https://github.com/reddy-epk/timer-app
An Interactive react digital timer app
https://github.com/reddy-epk/timer-app
component-life-cycle-methods timer timer-application timer-clock
Last synced: 11 months ago
JSON representation
An Interactive react digital timer app
- Host: GitHub
- URL: https://github.com/reddy-epk/timer-app
- Owner: reddy-epk
- Created: 2024-03-22T06:41:23.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-03-22T06:45:57.000Z (almost 2 years ago)
- Last Synced: 2025-01-07T17:42:26.471Z (about 1 year ago)
- Topics: component-life-cycle-methods, timer, timer-application, timer-clock
- Language: JavaScript
- Homepage:
- Size: 180 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
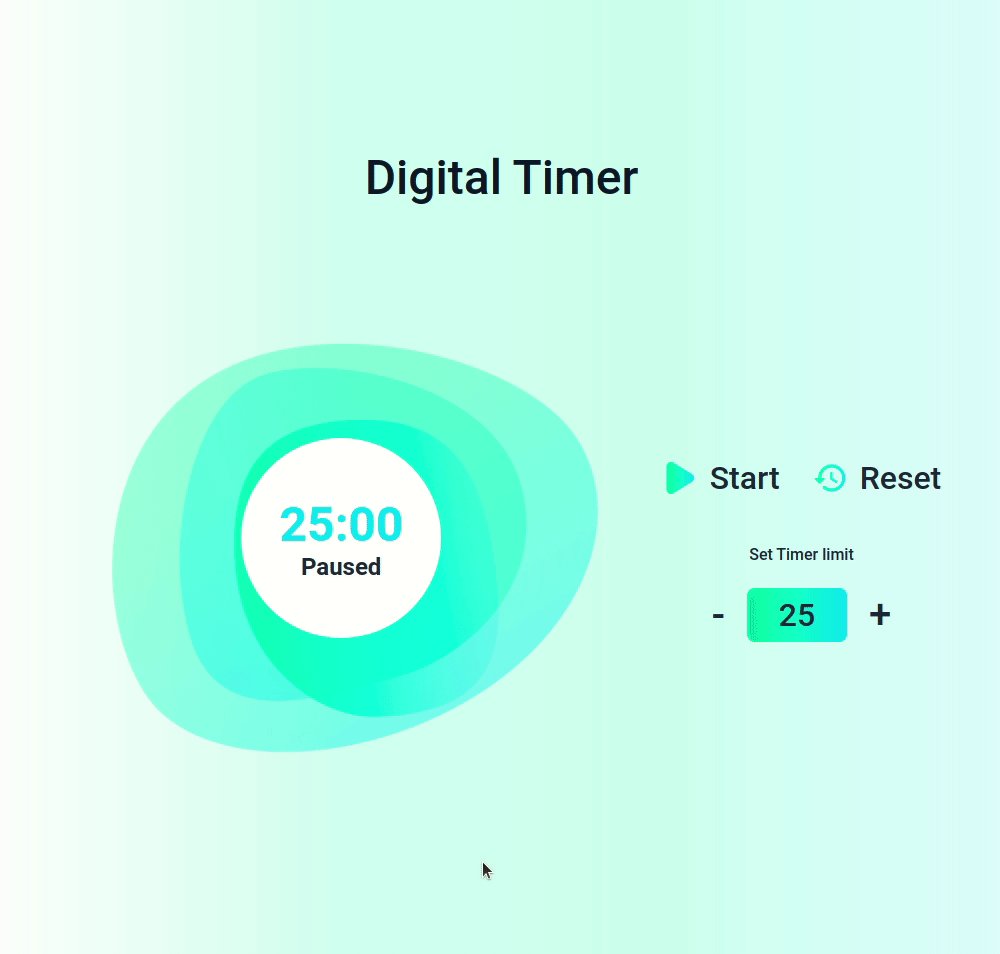
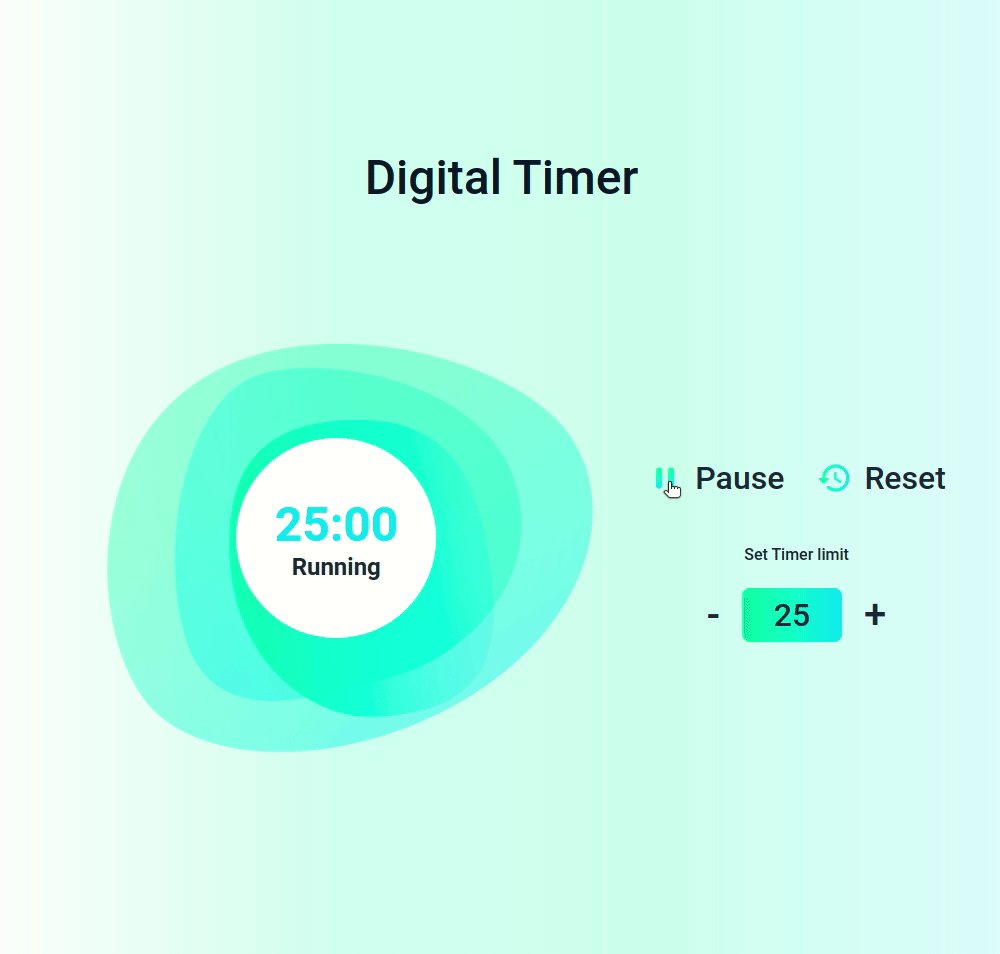
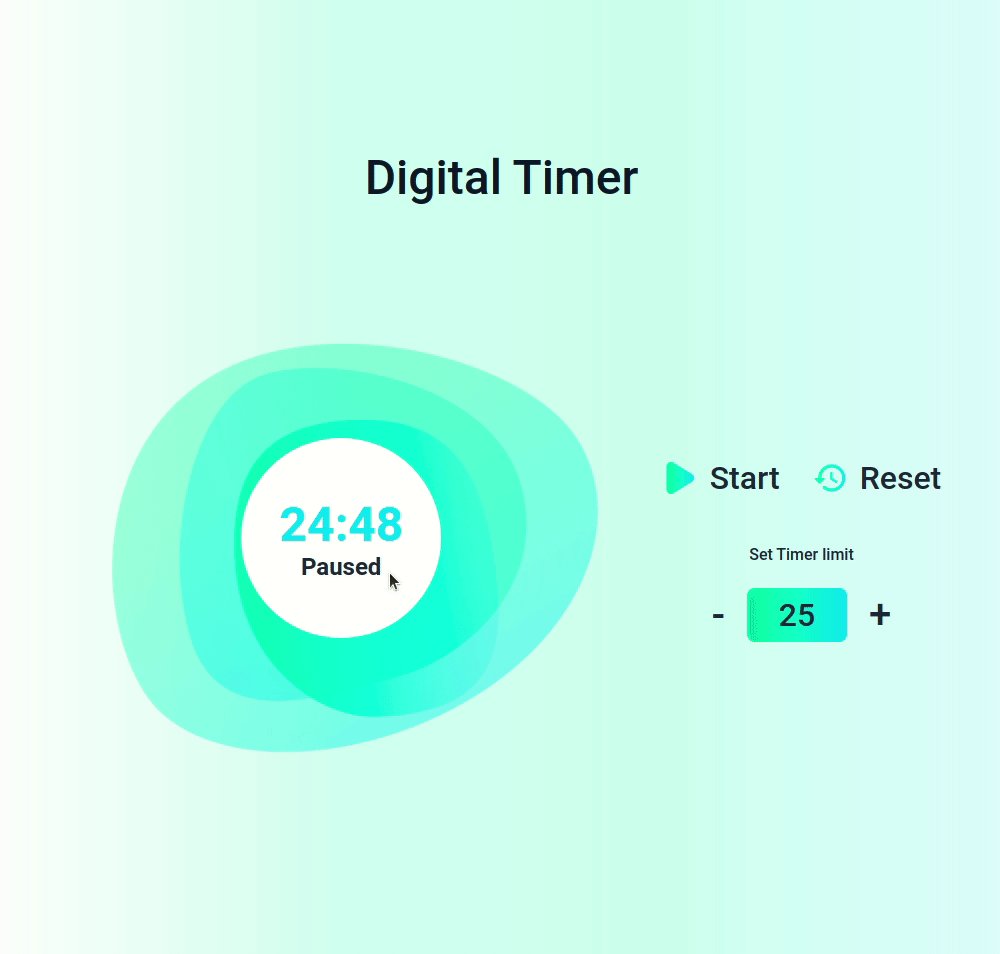
