https://github.com/rest-api-client/api-client-vscode-extension
Simple and intuitive API Client made into a VSCode extension 🌐
https://github.com/rest-api-client/api-client-vscode-extension
api-client http-requests javascript react rest-api testing visual-studio-code vscode-extension zustand
Last synced: 10 months ago
JSON representation
Simple and intuitive API Client made into a VSCode extension 🌐
- Host: GitHub
- URL: https://github.com/rest-api-client/api-client-vscode-extension
- Owner: REST-API-Client
- License: mit
- Created: 2022-07-03T07:08:00.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2023-09-24T10:38:21.000Z (over 2 years ago)
- Last Synced: 2025-04-12T00:15:34.134Z (10 months ago)
- Topics: api-client, http-requests, javascript, react, rest-api, testing, visual-studio-code, vscode-extension, zustand
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=unjinjang.rest-api-client
- Size: 1.84 MB
- Stars: 34
- Watchers: 2
- Forks: 14
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

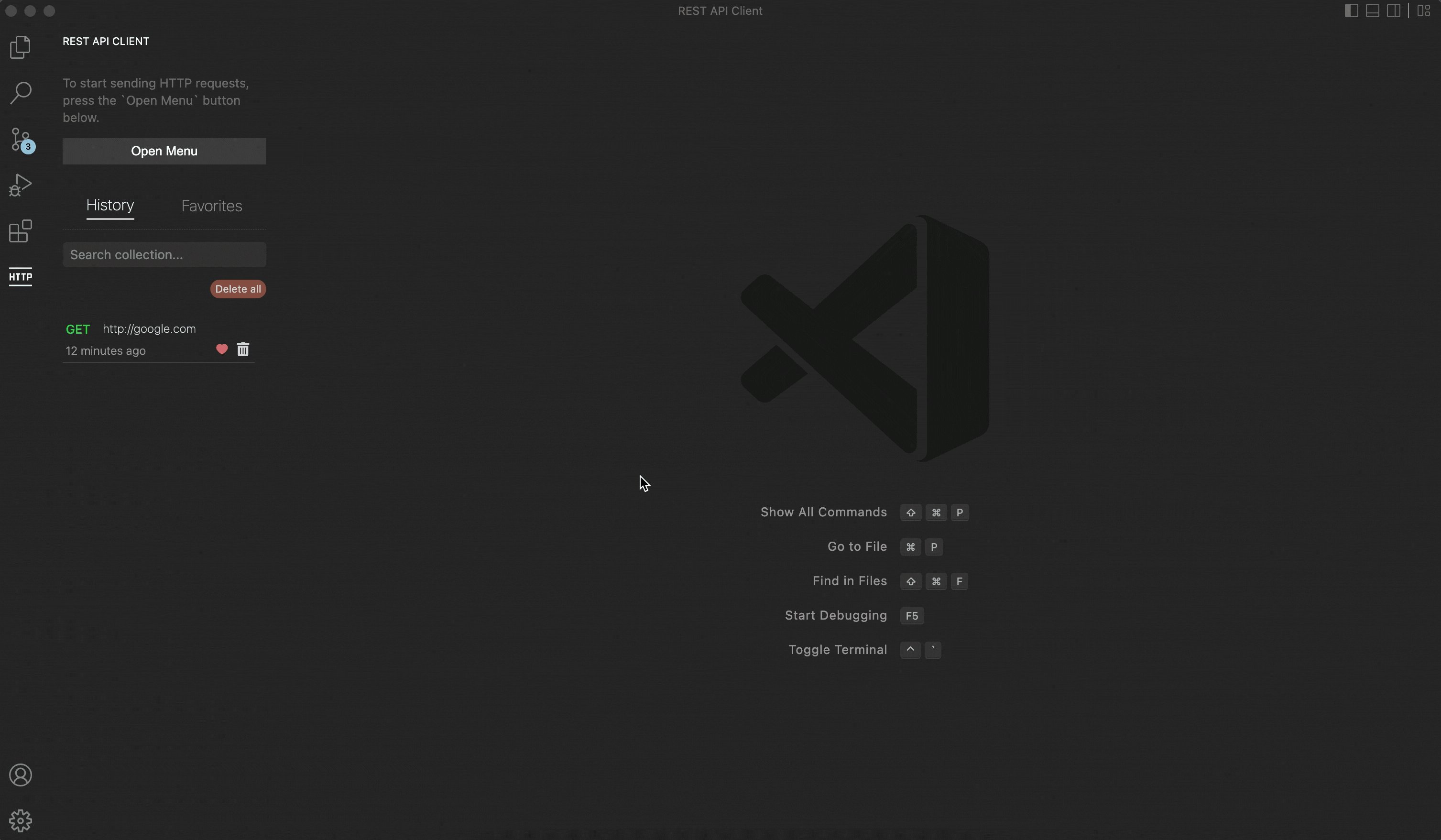
REST API Client
Simple and intuitive API Client made into a VSCode extension.
Visual Studio Marketplace
•
Repository
•
Releases
Visual Studio Code extension to send basic HTTP/S requests and receive a
response with an intuitive UI within Visual Studio code to enhance work
productivity.

