https://github.com/reddy-epk/react-routing
A react app with react-routing concept.
https://github.com/reddy-epk/react-routing
react-routing react-switch-case reactjs switch
Last synced: 5 months ago
JSON representation
A react app with react-routing concept.
- Host: GitHub
- URL: https://github.com/reddy-epk/react-routing
- Owner: reddy-epk
- Created: 2024-03-23T05:30:05.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-03-23T05:35:35.000Z (over 1 year ago)
- Last Synced: 2025-01-07T17:42:28.274Z (6 months ago)
- Topics: react-routing, react-switch-case, reactjs, switch
- Language: JavaScript
- Homepage: https://rrouting.ccbp.tech/
- Size: 182 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
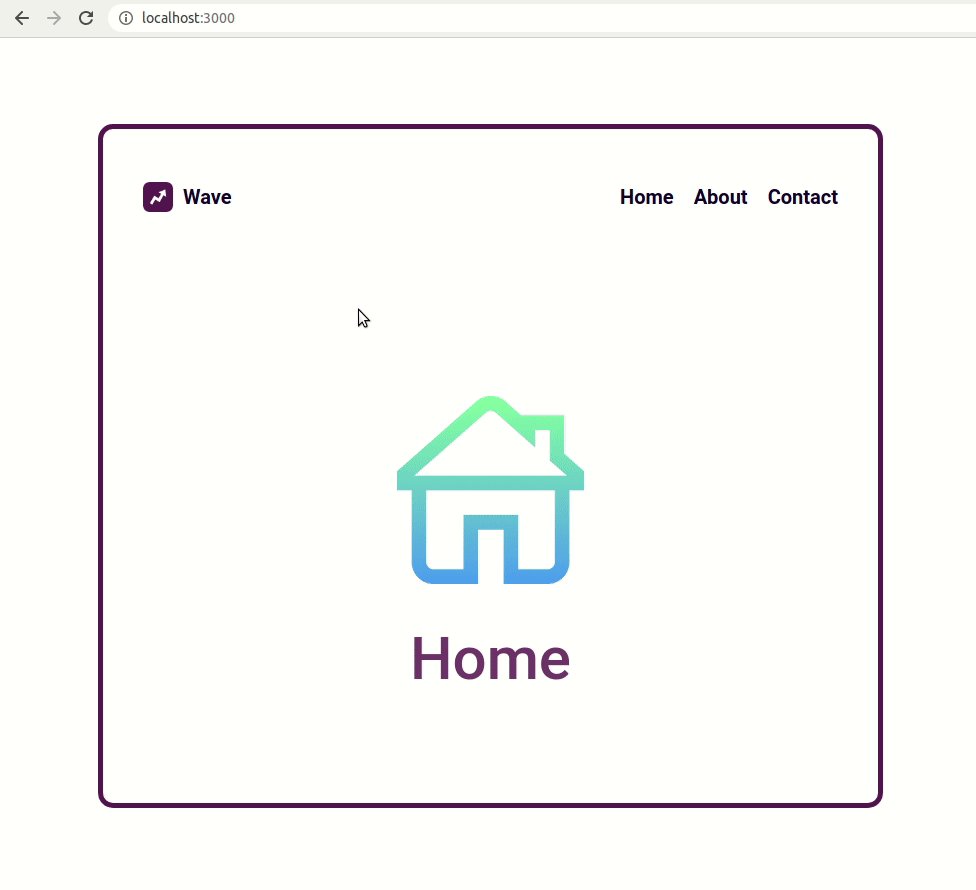
