https://github.com/reddy-epk/app-store
A react app store for searching the app we need in app store
https://github.com/reddy-epk/app-store
app-store appstore class-components-and-state front-end-development react reactjs render
Last synced: 3 months ago
JSON representation
A react app store for searching the app we need in app store
- Host: GitHub
- URL: https://github.com/reddy-epk/app-store
- Owner: reddy-epk
- Created: 2024-03-21T12:18:02.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-03-21T12:26:53.000Z (about 1 year ago)
- Last Synced: 2025-01-07T17:42:30.366Z (4 months ago)
- Topics: app-store, appstore, class-components-and-state, front-end-development, react, reactjs, render
- Language: JavaScript
- Homepage: https://eappstore.ccbp.tech/
- Size: 183 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
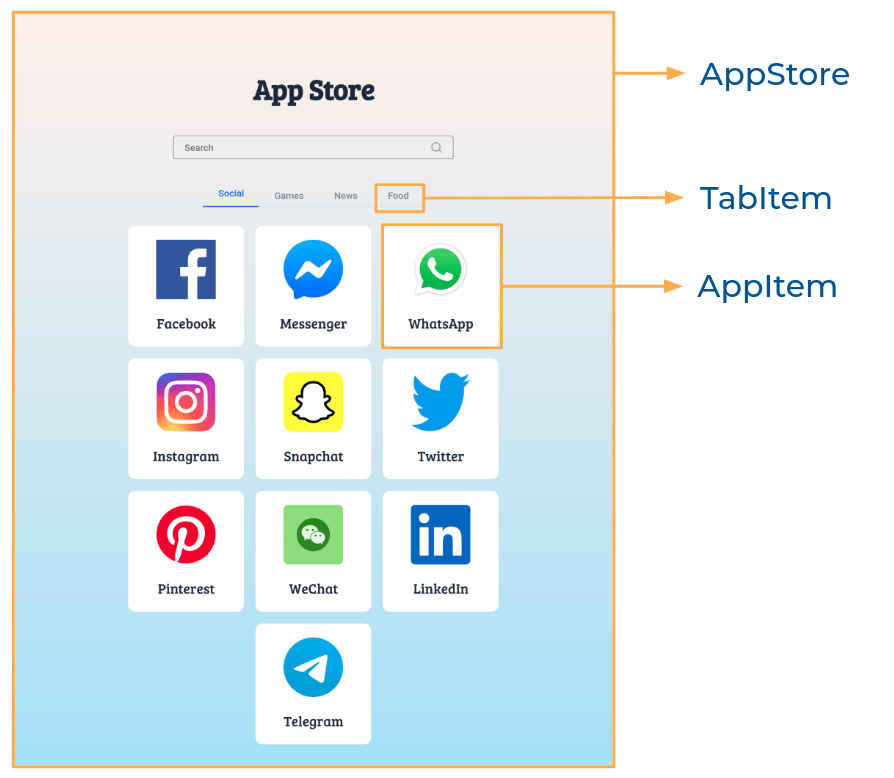
In this project, let's build an **App Store** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/app-store-sm-output-v2.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/app-store-lg-output-v2.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/AppStore/index.js`
- `src/components/AppStore/index.css`
- `src/components/TabItem/index.js`
- `src/components/TabItem/index.css`
- `src/components/AppItem/index.js`
- `src/components/AppItem/index.css`
### Quick Tips
Click to view
- You can use the `cursor` CSS property to specify the mouse cursor to be displayed when pointing over an element
```
cursor: pointer;
```

- You can use the below `outline` CSS property for buttons and input elements to remove the highlighting when the elements are clicked
```
outline: none;
```
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/app-store/app-store-search-img.png](https://assets.ccbp.in/frontend/react-js/app-store/app-store-search-img.png) alt should be **search icon**
Colors
Hex: #fff1eb
Hex: #ace0f9
Hex: #1e293b
Hex: #7b8794
Hex: #dfe2e5
Hex: #2563eb
Hex: #ffffff
Font-families
- Bree Serif