https://github.com/replit/Codemirror-CSS-color-picker
A codemirror extension that adds a color picker input next to CSS color values. Development happens on Replit, just fork and hit run! https://replit.com/@util/Codemirror-CSS-color-picker
https://github.com/replit/Codemirror-CSS-color-picker
Last synced: 3 months ago
JSON representation
A codemirror extension that adds a color picker input next to CSS color values. Development happens on Replit, just fork and hit run! https://replit.com/@util/Codemirror-CSS-color-picker
- Host: GitHub
- URL: https://github.com/replit/Codemirror-CSS-color-picker
- Owner: replit
- Created: 2021-12-02T22:32:25.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2024-07-15T20:27:04.000Z (over 1 year ago)
- Last Synced: 2024-10-16T05:32:09.401Z (about 1 year ago)
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/@replit/codemirror-css-color-picker
- Size: 304 KB
- Stars: 37
- Watchers: 36
- Forks: 7
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
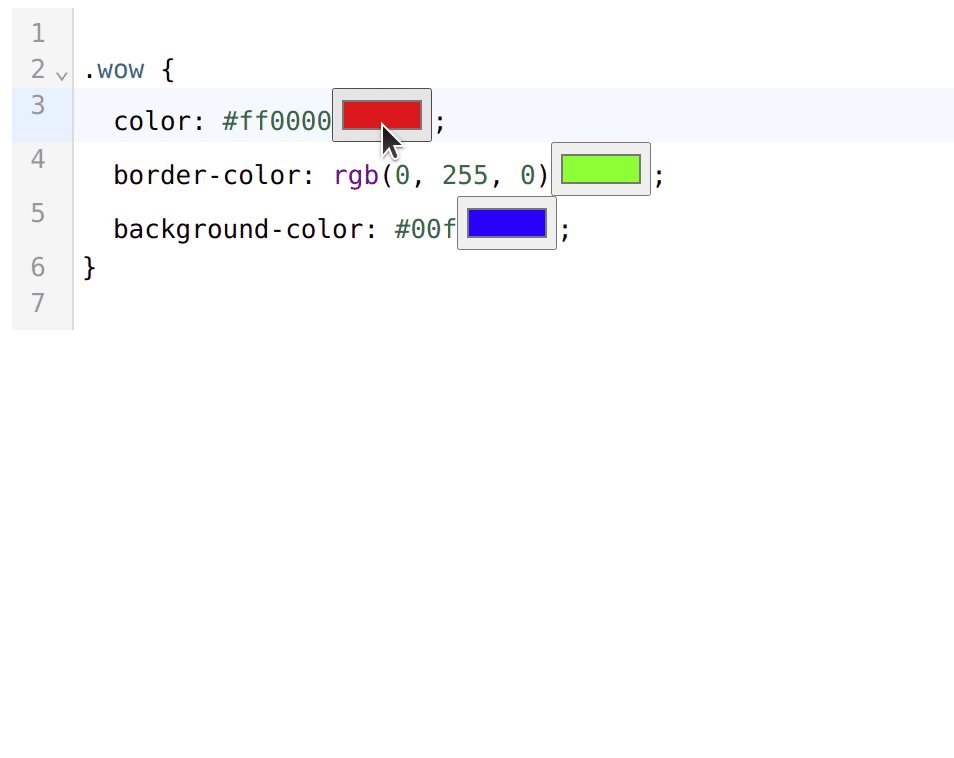
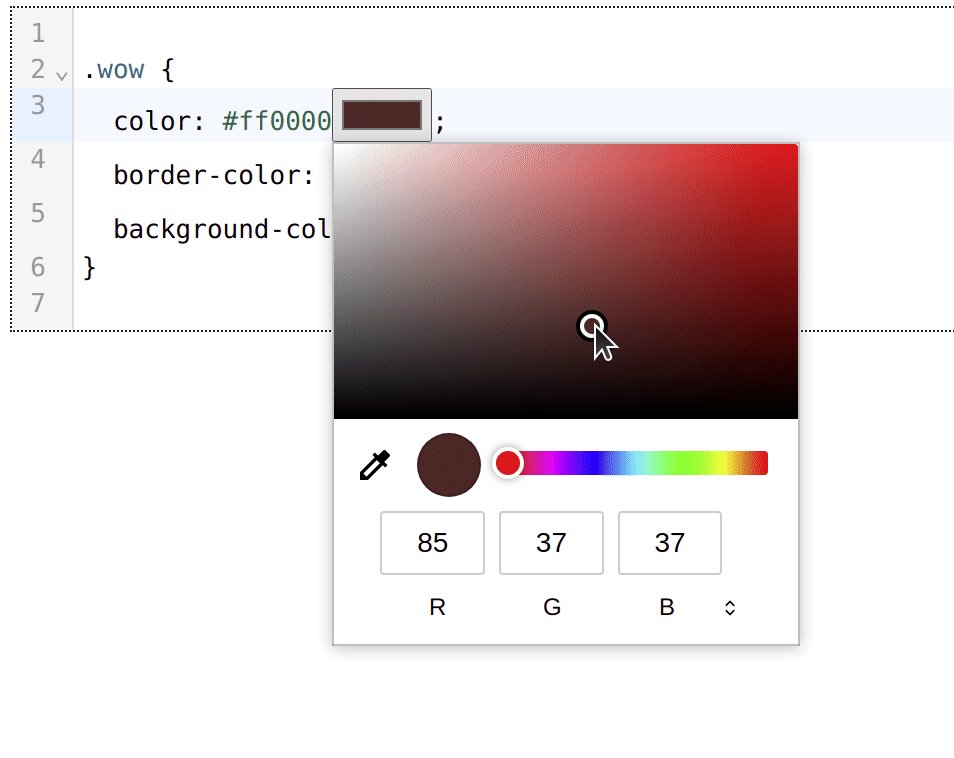
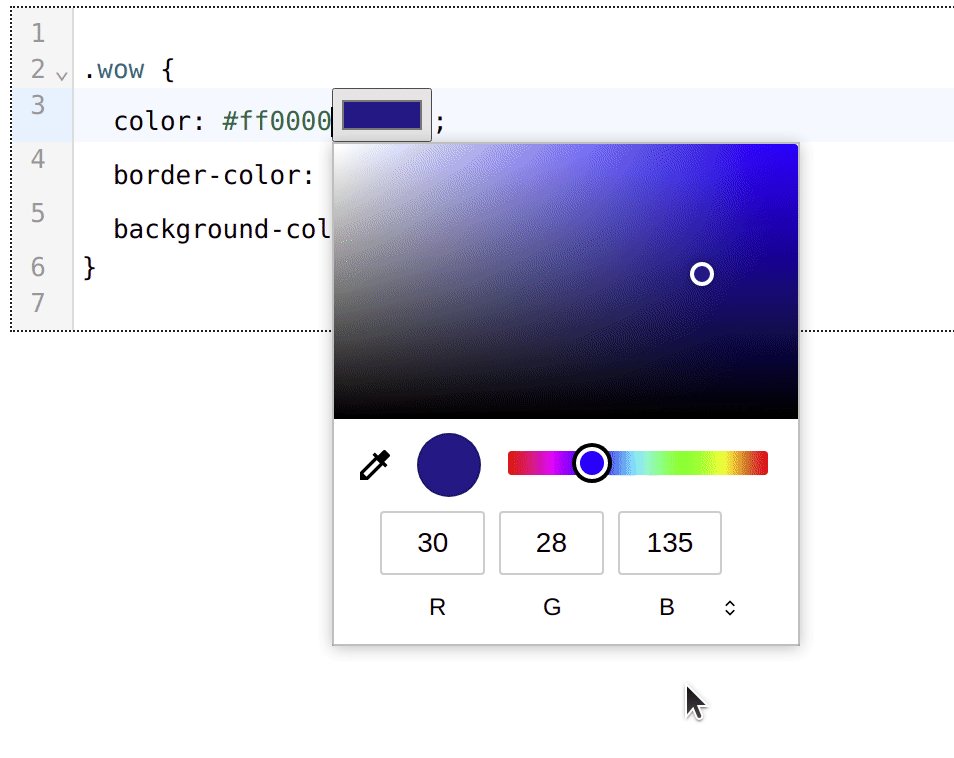
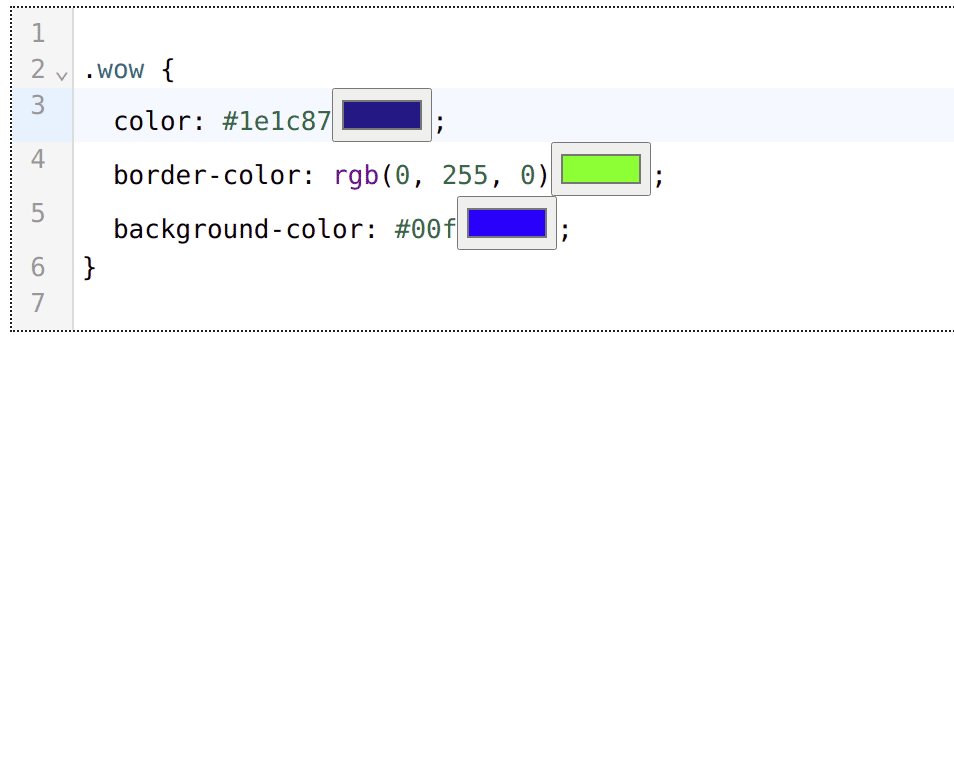
# CodeMirror Color Picker
A CodeMirror extension that adds a color picker input next to CSS color values.

### Usage
```ts
import { basicSetup } from 'codemirror';
import { EditorState } from '@codemirror/state';
import { EditorView } from '@codemirror/view';
import { css } from '@codemirror/lang-css';
import { colorPicker, wrapperClassName } from '@replit/codemirror-css-color-picker';
new EditorView({
parent: document.querySelector('#editor'),
state: EditorState.create({
doc: '.wow {\n color: #fff;\n}',
extensions: [
basicSetup,
css(),
colorPicker,
EditorView.theme({
[`.${wrapperClassName}`]: {
outlineColor: 'transparent',
},
}),
],
}),
});
```
### Todos
- Investigate solutions for alpha values. `input[type="color"]` doesn't support alpha values, we could show another number input next to it for the alpha value.
