Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/redth/flatui.xamarin.android
FlatUI Port for Xamarin.Android of CengaLabs FlatUI Kit by @eluleci
https://github.com/redth/flatui.xamarin.android
Last synced: 10 days ago
JSON representation
FlatUI Port for Xamarin.Android of CengaLabs FlatUI Kit by @eluleci
- Host: GitHub
- URL: https://github.com/redth/flatui.xamarin.android
- Owner: Redth
- License: apache-2.0
- Created: 2013-11-29T20:45:38.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2014-02-08T05:09:44.000Z (over 10 years ago)
- Last Synced: 2024-10-17T07:34:22.987Z (21 days ago)
- Language: C#
- Size: 1.83 MB
- Stars: 46
- Watchers: 9
- Forks: 12
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
##FlatUI - Xamarin.Android##
FlatUI Port for Xamarin.Android of CengaLabs FlatUI Kit by @eluleci

###Features###
- Very easy to use
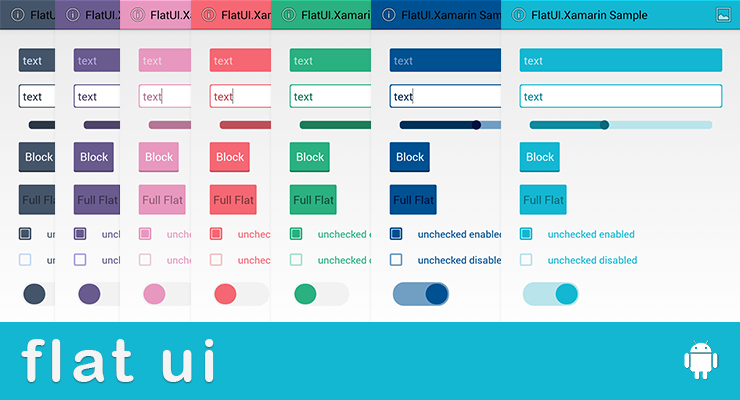
- Many themes built in
- Create custom themes in only a few lines of code
- Change themes on the fly
- ActionBar gets themed too
###Getting Started###
To use FlatUI, all you need to do is replace some of your normal widgets with the FlatUI version
Your normal button:
```xml
```
Now becomes:
```xml
```
**NOTE:** FlatUI only works on Android 4.x+!
###Changing Themes###
You can set the theme a number of ways:
- Call `FlatUI.SetActivityTheme(FlatTheme.Sky());` to theme all controls the same in the activity
- Set the attribute on the widget in the layout file: `flatui:theme="sky"`
- Programmatically set each widget's theme: `myFlatButton.Theme = FlatTheme.Sky();`
###FlatUI Widgets###
There are a number of 'flat' versions of android widgets available that inherit from their normal counterparts:
- FlatEditText
- FlatTextView
- FlatToggleButton
- FlatRadioButton
- FlatCheckBox
- FlatSeekBar
- FlatButton
###Custom Themes###
It's very easy to make custom themes:
```csharp
//Create a custom theme very easily!
var customJabbrTheme = new FlatUI.FlatTheme () {
DarkAccentColor = Android.Graphics.Color.ParseColor("#00103f"),
BackgroundColor = Android.Graphics.Color.ParseColor("#003259"),
LightAccentColor = Android.Graphics.Color.ParseColor("#005191"),
VeryLightAccentColor = Android.Graphics.Color.ParseColor("#719fc3")
};
//Set your theme programmatically
FlatUI.SetActivityTheme(this, customJabbrTheme);
```
###ActionBar###
Finally, the ActionBar can also be themed:
```csharp
FlatUI.FlatUI.SetActionBarTheme (this, FlatUI.FlatUI.DefaultTheme, false);
```
###Layout File Attributes###
If you want, you can specify some of the attributes for the FlatUI widgets directly in your Android Layout axml files.
First, make sure you add the `xmlns:flatui` namespace to your root Layout item like this:
```xml
...
```
Now, you can set attributes on various FlatUI widgets like this:
```xml
```
Here's a list of all the attributes you can set in your layout file for the various FlatUI widgets:
- **FlatEditText:** fieldStyle, cornerRadius,textPadding, fontFamily, fontWeight, textApperance
- **FlatSeekBar:** none
- **FlatButton:** textAppearance, textPadding, cornerRadius, isFullFlat
- **FlatCheckBox:** cornerRadius, size, fontFamily, fontWeight
- **FlatRadioButton:** size, fontFamily, fontWeight
- **FlatToggleButton:** size
###Changes###
- Nov. 30, 2013 - Initial Release
###Thanks###
Big thanks goes to @eluleci for his initial work on the original Java version of FlatUI: https://github.com/eluleci/FlatUI