https://github.com/reddy-epk/cryptocurrency-tracker
A react crypto tracker
https://github.com/reddy-epk/cryptocurrency-tracker
crypto-currency crypto-tracker-app react-router
Last synced: 8 months ago
JSON representation
A react crypto tracker
- Host: GitHub
- URL: https://github.com/reddy-epk/cryptocurrency-tracker
- Owner: reddy-epk
- Created: 2024-03-23T06:37:05.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-03-23T06:41:52.000Z (over 1 year ago)
- Last Synced: 2025-01-07T17:42:15.192Z (10 months ago)
- Topics: crypto-currency, crypto-tracker-app, react-router
- Language: JavaScript
- Homepage: https://rcryptic.ccbp.tech/
- Size: 187 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
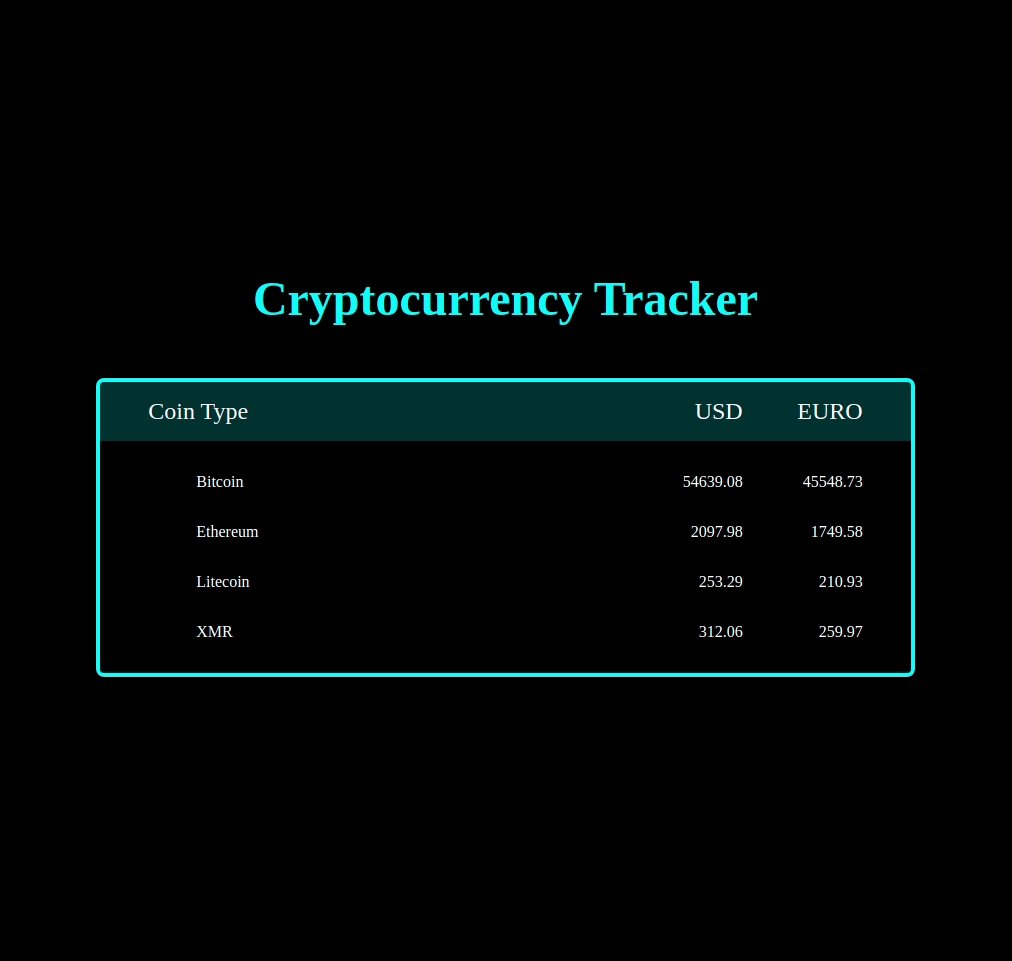
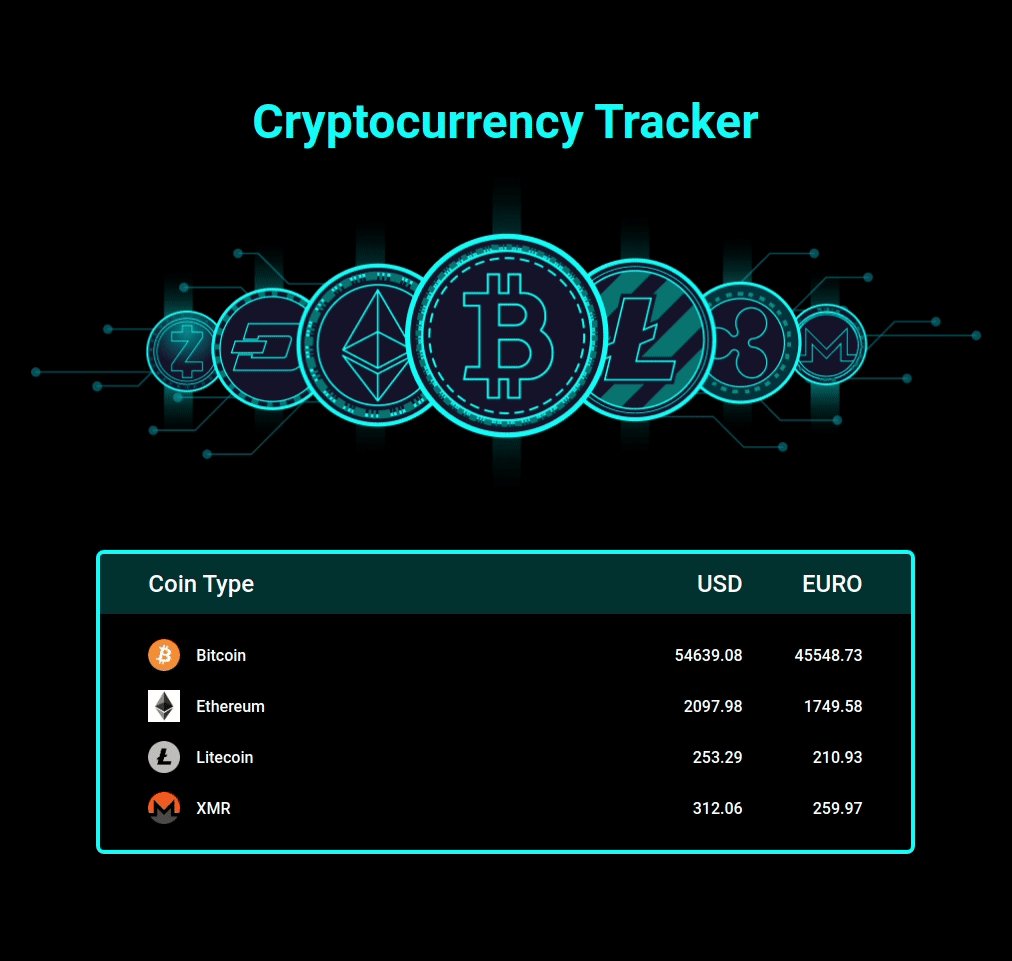
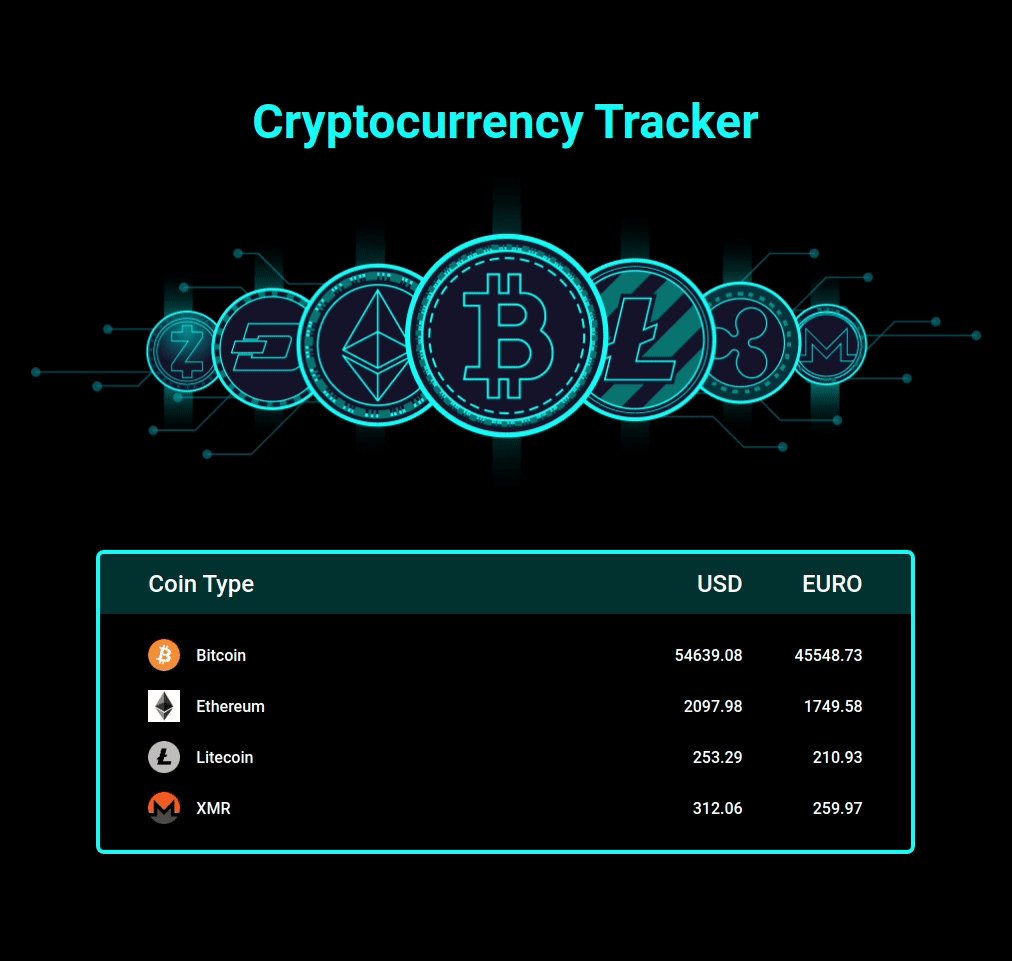
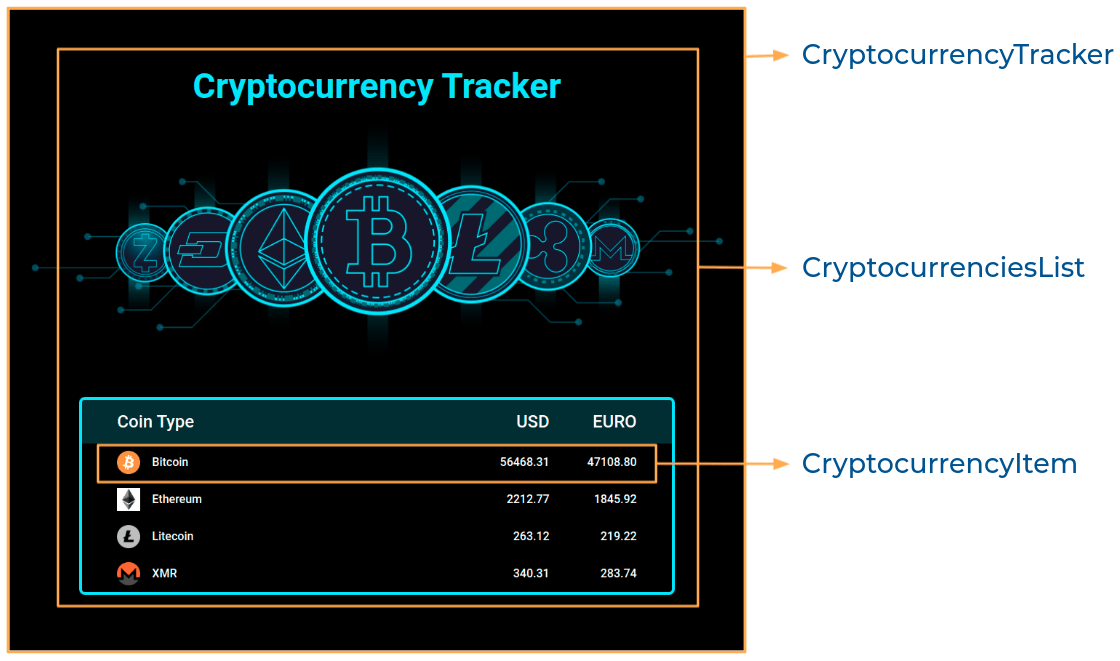
Building a **Cryptocurrency Tracker** with React-Router