- [🚀 Installation](#-installation)
- [🔐 Security and Privacy](#-security-and-privacy)
- [✨ Features](#-features)
- [💻 Commands](#-commands)
- [📚 Tech Stacks](#-tech-stacks)
- [This project was created using the following tech stacks:](#this-project-was-created-using-the-following-tech-stacks)
- [🗒 Changelog](#-changelog)
- [👨🏻💻 Contributing](#-contributing)
- [🪜 Step-by-step guide on how to make a pull request](#-step-by-step-guide-on-how-to-make-a-pull-request)
- [🏗 Running the extension locally for development](#-running-the-extension-locally-for-development)
- [⚠️ Bugs or Suggestions](#️-bugs-or-suggestions)
- [🫧 Contributors](#-contributors)
- [📋 License](#-license)
## 🚀 Installation
> ❗️ This extension is best paired with a dark-colored Visual Studio Code theme.
> ❗️ REST API Client cannot be installed or used when using a web version of Visual Studio Code
## 🔐 Security and Privacy
- REST API Client **does not** collect or store any of your personal information or request data
- REST API Client uses VSCode global state API in order to store your request history and favorites collections locally.
## ✨ Features
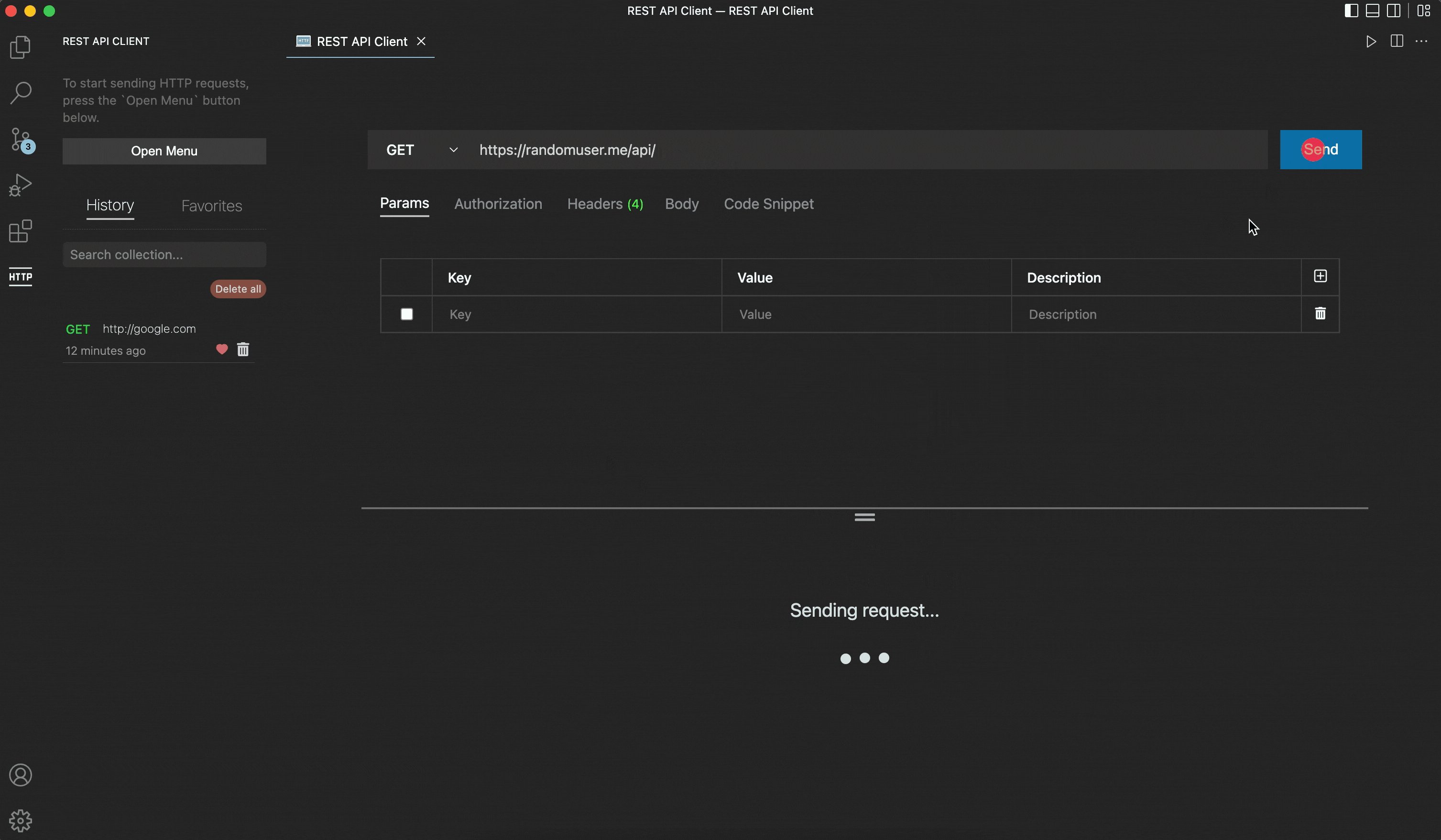
- Send a request and receive a response from your desired API endpoint.
- Seven request methods
- `GET`
- `POST`
- `PUT`
- `PATCH`
- `DELETE`
- `HEAD`
- `OPTIONS`
- Various request options
- Add parameter to your API endpoint
- Add authorization option
- Basic Authorization
- Bearer Token
- Add body data
- Form data
- x-www-form-urlencoded
- Raw data
- `Text`
- `JavaScript`
- `JSON`
- `HTML`
- Code snippet of your current request, provided up to 18 different languages with their specific variants, to copy and paste to your codebase.

