https://github.com/renancaraujo/photo_view
📸 Easy to use yet very customizable zoomable image widget for Flutter, Photo View provides a gesture sensitive zoomable widget. Photo View is largely used to show interacive images and other stuff such as SVG.
https://github.com/renancaraujo/photo_view
flutter gallery hacktoberfest images photos photoview pinch-to-zoom rotate widget zoom zoomable
Last synced: 7 months ago
JSON representation
📸 Easy to use yet very customizable zoomable image widget for Flutter, Photo View provides a gesture sensitive zoomable widget. Photo View is largely used to show interacive images and other stuff such as SVG.
- Host: GitHub
- URL: https://github.com/renancaraujo/photo_view
- Owner: bluefireteam
- License: mit
- Created: 2018-05-01T00:11:28.000Z (over 7 years ago)
- Default Branch: main
- Last Pushed: 2024-09-04T06:46:42.000Z (about 1 year ago)
- Last Synced: 2025-04-18T17:07:43.282Z (7 months ago)
- Topics: flutter, gallery, hacktoberfest, images, photos, photoview, pinch-to-zoom, rotate, widget, zoom, zoomable
- Language: Dart
- Homepage:
- Size: 56.5 MB
- Stars: 1,953
- Watchers: 15
- Forks: 556
- Open Issues: 112
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-flutter - Photo View - Scalable image view with loading placeholder by [Renan C. Araújo](https://github.com/renancaraujo). (Components / Image)
- awesome-flutter-cn - 照片查看 - 可缩放的图片查看器,带有加载占位符,由 [Renan C. Araújo](https://github.com/renancaraujo) 制作。 (组件 / 图片)
- awesome-flutter-cn - Photo View - 带有加载占位符的可扩展图像视图,[Renan C. Araújo](https://github.com/renancaraujo). (组件 / 图片)
- awesome-made-by-brazilians - Photo view
- awesome-flutter - Photo View - Easy to use yet very customizable zoomable image widget for Flutter, Photo View provides a gesture sensitive zoomable widget. Photo View is largely used to show interacive images and other stuff such as SVG. ` 📝 23 days ago ` (Image [🔝](#readme))
- fucking-awesome-flutter - Photo View - Scalable image view with loading placeholder by [Renan C. Araújo](https://github.com/renancaraujo). (Components / Image)
- awesome-flutter - Photo View - Scalable image view with loading placeholder by [Renan C. Araújo](https://github.com/renancaraujo). (Components / Image)
README
# Flutter Photo View
[](https://github.com/bluefireteam/photo_view/actions) [](https://pub.dartlang.org/packages/photo_view) [](https://discord.gg/pxrBmy4)
A simple zoomable image/content widget for Flutter.
PhotoView enables images to become able to zoom and pan with user gestures such as pinch, rotate and drag.
It also can show any widget instead of an image, such as Container, Text or a SVG.
Even though being super simple to use, PhotoView is extremely customizable though its options and the controllers.
## Installation
Add `photo_view` as a dependency in your pubspec.yaml file.
Import Photo View:
```dart
import 'package:photo_view/photo_view.dart';
```
## Docs & API
The [API Docs](https://pub.dartlang.org/documentation/photo_view/latest/photo_view/photo_view-library.html) some detailed information about how to use PhotoView.
If you want to see it in practice, check the [example app](https://github.com/bluefireteam/photo_view/tree/master/example/lib) that explores most of Photo View's use cases or download the latest version apk on the [releases page](https://github.com/bluefireteam/photo_view/releases)
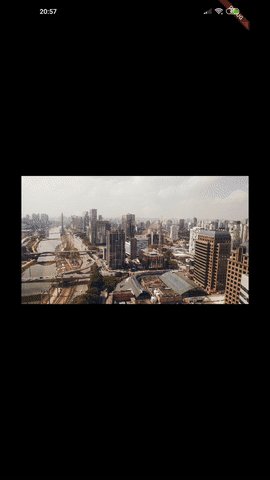
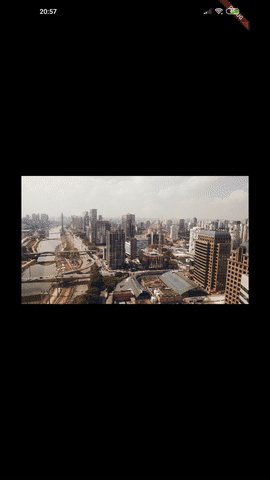
## (Very) Basic usage
Given a `ImageProvider imageProvider` (such as [AssetImage](https://docs.flutter.io/flutter/painting/AssetImage-class.html) or [NetworkImage](https://docs.flutter.io/flutter/painting/NetworkImage-class.html)):
```dart
@override
Widget build(BuildContext context) {
return Container(
child: PhotoView(
imageProvider: AssetImage("assets/large-image.jpg"),
)
);
}
```
Result:

