https://github.com/reelyactive/beaver
Client-side utility to maintain an up-to-date hyperlocal context graph by consuming the real-time data stream from Pareto Anywhere APIs. We believe in an open Internet of Things.
https://github.com/reelyactive/beaver
beaver client-side dynamb pareto-anywhere polling raddec socket-io vanilla-javascript
Last synced: 10 months ago
JSON representation
Client-side utility to maintain an up-to-date hyperlocal context graph by consuming the real-time data stream from Pareto Anywhere APIs. We believe in an open Internet of Things.
- Host: GitHub
- URL: https://github.com/reelyactive/beaver
- Owner: reelyactive
- License: mit
- Created: 2016-02-06T16:30:57.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2024-08-03T18:53:39.000Z (over 1 year ago)
- Last Synced: 2024-10-12T00:26:20.401Z (over 1 year ago)
- Topics: beaver, client-side, dynamb, pareto-anywhere, polling, raddec, socket-io, vanilla-javascript
- Language: JavaScript
- Homepage: https://reelyactive.github.io/beaver/
- Size: 1.16 MB
- Stars: 2
- Watchers: 6
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
Awesome Lists containing this project
README
beaver.js
=========
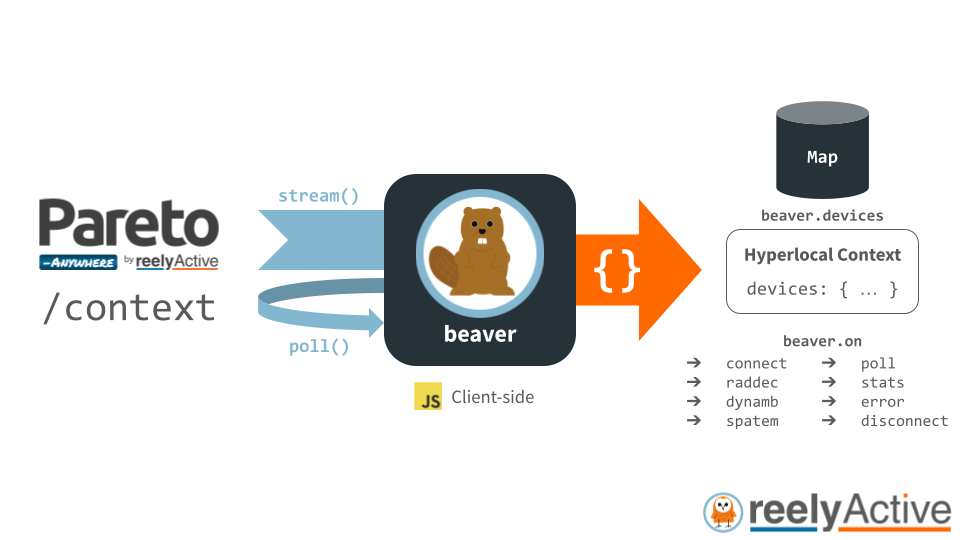
__beaver__ maintains an up-to-date [hyperlocal context](https://www.reelyactive.com/context/) graph by consuming the real-time data stream from [Pareto Anywhere](https://www.reelyactive.com/pareto/anywhere/) APIs.

__beaver__ is lightweight client-side JavaScript that runs in the browser. See a live demo using the code in this repository at: [reelyactive.github.io/beaver](https://reelyactive.github.io/beaver)
Hello beaver!
-------------
Include in an _index.html_ file the __beaver.js__ script:
```html
```
Include in a _js/app.js_ the code to connect to a Pareto Anywhere instance:
```javascript
beaver.stream('http://pareto.local', { /* Options: see below */ });
```
Open the _index.html_ file in a web browser for __beaver__ to connect to the Pareto Anywhere instance and begin maintaining the hyperlocal context graph.
Supported functions
-------------------
### stream
```javascript
let serverRootUrl = 'http://pareto.local';
let options = { /* See below */ };
let streams = beaver.stream(serverRootUrl, options);
```
If the serverRootUrl is provided, and valid, __beaver__ will HTTP GET the /context route once to establish the hyperlocal context graph. The options are as follows:
| Property | Default | Description |
|:-----------------|:--------|:------------------------------------------------|
| deviceSignature | null | Specific device to stream (default all devices) |
| io | null | Socket.IO dependency |
| ioUrl | null | Override default URL for Socket.IO to listen on |
| wsUrl | null | Specific URL for WebSocket to listen on |
| reviseTimestamps | false | Set incoming event timestamps to current time |
For example, to stream using Socket.IO from a [Pareto Anywhere](https://github.com/reelyactive/pareto-anywhere/) server at pareto.local, filtering for a specific device:
```javascript
// Include in the index.html
let options = { deviceSignature: "bada55beac04/2", io: io };
beaver.stream('http://pareto.local', options);
```
For example, to stream using WebSockets from a [Pareto Anywhere for Azure](https://github.com/reelyactive/pareto-anywhere-azure/) server at pareto-anywhere.azurewebsites.net:
```javascript
let options = { wsUrl: 'ws://pareto-anywhere.azurewebsites.net' };
beaver.stream(null, options);
```
### poll
```javascript
let serverRootUrl = 'http://pareto.local';
let options = { intervalMilliseconds: 5000 }; // {} to instead poll just once
beaver.poll(serverRootUrl, options);
```
Use `beaver.on('poll')` as notification of when each poll completes and the Map of `beaver.devices` is updated.
