https://github.com/renzhezhilu/http-plug
Node实现的自动刷新无依赖http静态服务器Automatic refresh implemented by Node without dependency on http static server
https://github.com/renzhezhilu/http-plug
html mini-server node pkg server static static-server static-server-nodejs
Last synced: 7 months ago
JSON representation
Node实现的自动刷新无依赖http静态服务器Automatic refresh implemented by Node without dependency on http static server
- Host: GitHub
- URL: https://github.com/renzhezhilu/http-plug
- Owner: renzhezhilu
- License: apache-2.0
- Created: 2020-07-06T08:30:24.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-06-20T22:27:06.000Z (over 1 year ago)
- Last Synced: 2025-04-19T00:31:05.105Z (7 months ago)
- Topics: html, mini-server, node, pkg, server, static, static-server, static-server-nodejs
- Language: JavaScript
- Homepage:
- Size: 73.1 MB
- Stars: 9
- Watchers: 1
- Forks: 3
- Open Issues: 2
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
README



http-plug
基于node实现的无依赖http静态服务器。
- [x] 文件改动时html页面会实时刷新
- [x] 非常迷你, 无依赖, 30KB不到
- [x] 全局命令, 哪里需要点哪里
- [ ] 可设置账户登录
- [ ] 搜索文件
---
### 介绍
一开始我使用[xammp](https://www.apachefriends.org/)里的web server做静态服务器,需求很简单,就是偶尔调试下html。首先我得先把文件拷贝到web server指定的目录下才能访问,虽然可以设置路径,但还是觉得麻烦。
难道就没有一个可以非常便捷的在任意目录下创建静态服务器的工具吗?
就像一个插头🔌, 插上马上就能用。
> 有啊,[light-server](https://www.npmjs.com/package/light-server) 😒2020-08-08
接着我本着尽可能简单的原则,只使用node自带模块来开发这个工具
# 安装
[01.模块安装](#01.模块安装)
[02.单文件运行](#02.单文件运行)
[03.桌面客户端](#03.桌面客户端)
## 01.模块安装
### 全局安装(🚀推荐)
全局环境下安装 `plug` 命令,安装完成之后,我们就可以在任何地方执行 `plug` 命令了
```
npm i http-plug -g
```
> 我的实际输入(macOS):sudo [cnpm](https://developer.aliyun.com/mirror/NPM?from=tnpm) i http-plug -g
进入任意文件夹下输入
```
cd <任意文件夹>
plug
```
即可在这个文件夹下创建http-plug
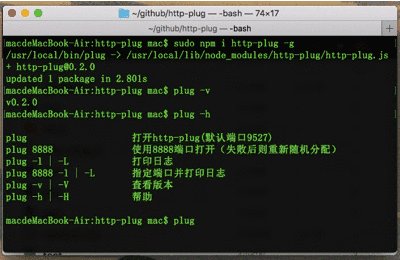
使用 `-h` `-H` `-help` 获取更多使用帮助
```shell
plug -h
```
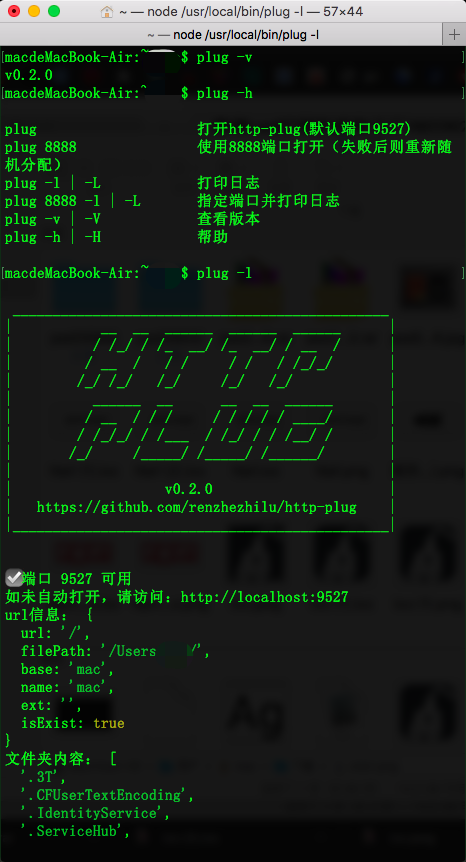
可用的命令
```javascript
plug 打开http-plug(默认端口9527)
plug 8888 使用8888端口打开(失败后则重新随机分配可用端口)
plug -l | -L 打印日志
plug 8888 -l | -L 指定端口并打印日志
plug -v | -V 查看版本
plug -h | -H 帮助
```

