Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/regou/flex-table
flex table
https://github.com/regou/flex-table
Last synced: about 1 month ago
JSON representation
flex table
- Host: GitHub
- URL: https://github.com/regou/flex-table
- Owner: regou
- Created: 2015-02-19T05:50:59.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2016-03-29T13:58:59.000Z (over 8 years ago)
- Last Synced: 2023-05-13T14:45:38.314Z (over 1 year ago)
- Language: JavaScript
- Homepage:
- Size: 180 KB
- Stars: 3
- Watchers: 3
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
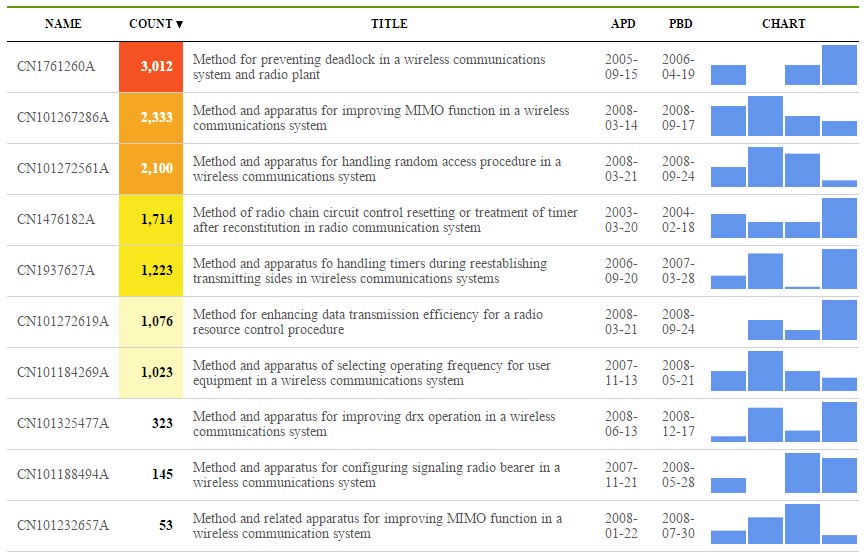
# flex-table
React flex table
`$ > npm install -g gulp`
`$ > npm install`
`$ > npm run dev`
Then open index.html, then play with the demo

### Single table cell config expample:
Every single table cell data can be a `String`, `Number` or a configuration `Object`
```javascript
{
value:'5',//define the value of the cell,if not set,you must handle it on pre/postprocess
autoBg:true,//the cell need auto Background color highlight,default is true
sortable:true,//Config if the column is sortable.Only aceept on thead default is true
isRawHtml:false//Set true if value is a html string(no html escaping),default is false
}
```
### Usage:
```jsx
dom element
className='data-table' />
```
```javascript
var exampleTableData = {
"thead": [
"NAME",
{value:"COUNT",autoBg:true},
"TITLE",
"APD",
"PBD",
{value:"Trend",sortable:false}
],
"tbody": [
[
"CN1476182A",
1714,
"Method of radio chain circuit control resetting or treatment of timer",
"2003-03-20",
"2004-02-18",
{
type:'chart',
data:[3, 0, 3, 6]
}
],
[
"CN1761260A",
3012,
"Method for preventing deadlock in a wireless communications system",
"2005-09-15",
"2006-04-19",
{
type:'chart',
data:[3, 0, 3, 6]
}
],
[
"CN1937627A",
1223,
"Method and apparatus fo handling timers systems",
"2006-09-20",
"2007-03-28",
{
type:'chart',
data:[3, 8, 0.5, 9]
}
]
]
};
```