https://github.com/remeic/vue-highlighter
🏷 Vue directive for highlight multiple istances of a word
https://github.com/remeic/vue-highlighter
hacktoberfest highlight javascript vue vue-directive vue-highlighter vuejs
Last synced: 4 months ago
JSON representation
🏷 Vue directive for highlight multiple istances of a word
- Host: GitHub
- URL: https://github.com/remeic/vue-highlighter
- Owner: Remeic
- License: mit
- Created: 2018-03-24T00:07:04.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-10-20T20:17:38.000Z (over 2 years ago)
- Last Synced: 2024-04-25T14:22:17.687Z (about 1 year ago)
- Topics: hacktoberfest, highlight, javascript, vue, vue-directive, vue-highlighter, vuejs
- Language: JavaScript
- Homepage:
- Size: 232 KB
- Stars: 39
- Watchers: 3
- Forks: 13
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# vue-highlighter
> **Warning**
> This project is no longer maintained and its use is not recommended
[](https://npmjs.com/package/vue-highlighter) [](https://npmjs.com/package/vue-highlighter) [](https://travis-ci.org/Remeic/vue-highlighter)
[](https://codecov.io/gh/Remeic/vue-highlighter)
Vue directive for highlight multiple istances of a word

## Install
```bash
yarn add vue-highlighter
```
CDN: [UNPKG](https://unpkg.com/vue-highlighter/) | [jsDelivr](https://cdn.jsdelivr.net/npm/vue-highlighter/) (available as `window.vueHighlighter`)
## Usage
***
### Version 1.1.2 (**Deprecated**)
```vue
I love Alessandra
import vueHighlighter from 'vue-highlighter'
export default {
directives: {
vueHighlighter
}
}
```
***
### Version 2.1.2 ( and >= )
```vue
{{ text }}
import vueHighlighter from 'vue-highlighter'
export default {
data: () => {
return {
text: 'I love Alessandra , AlessandraGiulio',
word: 'Alessandra',
live: false,
}
},
directives: {
vueHighlighter
}
}
```
#### Option
**Word (String)**: The text string to look for and highlight
```js
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
live: true,
}
}
```
**Word (Array[String])**: List of text strings to look for and highlight
```js
data: () => {
return {
text: 'I love Alessandra',
word: ['I', 'Alessandra'],
live: true,
}
}
```
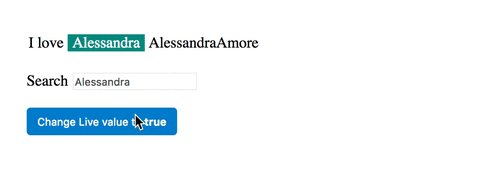
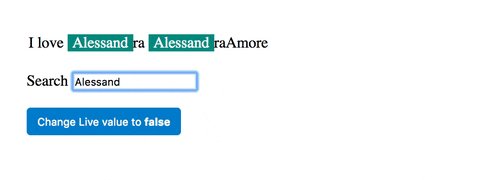
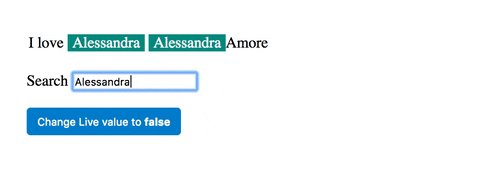
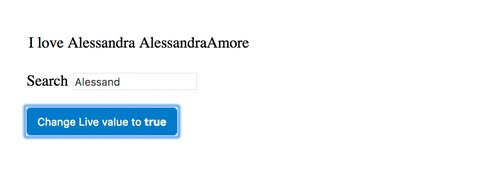
**Live**: Allow to highlight word and substring, by automatically changhe the regex expression
The live attribute is an optional attribute, is set to false by default
```js
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
live: true,
}
}
```
**Color**: Allow to customize the color of text when highlighted
The color attribute is optional and is set to #fff by default
color can be HEX or String
```js
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
style: {
color: '#ffddee'
}
}
}
```
**Background Color**: Allow to customize the background color of text when highlighted
The bgColor attribute is optional and is set to #009688 by default
bgColor can be HEX or String
```js
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
style: {
bgColor: '#ffddee'
}
}
}
```
**Padding**: Allow to customize the padding of text when highlighted
The padding attribute is optional and is set to 0px 5px by default
padding is validate if match this requirments: there is at least one number followed by one of this unit of measure ['cm','mm','in','px','pt','pc','em','ex','ch','rem','vw','vh','vmin','vmax','%']
```js
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
style: {
padding: '4rem 5%'
}
}
}
```
## Works on
* Paragraph
* Ul
* Ol
* Button
* A
### Contributor
Thanks to [Andrea Stagi](https://github.com/astagi) to help me with troubleshooting ❤️.
## License
MIT © [Giulio Fagioli](https://github.com/remeic)