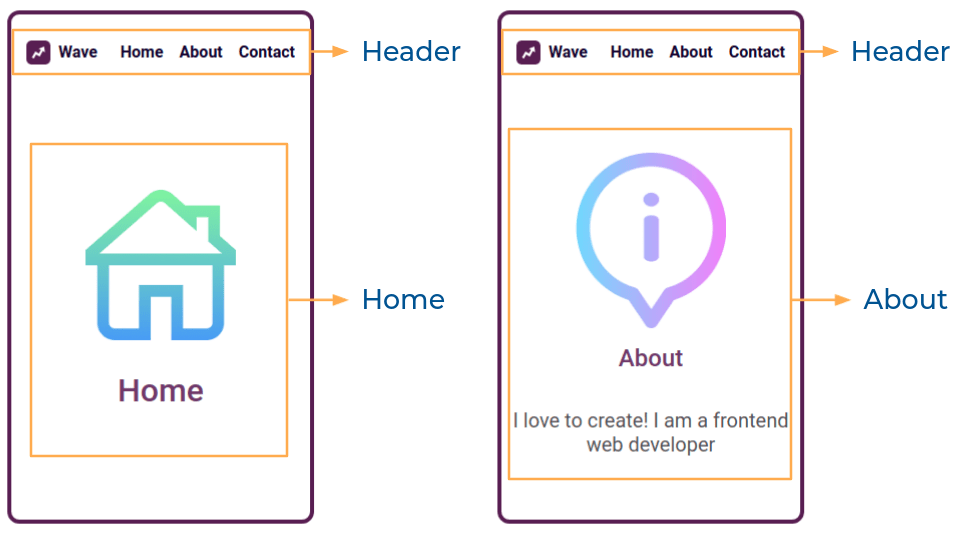
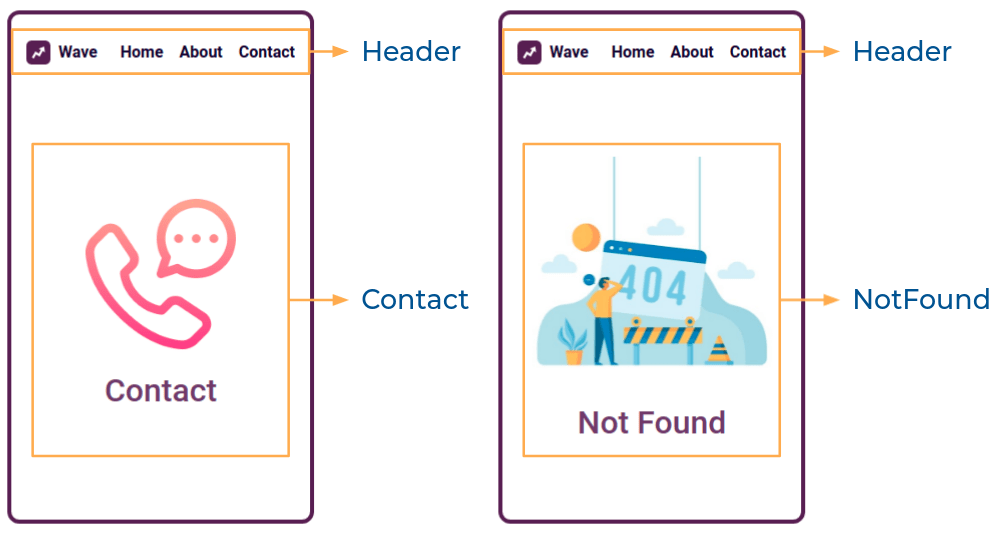
Building a **React-Routing**
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px), Medium (Size >= 768px)](https://assets.ccbp.in/frontend/content/react-js/routing-practice-sm-output.png)
- [Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/routing-practice-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
Components Structure


Implementation Files
Use these files to complete the implementation:
- `src/components/App.js`
- `src/components/App.css`
- `src/components/Header/index.js`
- `src/components/Header/index.css`
- `src/components/Home/index.js`
- `src/components/Home/index.css`
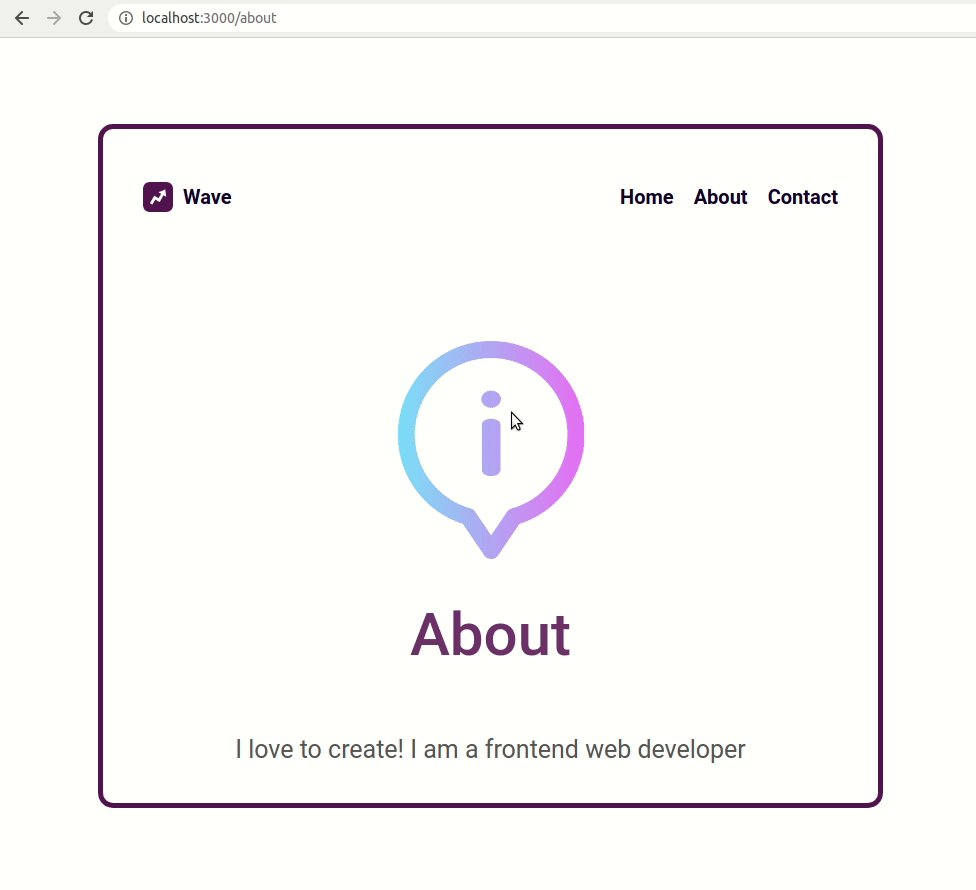
