https://github.com/reminyborg/dom-minimap
simply lovely dom minimap
https://github.com/reminyborg/dom-minimap
Last synced: 4 months ago
JSON representation
simply lovely dom minimap
- Host: GitHub
- URL: https://github.com/reminyborg/dom-minimap
- Owner: reminyborg
- License: mit
- Created: 2016-08-31T21:56:28.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2019-05-20T11:57:55.000Z (about 6 years ago)
- Last Synced: 2024-04-24T00:28:48.353Z (about 1 year ago)
- Language: JavaScript
- Homepage:
- Size: 3.31 MB
- Stars: 70
- Watchers: 5
- Forks: 6
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# dom-minimap
[![npm version][2]][3] [![downloads][8]][9] [](http://standardjs.com/) [](http://ecoonline.no/)
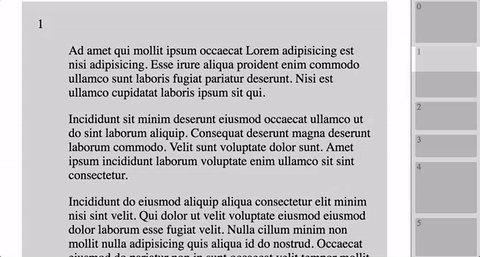
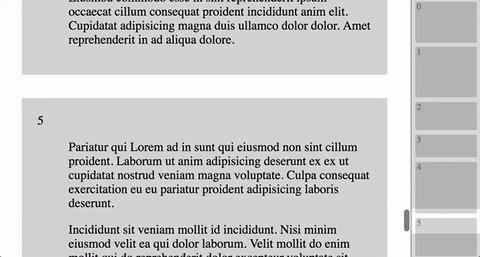
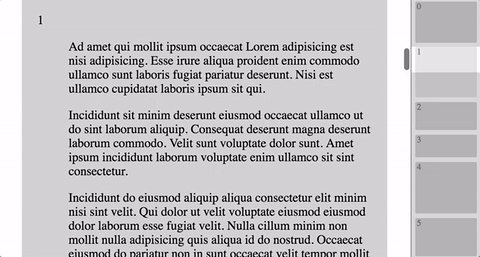
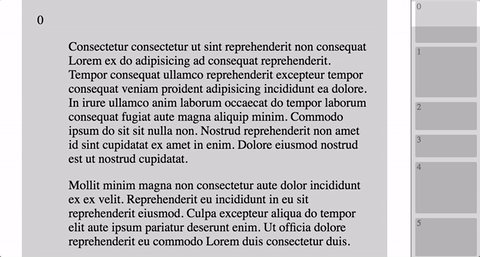
Simply lovely dom minimap
**Vertical only** (for now)
Use when you have looong pages and want an intuitive way to see where you are and navigate around.

## Demo
- :page_facing_up: [example with static html](http://requirebin.com/?gist=fc5dd3f38c7eef57f4c099b7bafbf9a4)
- :steam_locomotive: [example with yo-yo/choo](http://requirebin.com/?gist=5fb5398f612a208b4ca4854183c5c2d2)
- :high_brightness: [example with React](http://requirebin.com/?gist=d1f74fd4942dc1ffa0c91b54809a3f0e)
## Usage
You can easily add minimap to existing dom structures, by hooking on to existing id, classes or adding your own.
```html
Lorem
Ipsum
Gotsum
```
```js
const Minimap = require('dom-minimap')
var minimap = Minimap({ content: 'content', sections: 'section', title: 'data-title' })
var el = minimap()
document.getElementById('minimap').appendChild(el)
// now... call this everytime you think that your content might have changed. Its ok... its cheap.
minimap()
```
## Options
```js
// Defaults:
{
content: 'minimap-content' // id of element containing sections, or the element directly
sections: 'minimap-section' // css class used for finding sections, or a function (containerElm) => return Array(sections)
title: 'data-section-title' // element attr containing section title, or a function (sectionElm, px-size) => return title
tooltip: 'data-section-tooltip' // element attr containing section tooltip, or a function (sectionElm) => return tooltip
paddingBottom: 0 // because sometimes you need more then 0.0001 px between sections, put px or %
}
```
## Styling
If you want to style the minimap, you can override some of the default styles.
The styles are added first in head so adding this to any of your css files should overwrite the styles.
sections:
```css
.dom-minimap-section {
background-color: lightgrey;
color: grey;
font-size: 11px;
padding-left: 2px;
border-radius: 2px;
left: 5px; right: 5px;
}
.dom-minimap-section:hover {
background-color: #e6e6e6;
}
```
the scroll 'hidden' overlay:
```css
.dom-minimap-scroll {
background-color: rgba(0,0,0,0.15);
}
```
[2]: https://img.shields.io/npm/v/dom-minimap.svg?style=flat-square
[3]: https://npmjs.org/package/dom-minimap
[8]: http://img.shields.io/npm/dm/dom-minimap.svg?style=flat-square
[9]: https://npmjs.org/package/dom-minimap