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/cryptocurrency-sm-success-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/cryptocurrency-lg-success-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When the page is opened,
- Make HTTP GET request to the **cryptocurrenciesApiUrl**
- **_loader_** should be displayed while fetching the data
- After fetching the data, the updated list of cryptocurrencies should be displayed
API Requests & Responses
**cryptocurrenciesApiUrl**
#### API: `https://apis.ccbp.in/crypto-currency-converter`
#### Method: `GET`
#### Description:
Returns a response containing the list of cryptocurrencies
#### Response
```json
[
{
"currency_name": "Bitcoin",
"usd_value": "46750.63",
"euro_value": "39596.07",
"id": "6e937df9-1345-4c2f-8ace-babff0e5108f",
"currency_logo": "https://www.cryptocompare.com/media/19633/btc.png"
},
...
]
```
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/CryptocurrencyTracker/index.js`
- `src/components/CryptocurrencyTracker/index.css`
- `src/components/CryptocurrenciesList/index.js`
- `src/components/CryptocurrenciesList/index.css`
- `src/components/CryptocurrencyItem/index.js`
- `src/components/CryptocurrencyItem/index.css`
### Quick Tips
Click to view
- To display the animated loader, import the `Loader` component using the below statement
```jsx
import Loader from 'react-loader-spinner'
```
- In order to display the given animated loader, pass the `type` and `color` props to the `Loader` component with values as **Rings** and **#ffffff**, respectively
```jsx
```
### Important Note
Click to view
**Some Instructions**
- The cryptocurrencies should have the alt as the value of the key `currency_name` from each cryptocurrency object received in response
- Wrap the `Loader` component with an HTML container element and add the `data-testid` attribute value as `loader` to it as shown below
```jsx
```
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/cryptocurrency-bg.png](https://assets.ccbp.in/frontend/react-js/cryptocurrency-bg.png) alt should be **cryptocurrency**
Colors
Hex: #000000
Hex: #00e7ff
Hex: #092e33
Hex: #ffffff
Font-families
- Roboto