- `src/components/About/index.js`
- `src/components/About/index.css`
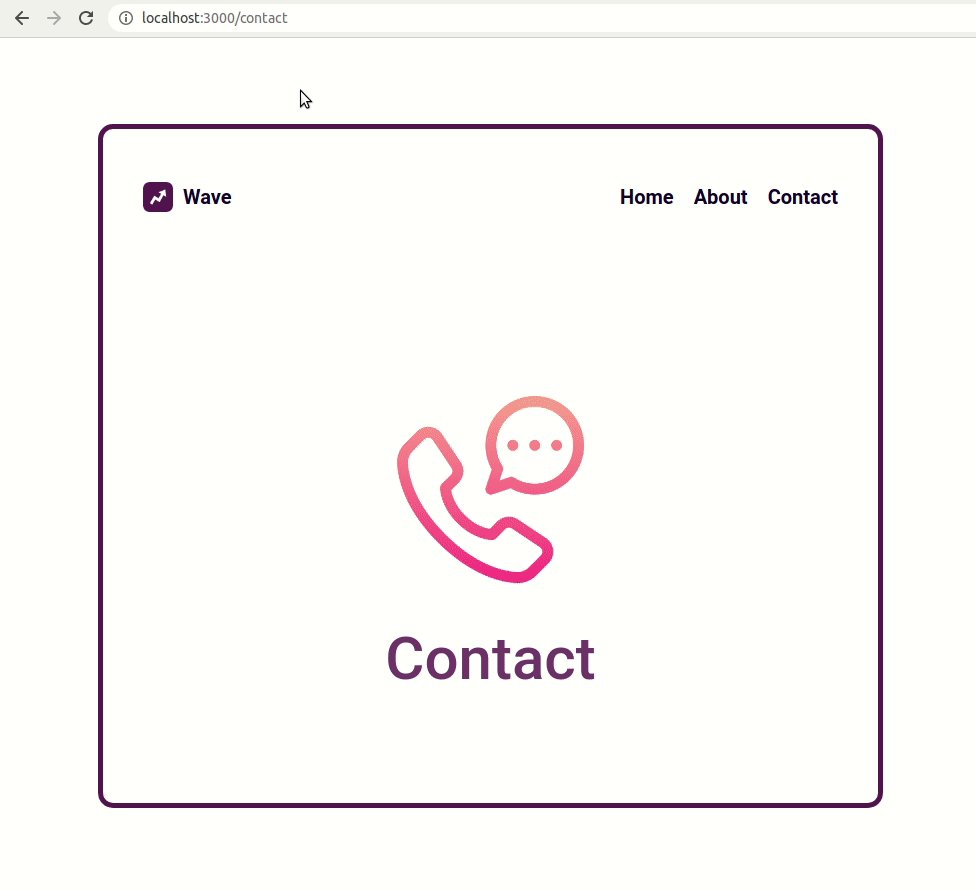
- `src/components/Contact/index.js`
- `src/components/Contact/index.css`
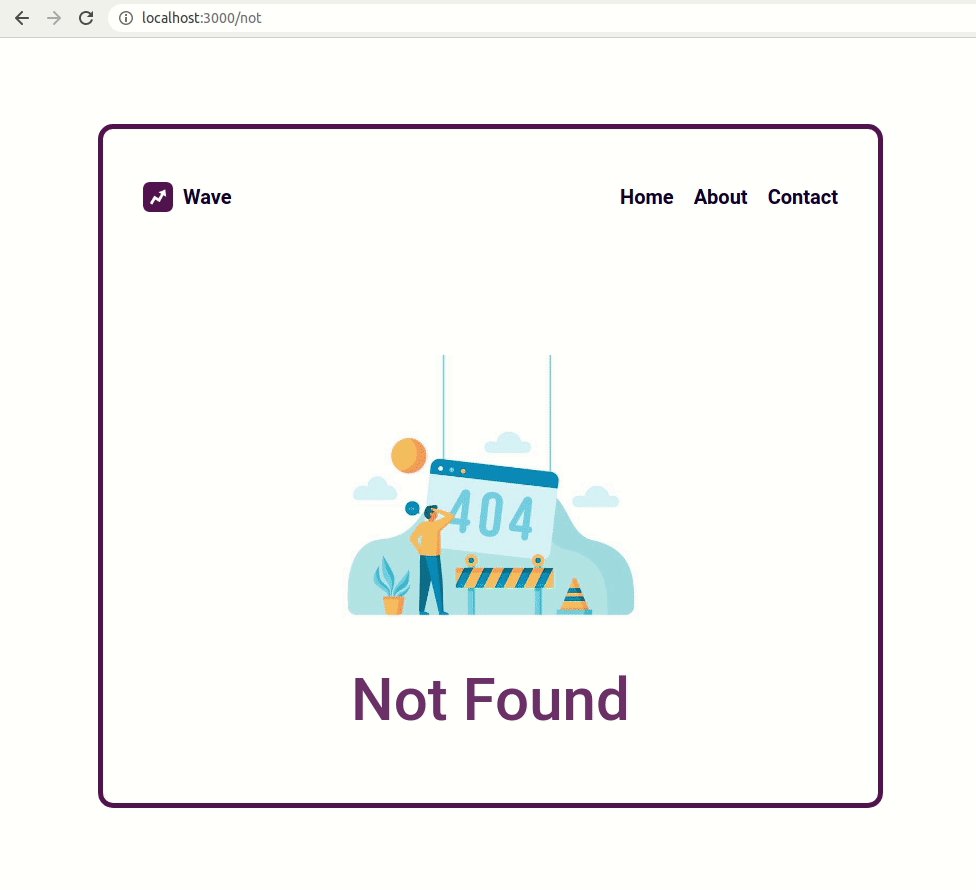
- `src/components/NotFound/index.js`
- `src/components/NotFound/index.css`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- `HomeRoute` should consist of "/" in the URL path
- `AboutRoute` should consist of "/about" in the URL path
- `ContactRoute` should consist of "/contact" in the URL path
- No need to use the `BrowserRouter` in `App.js` as we have already included in `index.js` file
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/wave-logo-img.png](https://assets.ccbp.in/frontend/react-js/wave-logo-img.png) alt should be **wave**
- [https://assets.ccbp.in/frontend/react-js/home-blog-img.png](https://assets.ccbp.in/frontend/react-js/home-blog-img.png) alt should be **home**
- [https://assets.ccbp.in/frontend/react-js/about-blog-img.png](https://assets.ccbp.in/frontend/react-js/about-blog-img.png) alt should be **about**
- [https://assets.ccbp.in/frontend/react-js/contact-blog-img.png](https://assets.ccbp.in/frontend/react-js/contact-blog-img.png) alt should be **contact**
- [https://assets.ccbp.in/frontend/react-js/not-found-blog-img.png](https://assets.ccbp.in/frontend/react-js/not-found-blog-img.png) alt should be **not found**
Colors
Hex: #6d396b
Hex: #555555
Hex: #551e53
Hex: #12022f
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.