### 局部安装
进入项目文件夹输入
```
npm i http-plug --save-dev
```
接着使用node自带的 `npx` 启动,获取帮助信息可输入 `npx http-plug -v`
```
npx http-plug
```
## 02.单文件运行
得益于只使用node原生模块,提供了更多的灵活性
下载[主文件http-plug. js](https://cdn.jsdelivr.net/gh/renzhezhilu/http-plug/http-plug.js)文件,放置项目根目录,接着cd这个项目输入下面即可
```
node http-plug.js
```
## 03.桌面客户端
使用[pkg](https://github.com/vercel/pkg)生成。
软件所在的根目录即为服务器的根目录。
> pkg把整个node都打包了,虽然是用了8.0版本的node,但还是很大😒。
> 试试用[sciter-js-sdk](https://github.com/c-smile/sciter-js-sdk)打包 -2020-10-27
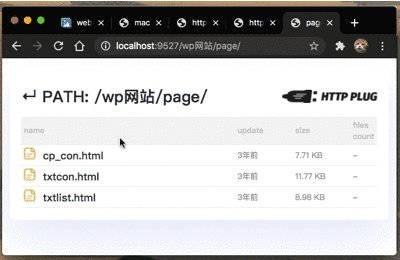
# 使用
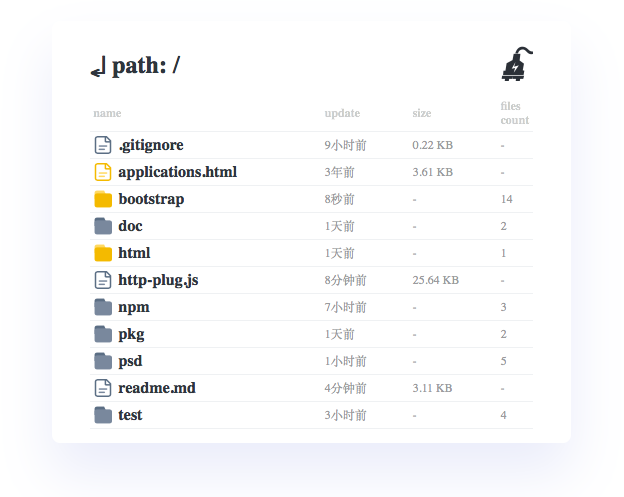
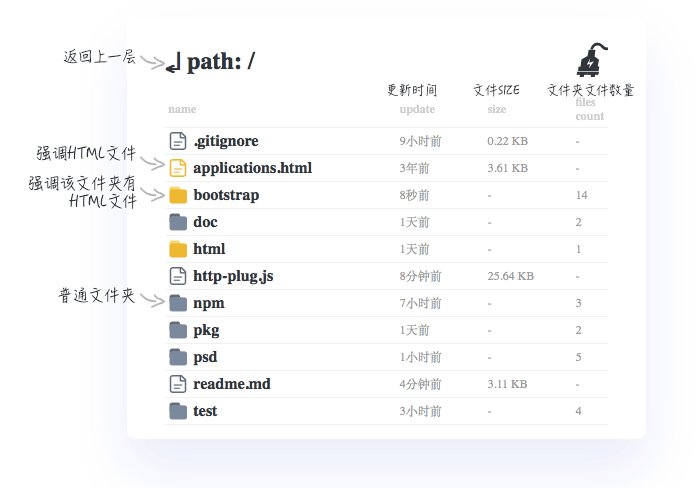
### 界面说明

### 命令行

# 安全性
http-plug本意是用来开发时调试使用,避免用在生产环境。
# end


