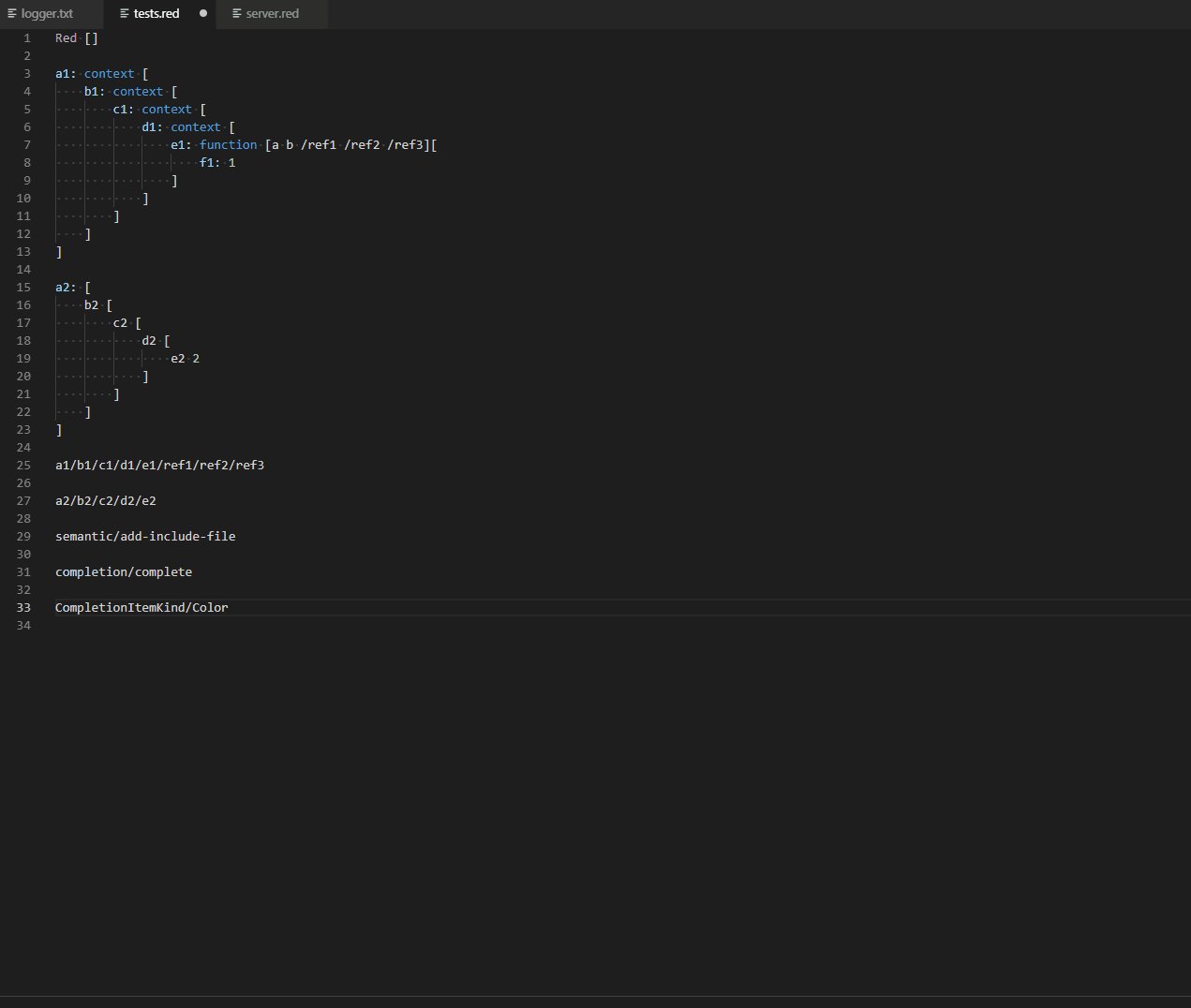
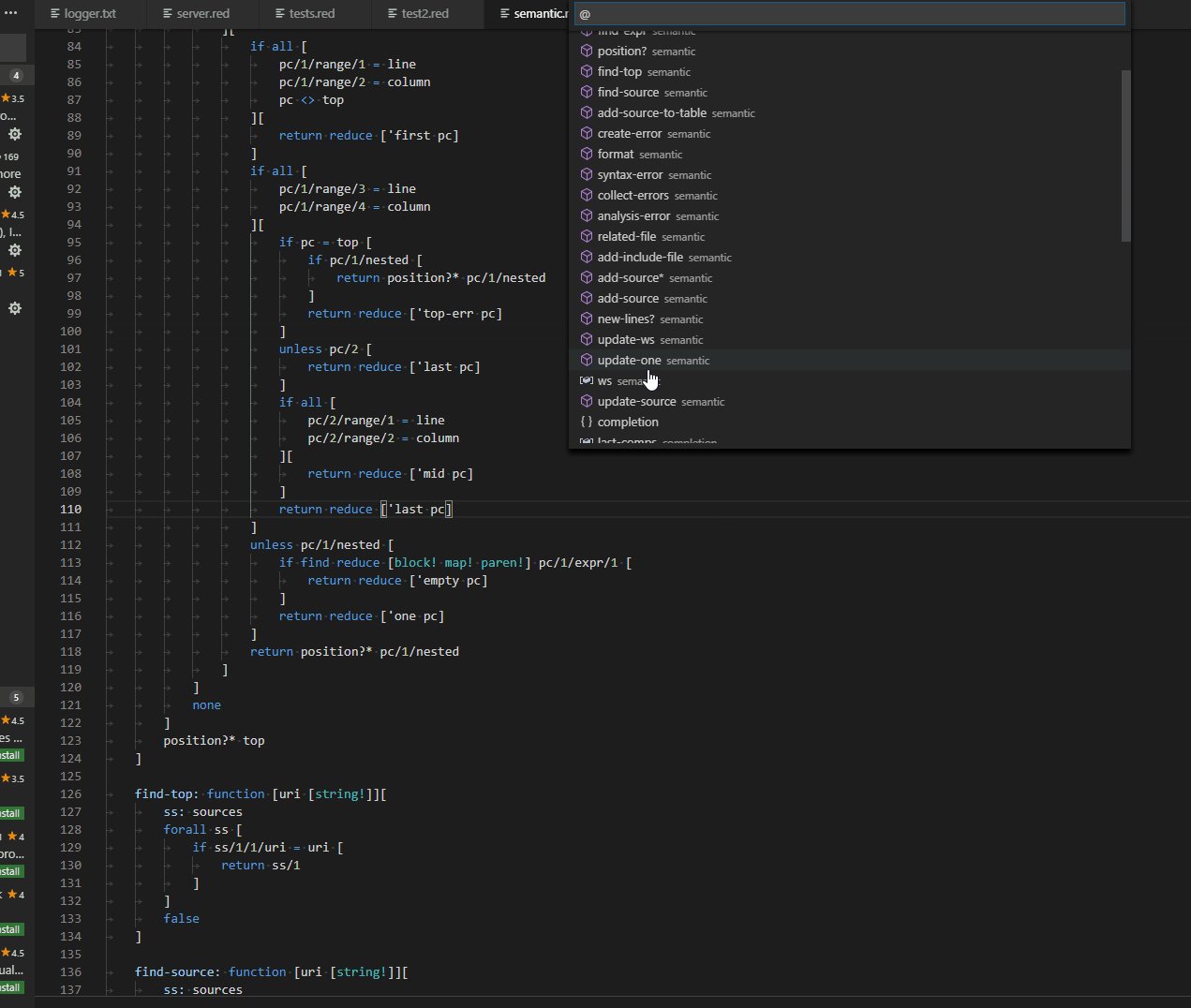
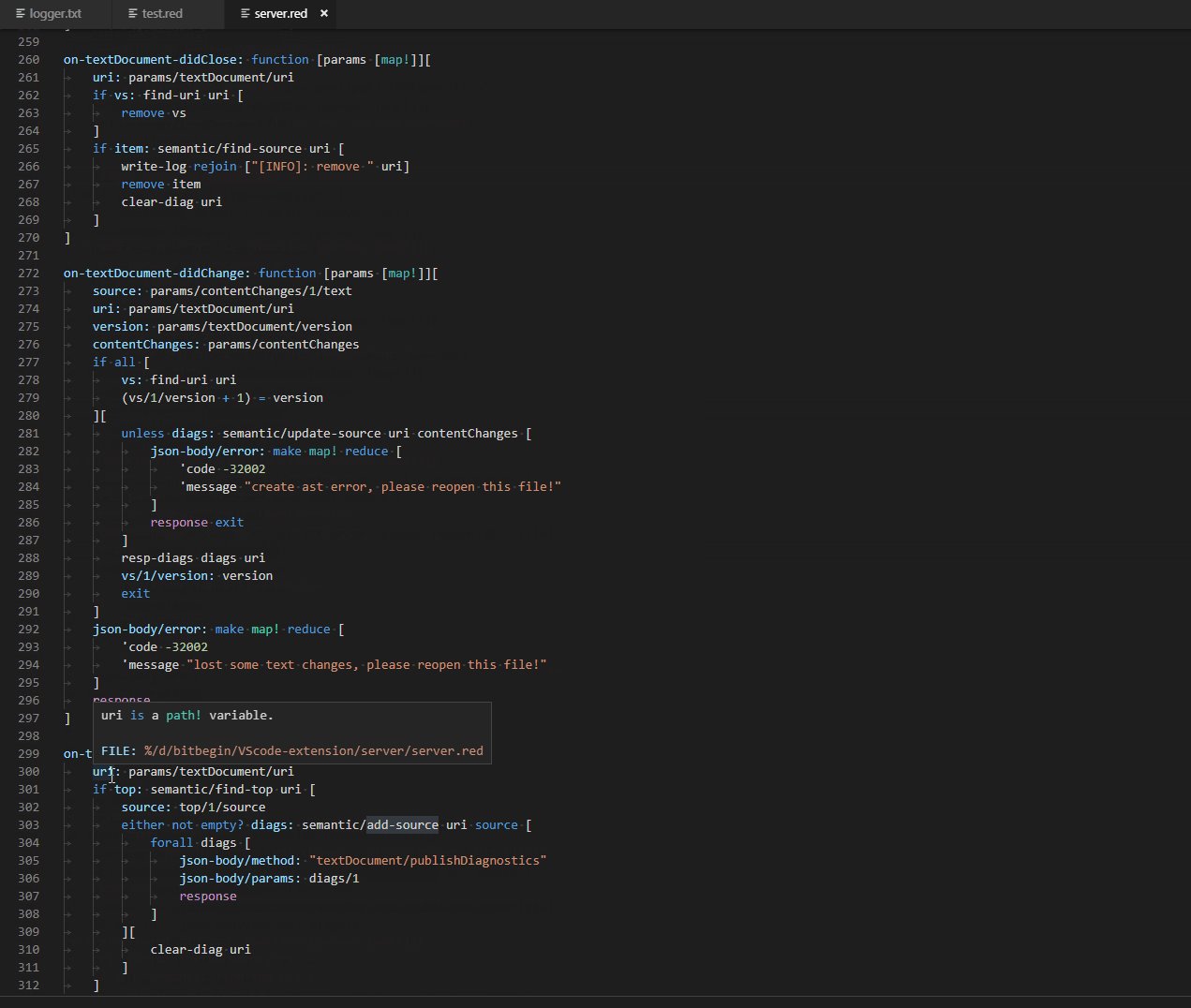
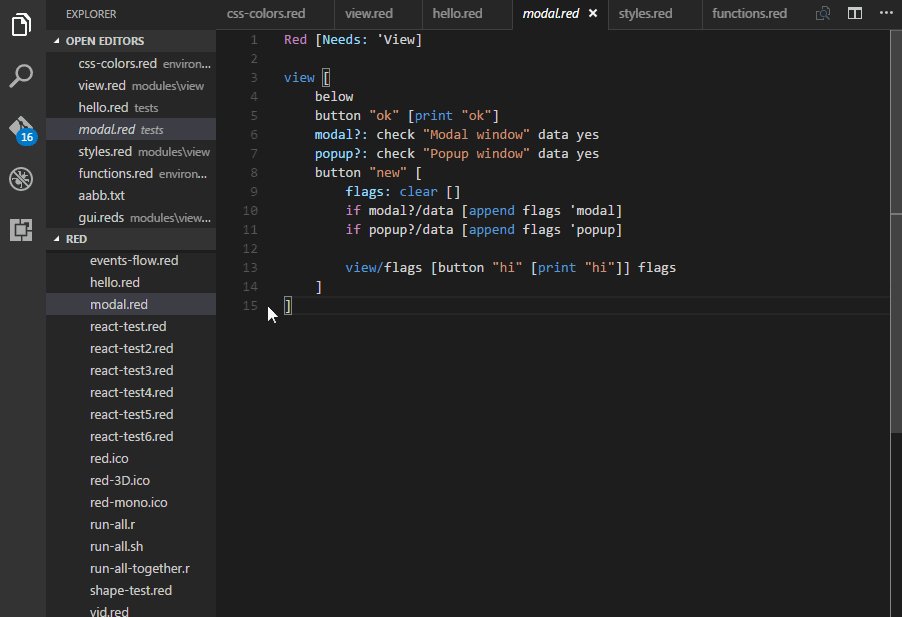
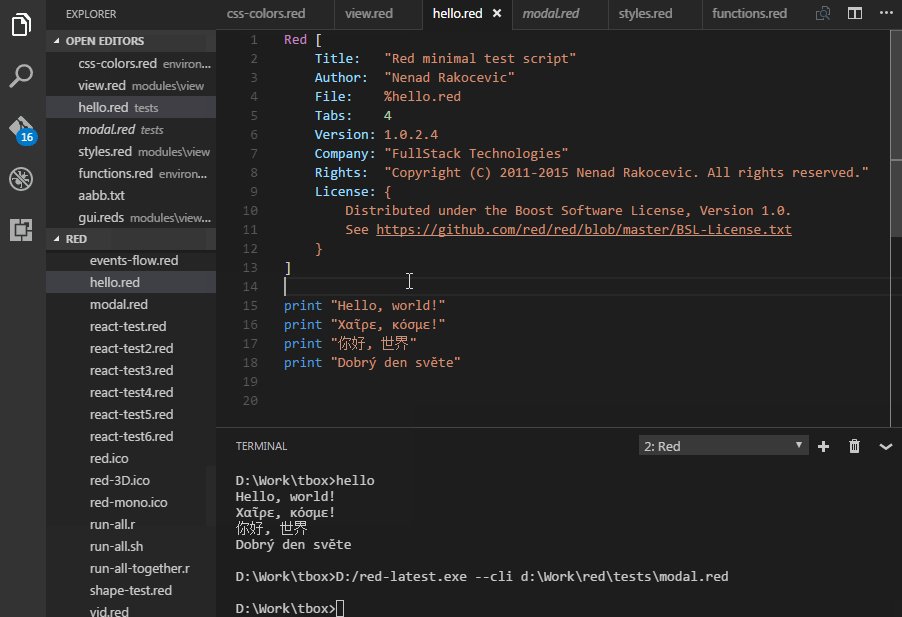
