https://github.com/retejs/rete-studio
A general-purpose code generation tool powered by Rete.js
https://github.com/retejs/rete-studio
code-generation codegen visual-programming
Last synced: about 1 month ago
JSON representation
A general-purpose code generation tool powered by Rete.js
- Host: GitHub
- URL: https://github.com/retejs/rete-studio
- Owner: retejs
- License: other
- Created: 2023-06-27T07:46:00.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-05-19T15:31:06.000Z (about 1 year ago)
- Last Synced: 2025-04-29T02:27:22.841Z (about 1 month ago)
- Topics: code-generation, codegen, visual-programming
- Language: TypeScript
- Homepage: https://studio.retejs.org/
- Size: 869 KB
- Stars: 153
- Watchers: 7
- Forks: 34
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
Rete Studio
====
[](https://stand-with-ukraine.pp.ua)
[](https://discord.gg/cxSFkPZdsV)
**Rete.js application**
## Introduction
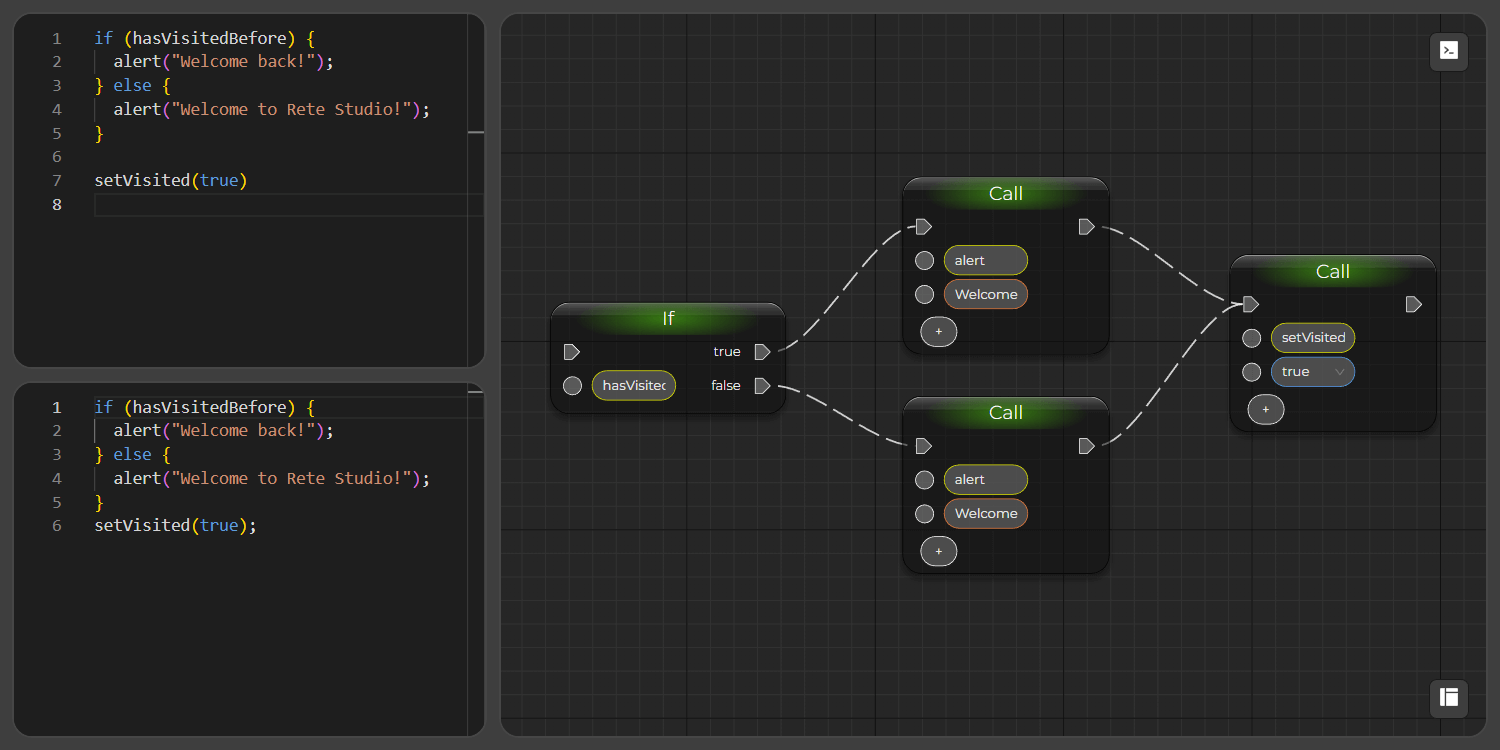
Rete Studio is a general-purpose code generation tool powered by Rete.js. Its primary goal is to seamlessly bridge the gap between textual and visual programming languages. With Rete Studio, you can transform a textual programming language into a visual representation, which can then be transformed back into textual language.

## Key features
- **Core**: basic interfaces and methods for graph transformation
- **Languages**: transformation of specific programming languages into graphs and vice versa
- **UI**: components for visualizing the node editor and code editor
- **Demo**: application featuring Playground (shown on the screenshot)
## Roadmap
Currently, JavaScript is the only supported language. Considering the complexity of the transformation process, our current priority is building [a robust application](https://studio.retejs.org/). Once we have fine-tuned our methodologies and algorithms (including different programming languages), we will introduce them as a published plugin for Rete.js.
## Getting started
Before launching the application, make sure to run the following command to install dependencies and build packages
```bash
bash ./setup.sh
```
Afterward, you can proceed to the `./demo` directory and launch the application
```bash
cd ./demo
npm run dev
```
## Development
For development purposes, if you intend to make modifications to packages `core`, `ui`, or any within the `languages` folder, you can run the following command
```bash
npx rete-kit build -f core,ui,languages/template,languages/javascript,demo
```
it will continuously build and synchronize dependencies.
Don't forget to restart your application with [clearing the cache](https://vitejs.dev/guide/dep-pre-bundling.html#file-system-cache)
```bash
npm run dev -- --force
```
## Contribution
Please refer to the [Contribution](https://retejs.org/docs/contribution) guide
## License
[CC BY-NC-SA 4.0](https://github.com/retejs/rete-studio/blob/main/LICENSE)