- Resizable vertical menu
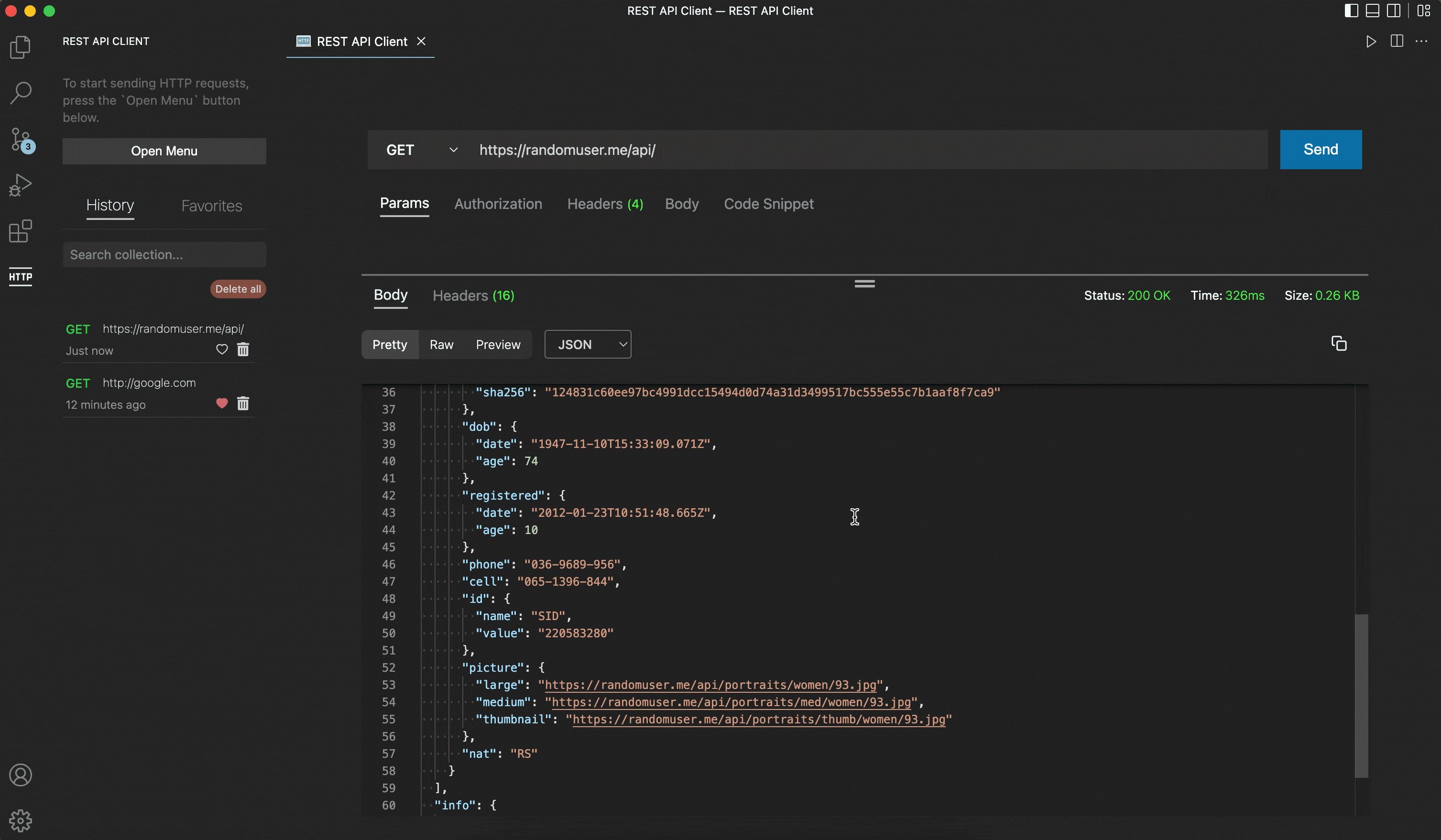
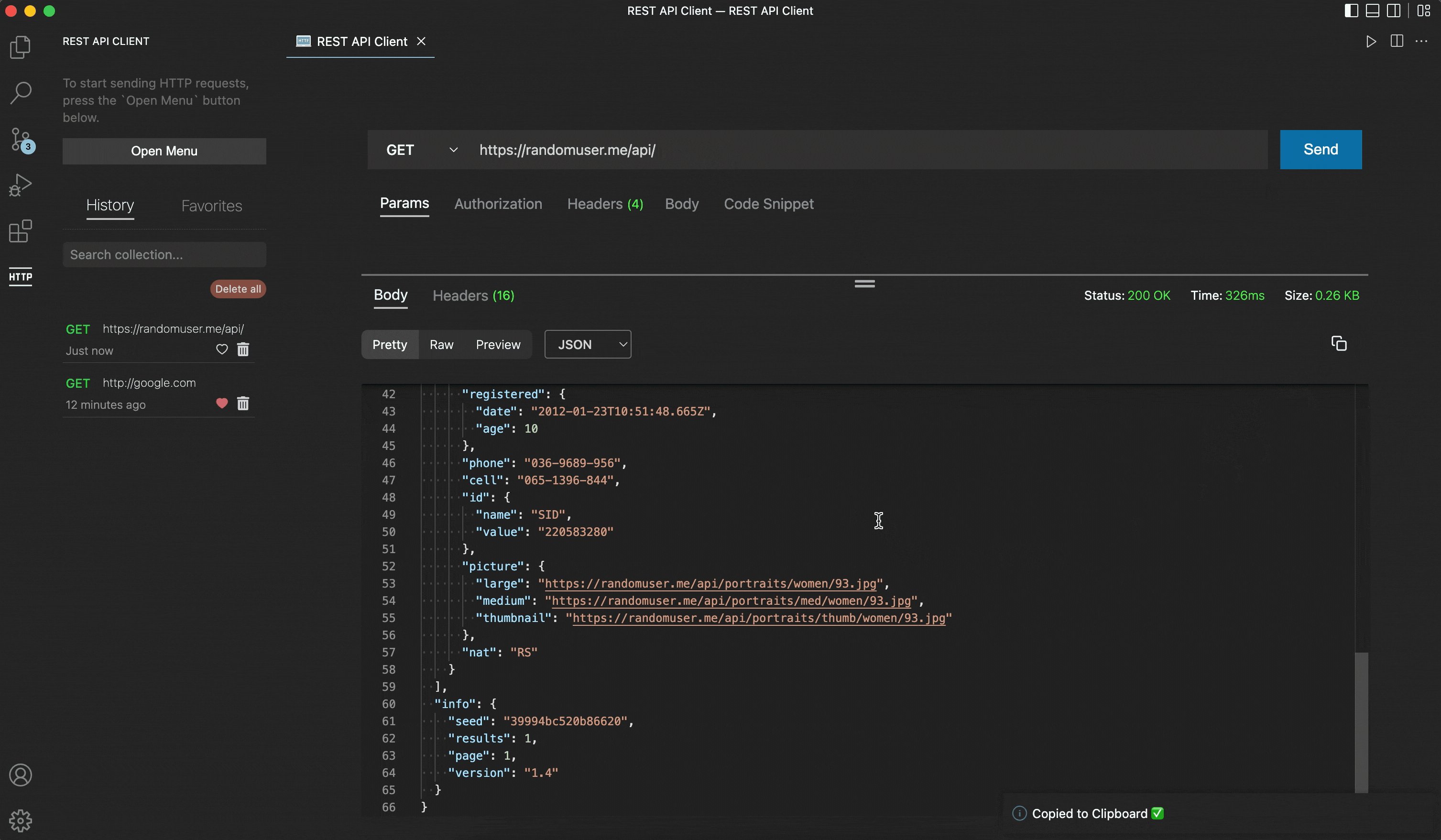
- Various response body view format
- Pretty
- `JSON`
- `HTML`
- `Text`
- Raw
- `Plain Text`
- Visual `HTML` preview of the response data
- Basic metadata information
- Status code and text
- Response size
- Approximate time measurement to receive a response from your request
- Copy and paste code button
- Response headers view mode
- History collection sidebar
- Favorites collection sidebar
- Intuitive icon UI to favorite a request history or delete
- Search bar to find your specific request history
- Click and search from the sidebar collection