The options are as follows:
| Property | Default | Description |
|:---------------------|:--------|:-------------------------------------------|
| intervalMilliseconds | null | Interval to poll (default poll just once) |
| deviceSignature | null | Specific device to poll (default all devices) |
| clearDevices | false | Clear all devices before polling |
| reviseTimestamps | false | Set incoming event timestamps to current time |
### on
```javascript
beaver.on('connect', () => {});
beaver.on('raddec', (raddec) => { /* radio decoding data */ });
beaver.on('dynamb', (dynamb) => { /* dynamic ambient data */ });
beaver.on('spatem', (spatem) => { /* spatial-temporal data */ });
beaver.on('appearance', (deviceSignature, device) => {
/* beaver.devices added entity */
});
beaver.on('disappearance', (deviceSignature) => {
/* beaver.devices removed entity */
});
beaver.on('poll' () => { /* beaver.devices is updated */ });
beaver.on('stats', (stats) => {
// stats = {
// numberOfDecodings: Number,
// eventsPerSecond: { raddec: Number, dynamb: Number, spatem: Number }
// }
});
beaver.on('error', (error) => { /* error.message */ });
beaver.on('disconnect', (reason) => { /* disconnect reason */ });
```
Read the [reelyActive Developers Cheatsheet](https://reelyactive.github.io/diy/cheatsheet/) to learn more about the raddec, dynamb & spatem data structures.
### reset
```javascript
let options = { /* See below */ };
beaver.reset(options);
```
Disconnect from all Socket.IO and WebSocket streams, and stop any polling loops. The options are as follows:
| Property | Default | Description |
|:---------------------|:--------|:-------------------------------------------|
| clearDevices | false | Clear `beaver.devices` |
Supported variables
-------------------
| Variable | Type | Description |
|:-----------------|:-----|:--------------------------------------------------|
| `beaver.devices` | Map | Hyperlocal context graph: device signature as key |

What's in a name?
-----------------
After humans, beavers are the animals with the greatest impact on their ecosystem. Industrious and ingenious hydrological engineers, beavers build dams, filling the ponds which provide them food and protection. In turn, these basins of water provide food and habitat for diverse fauna and flora, contributing to a thriving ecosystem.
Introduced to the web browser habitat in 2016, beaver.js has adapted to fill ponds in your computer’s memory, collecting the steady stream of real-time events from an upstream source. In turn, this pool of data provides a staple food for other client-side Javascript species such as the occasional migratory [cormorant.js](https://github.com/reelyactive/cormorant).
Oh yeah, and the beaver is the [national animal of Canada](https://en.wikipedia.org/wiki/National_symbols_of_Canada) eh? And the oversized rodent is currently celebrating its 40th anniversary as the [mascot of the 1976 Olympics](https://en.wikipedia.org/wiki/Amik) of our native Montreal. We wood be dammed not to chews it as a mascot!
Don’t like our punny ending? Why not _lodge_ a complaint?
Project History
---------------
__beaver__ v2.0.0 was released in February 2023.
__beaver.js__ v1.0.0 was released in July 2019, superseding all earlier versions, the latest of which remains available in the [release-0.1 branch](https://github.com/reelyactive/beaver/tree/release-0.1).
Modular Architecture
--------------------
__beaver.js__ is easily combined with the following complementary client-side modules:
- [cormorant.js](https://github.com/reelyactive/cormorant)
- [charlotte.js](https://github.com/reelyactive/charlotte)
- [cuttlefish.js](https://github.com/reelyactive/cuttlefish)
Learn more about the [reelyActive Open Source Software packages](https://reelyactive.github.io/diy/oss-packages/), all of which are bundled together as [Pareto Anywhere](https://github.com/reelyactive/pareto-anywhere) open source IoT middleware.
Contributing
------------
Discover [how to contribute](CONTRIBUTING.md) to this open source project which upholds a standard [code of conduct](CODE_OF_CONDUCT.md).
Security
--------
Consult our [security policy](SECURITY.md) for best practices using this open source software and to report vulnerabilities.
License
-------
MIT License
Copyright (c) 2016-2025 [reelyActive](https://www.reelyactive.com)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.