https://github.com/reddy-epk/blog-list
A react blog list app
https://github.com/reddy-epk/blog-list
blog-list blogs class-component class-components-and-state react react-router react-router-dom
Last synced: 5 months ago
JSON representation
A react blog list app
- Host: GitHub
- URL: https://github.com/reddy-epk/blog-list
- Owner: reddy-epk
- Created: 2024-03-23T05:50:10.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-03-23T05:56:18.000Z (over 1 year ago)
- Last Synced: 2025-01-07T17:42:21.540Z (6 months ago)
- Topics: blog-list, blogs, class-component, class-components-and-state, react, react-router, react-router-dom
- Language: JavaScript
- Homepage: https://blocksy.ccbp.tech/
- Size: 185 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
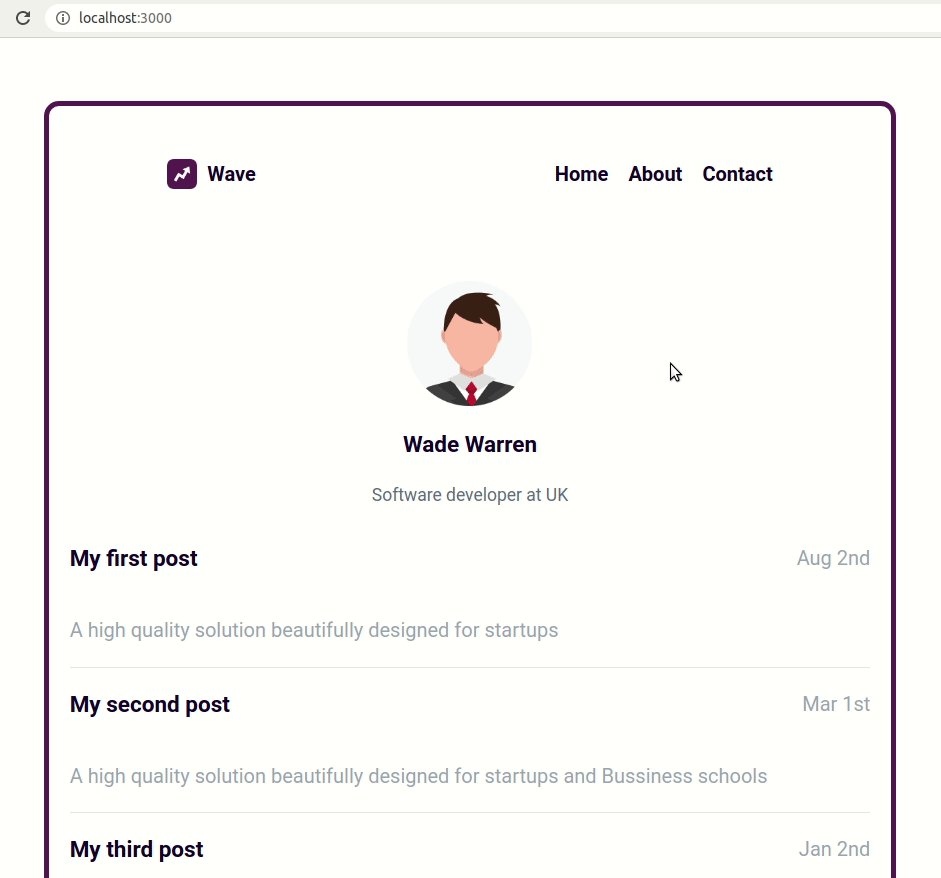
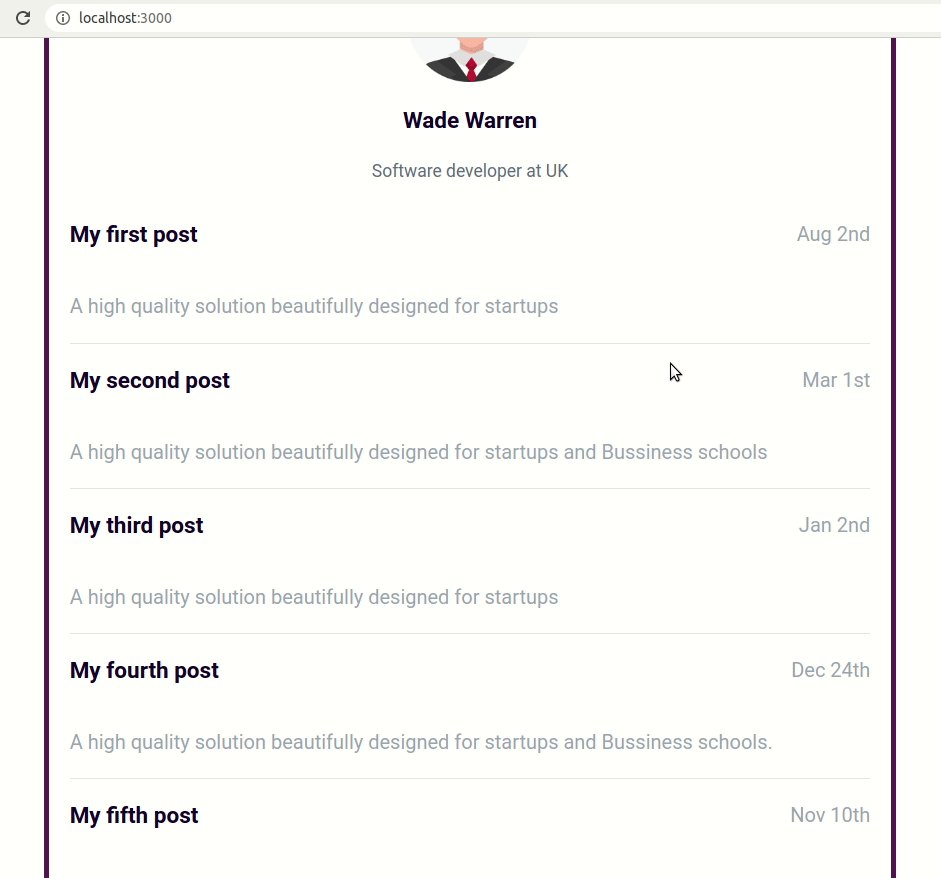
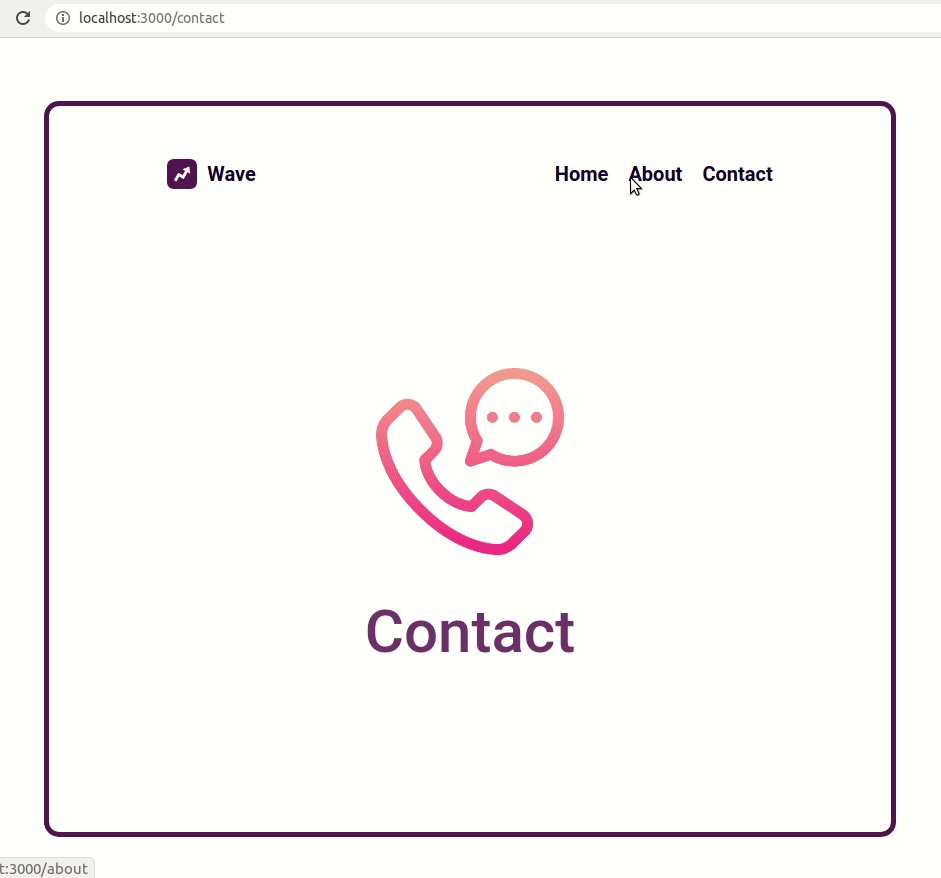
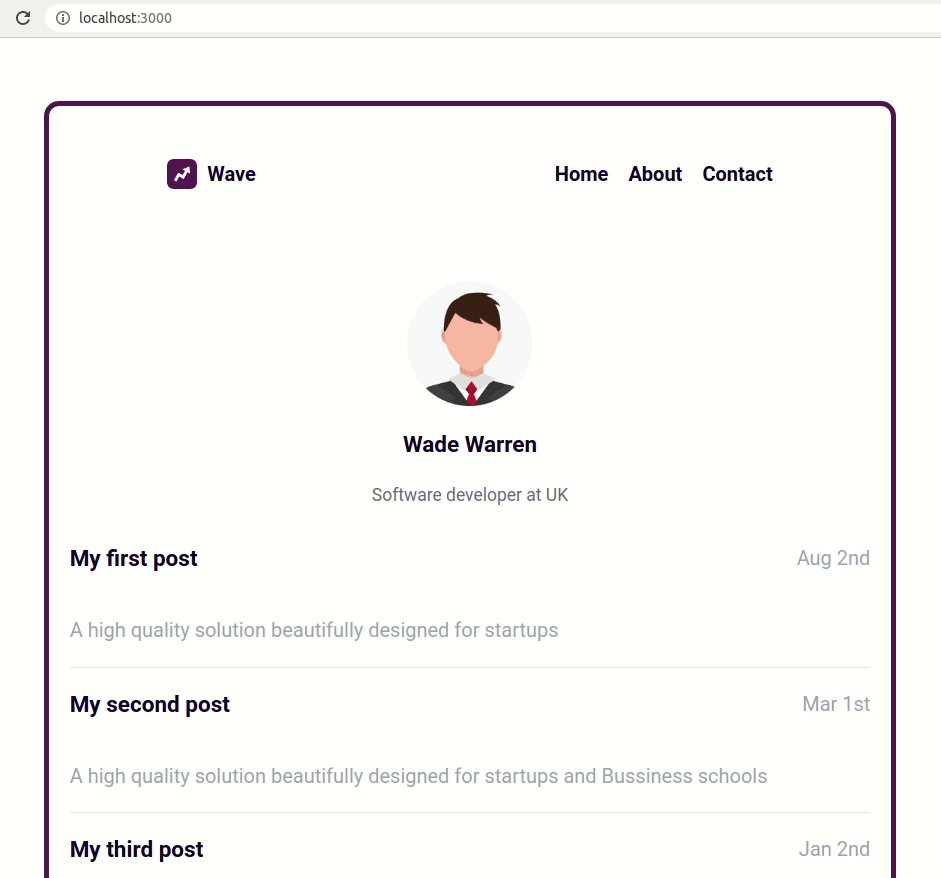
Building a React **Blog List** app.
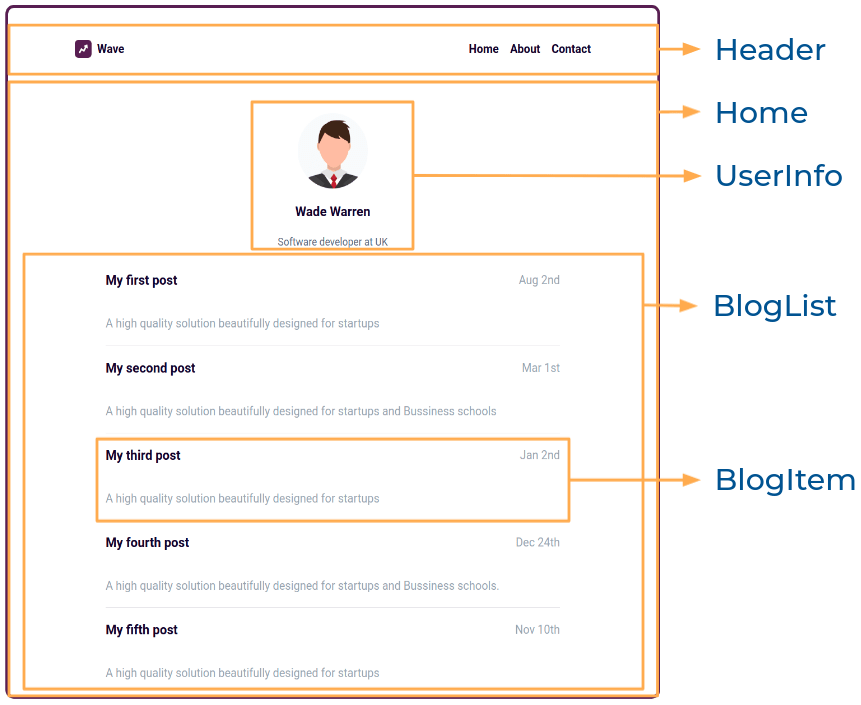
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px), Medium (Size >= 768px)](https://assets.ccbp.in/frontend/content/react-js/routing-practice-blog-list-sm-output-v2.png)
- [Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/routing-practice-blog-list-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/Home/index.js`
- `src/components/BlogList/index.js`
- `src/components/BlogList/index.css`
- `src/components/BlogItem/index.js`
- `src/components/BlogItem/index.css`
- `src/components/UserInfo/index.js`
- `src/components/UserInfo/index.css`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- `Home` route should consist of `/` in the URL path
- `About` route should consist of `/about` in the URL path
- `Contact` route should consist of `/contact` in the URL path
- No need to use the `BrowserRouter` in `App.js` as already included in `index.js` file
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/profile-img.png](https://assets.ccbp.in/frontend/react-js/profile-img.png) alt should be **profile**
Colors
Hex: #9aa5b1
Hex: #616e7c
Hex: #12022f
Font-families
- Roboto