## 💻 Commands
Simply click Open Menu button or open the Command Palette and type the command below:
> `Command+P` or `Command + Shift + P` on **macOS** and `Ctrl+Shift+P` on **Windows/Linux**
| Command | Description |
| ---------------------- | ------------------------ |
| `> Start: New Request` | Create a API Client menu |
> ❗️ You can only create one panel at a time.
## 📚 Tech Stacks
#### This project was created using the following tech stacks:
  
 
  
 
  
 
  
 
  
 
  
 
- **Extension** : [VS Code Extension API](https://code.visualstudio.com/api)
- **UI** : [React JS](https://reactjs.org/), [Styled Components](https://styled-components.com/)
- **HTTP/s Request**: [Axios](https://axios-http.com/)
- **State Management Library**: [Zustand](https://zustand-demo.pmnd.rs/)
- **Editor** : [Monaco Editor](https://www.npmjs.com/package/monaco-editor)
- **Local DB** : [VSCode extension global state API](https://code.visualstudio.com/api/extension-capabilities/common-capabilities#:~:text=globalState%20%3A%20A%20global%20storage%20where,using%20setKeysForSync%20method%20on%20globalState%20.)
- **Code Snippet Generator** : [Postman-collection](https://www.npmjs.com/package/postman-collection), [Postman-Code-Generators](https://www.npmjs.com/package/postman-code-generators)
- **Bundler**: [Webpack](https://webpack.js.org/)
- **Compiler**: [Babel](https://babeljs.io/)
- **Test:** [Jest](https://jestjs.io/)**,** [React Testing Library](https://testing-library.com/docs/react-testing-library/intro/)
## 🗒 Changelog
#### Current version 1.1.4
Visit [here](https://github.com/REST-API-Client/API-Client-VSCode-Extension/blob/main/CHANGELOG.md) for a detailed release notes
## 👨🏻💻 Contributing
If you have a suggestion that would make this project better, please fork this repository from [here](https://github.com/REST-API-Client/API-Client-VSCode-Extension) and create a pull request.
I appreciate even the tiniest suggestion or contribution you make to this project.
#### 🪜 Step-by-step guide on how to make a pull request
1. Fork this Project from [here](https://github.com/REST-API-Client/API-Client-VSCode-Extension)
2. Create your Branch → `git checkout -b feature/newFeature`
3. Code up your outstanding logic → `console.log("Hello World")`
4. Commit your Changes → `git commit -m "feat: Add some newFeature"`
5. Push to the Branch → `git push origin feature/newFeature`
6. Vist your GitHub repository and open a Pull Request
#### 🏗 Running the extension locally for development
1. Run `git clone` from this [repository](https://github.com/REST-API-Client/API-Client-VSCode-Extension)
2. Run `npm install`
3. Run `npm run dev`
4. Press F5 to launch extension development mode
5. `command + p` or `ctrl + p` and type `> Developer: Toggle Developer Tools` to open browser console for easy debugging
#### ⚠️ Bugs or Suggestions
If you found any bugs while using this extension or you have a suggestion please post it in [issues](https://github.com/REST-API-Client/API-Client-VSCode-Extension/issues).
## 🫧 Contributors
[](https://github.com/REST-API-Client/API-Client-VSCode-Extension/graphs/contributors)
## 📋 License
This extension is released under the [MIT license](https://github.com/REST-API-Client/API-Client-VSCode-Extension/blob/main/LICENSE).