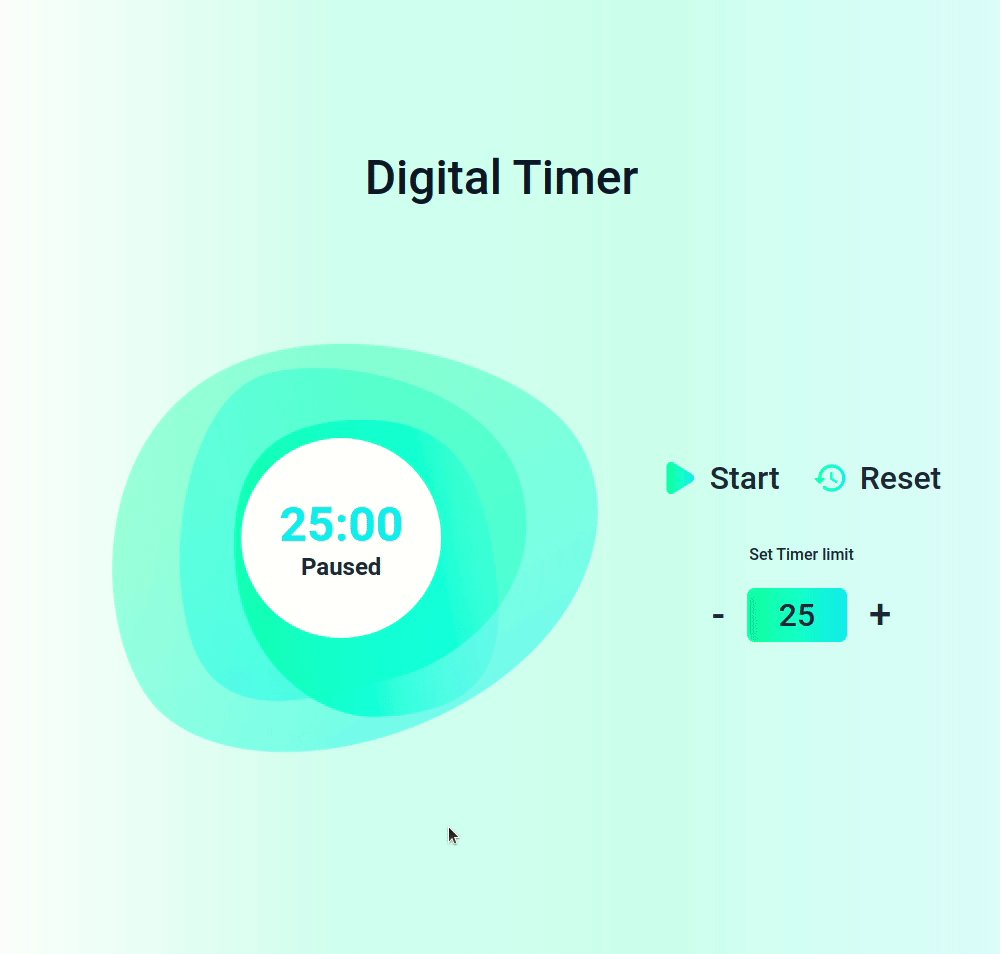
Building a **Digital Timer App**
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/digital-timer-sm-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/digital-timer-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
Implementation Files
Use these files to complete the implementation:
- `src/components/DigitalTimer/index.js`
- `src/components/DigitalTimer/index.css`
### Quick Tips
Click to view
- Use the `box-shadow` CSS property to apply the box-shadow effect to containers
```
box-shadow: 0px 4px 16px 0px #bfbfbf;
```

- Use `Math.floor()` function that returns the **largest integer less than or equal to a given number**
```js
console.log(Math.floor(5.95)); // output: 5
```
- Use the `background-position` CSS property to set the starting position of a background image
```
background-position: center;
```
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/digital-timer-elapsed-bg.png](https://assets.ccbp.in/frontend/react-js/digital-timer-elapsed-bg.png)
- [https://assets.ccbp.in/frontend/react-js/play-icon-img.png](https://assets.ccbp.in/frontend/react-js/play-icon-img.png) alt should be **play icon**
- [https://assets.ccbp.in/frontend/react-js/pause-icon-img.png](https://assets.ccbp.in/frontend/react-js/pause-icon-img.png) alt should be **pause icon**
- [https://assets.ccbp.in/frontend/react-js/reset-icon-img.png](https://assets.ccbp.in/frontend/react-js/reset-icon-img.png) alt should be **reset icon**
Colors
Hex: #ffffff
Hex: #cffcf1
Hex: #1e293b
Hex: #0f172a
Hex: #defafe
Hex: #00d9f5
Font-families
- Roboto
> ### _Things not_to change_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.