Read more about the `PhotoView` widget [here](https://pub.dartlang.org/documentation/photo_view/latest/photo_view/PhotoView-class.html).
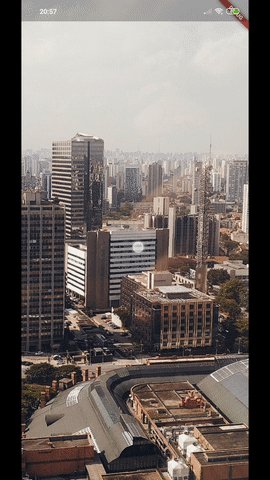
## Gallery
To show several images and let user change between them, use `PhotoViewGallery`.
Read more about the gallery [here](https://pub.dartlang.org/documentation/photo_view/latest/photo_view_gallery/PhotoViewGallery-class.html).
```dart
import 'package:photo_view/photo_view.dart';
import 'package:photo_view/photo_view_gallery.dart';
// ...
@override
Widget build(BuildContext context) {
return Container(
child: PhotoViewGallery.builder(
scrollPhysics: const BouncingScrollPhysics(),
builder: (BuildContext context, int index) {
return PhotoViewGalleryPageOptions(
imageProvider: AssetImage(widget.galleryItems[index].image),
initialScale: PhotoViewComputedScale.contained * 0.8,
heroAttributes: PhotoViewHeroAttributes(tag: galleryItems[index].id),
);
},
itemCount: galleryItems.length,
loadingBuilder: (context, event) => Center(
child: Container(
width: 20.0,
height: 20.0,
child: CircularProgressIndicator(
value: event == null
? 0
: event.cumulativeBytesLoaded / event.expectedTotalBytes,
),
),
),
backgroundDecoration: widget.backgroundDecoration,
pageController: widget.pageController,
onPageChanged: onPageChanged,
)
);
}
```
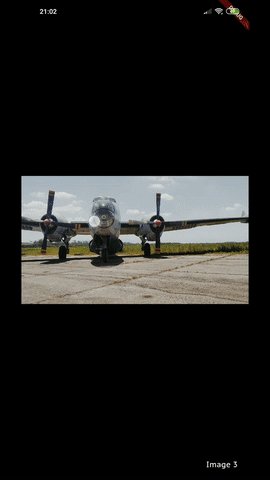
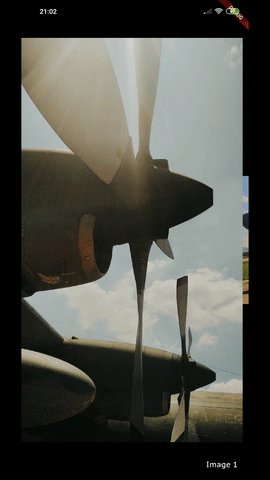
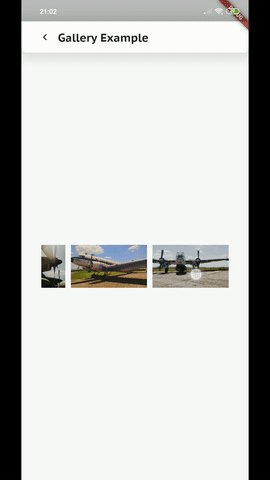
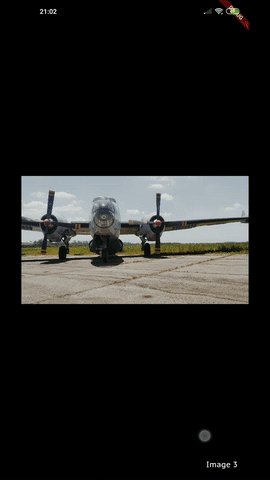
Gallery sample in the example app:

See the code [here](https://github.com/bluefireteam/photo_view/blob/master/example/lib/screens/examples/gallery/gallery_example.dart).
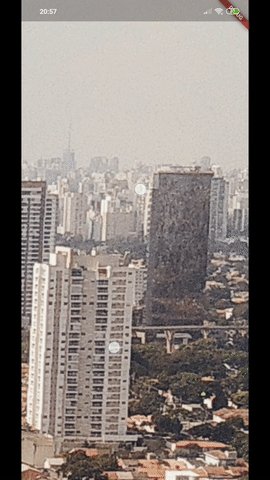
## Usage with controllers
When you need to interact with PhotoView's internal state values, `PhotoViewController` and `PhotoViewScaleStateController` are the way to.
Controllers, when specified to PhotoView widget, enables the author(you) to listen for state updates through a `Stream` and change those values externally.
Read more about controllers [here](https://pub.dartlang.org/documentation/photo_view/latest/photo_view/PhotoView-class.html#controllers).
In the example app, we can see what can be achieved with controllers:

### More screenshots
| **Custom background,
small image
and custom alignment** | **Limited scale** | **Hero animation** |
| ------------- | ------------- | ------------- |
|  |  |  |
| **Part of the screen** | **Custom child** |
|  |  |
## Support us
You can support us by becoming a patron on Patreon, any support is much appreciated.
[](https://www.patreon.com/fireslime)