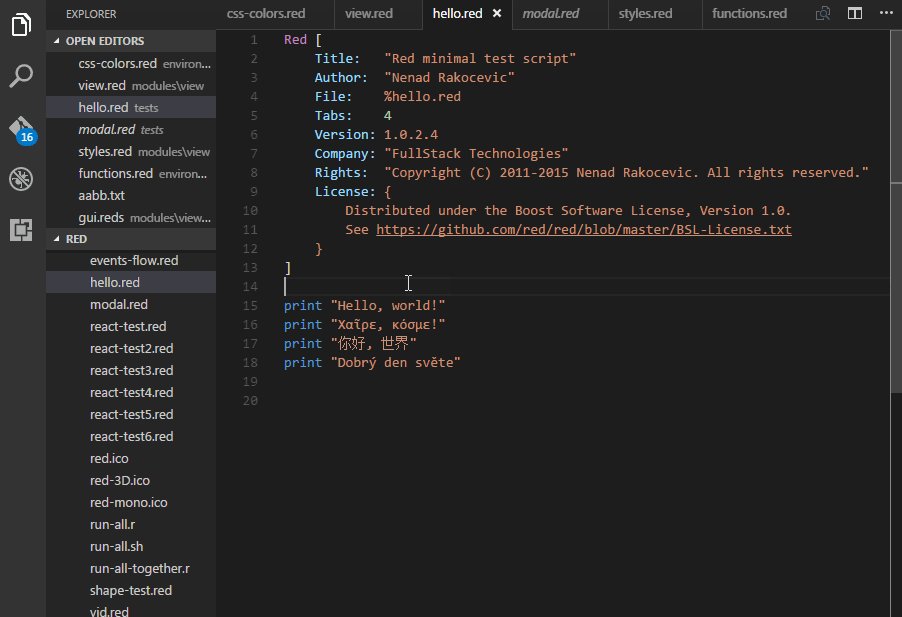
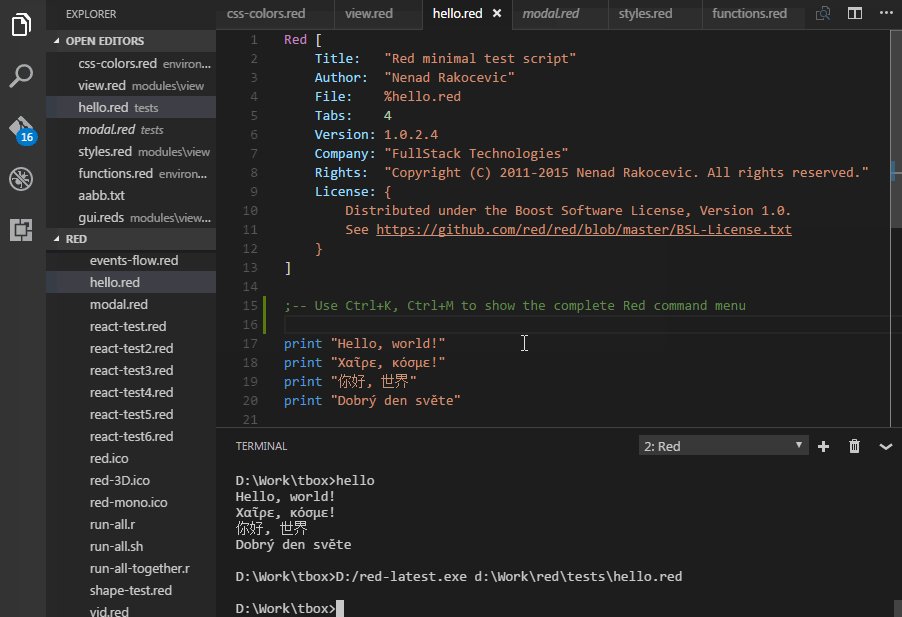
## Feature Screenshots
* auto completion

* goto definition

* navigate to any symbol definition

* hover to view signatures

* Interpret or compile Red source file

## [Issues, Feature Requests and Contributions](https://github.com/red/VScode-extension/issues)
* Contributions are always welcome. Fork it, modify it and create a pull request.
+ Details on contributing can be found [here](https://github.com/red/VScode-extension/wiki/Contribution)
* Any and all feedback is appreciated and welcome.
* Please feel free to [add suggestions here](https://github.com/red/VScode-extension/issues)
## Source
[Github](https://github.com/red/VScode-extension)
## License
[BSL-1.0](https://raw.githubusercontent.com/red/VScode-extension/master/LICENSE)