https://github.com/retroportalstudio/focused_menu
This is a repository for Flutter Focused Menu, an easy to implement package for adding Focused Long Press Menu to Flutter Applications
https://github.com/retroportalstudio/focused_menu
flutter
Last synced: 3 months ago
JSON representation
This is a repository for Flutter Focused Menu, an easy to implement package for adding Focused Long Press Menu to Flutter Applications
- Host: GitHub
- URL: https://github.com/retroportalstudio/focused_menu
- Owner: retroportalstudio
- License: mit
- Created: 2020-06-18T09:28:45.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-12-06T11:34:14.000Z (over 1 year ago)
- Last Synced: 2024-11-03T21:33:42.690Z (8 months ago)
- Topics: flutter
- Language: Dart
- Homepage:
- Size: 74.3 MB
- Stars: 196
- Watchers: 5
- Forks: 97
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
Flutter widget to create focused menu easily 🚀
---
This is an easy to implement package for adding Focused Menu to Flutter Applications



---
## Getting Started
Fist install the dependency
### Add dependency
```yaml
dependencies:
focused_menu: CURRENT_VERSION
```
### Import package
```dart
import 'package:focused_menu/focused_menu.dart';
```
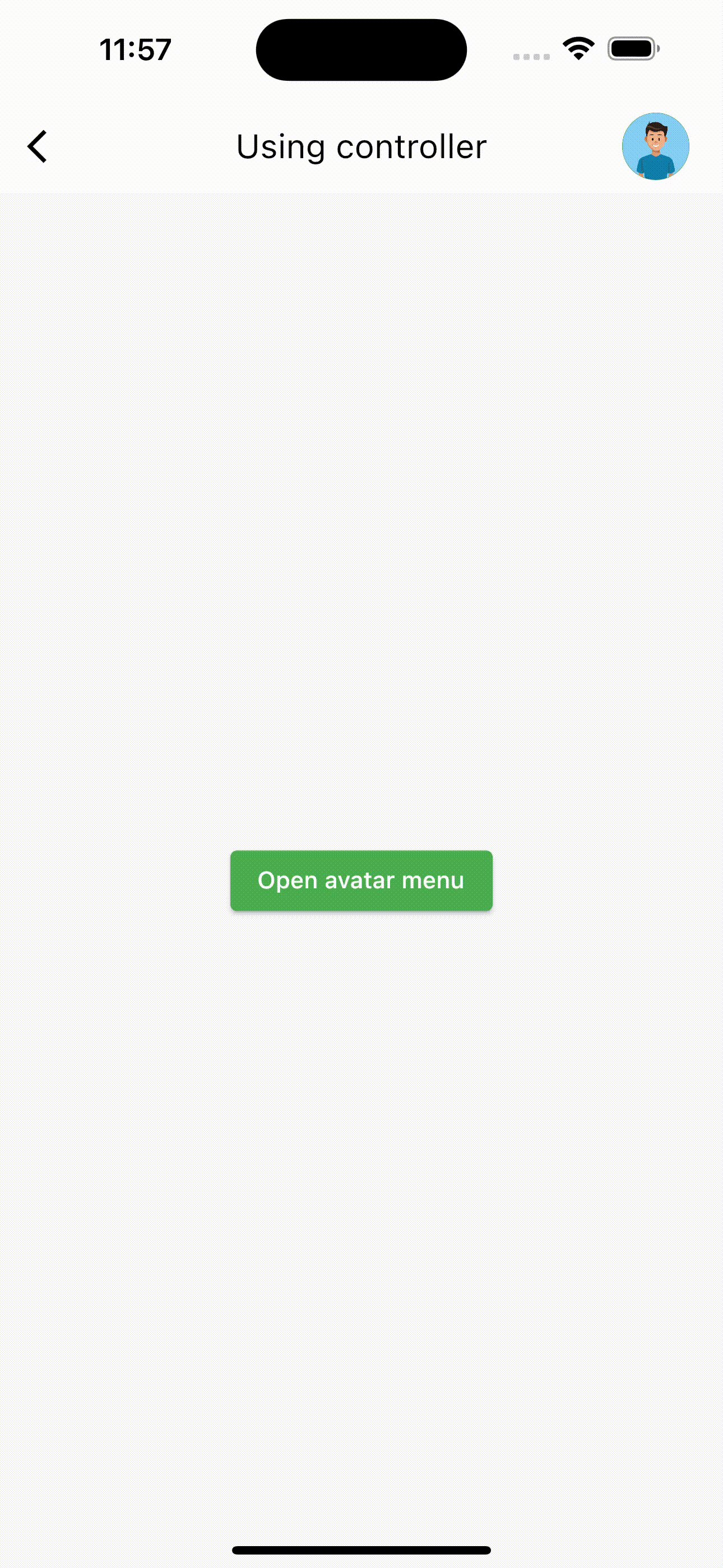
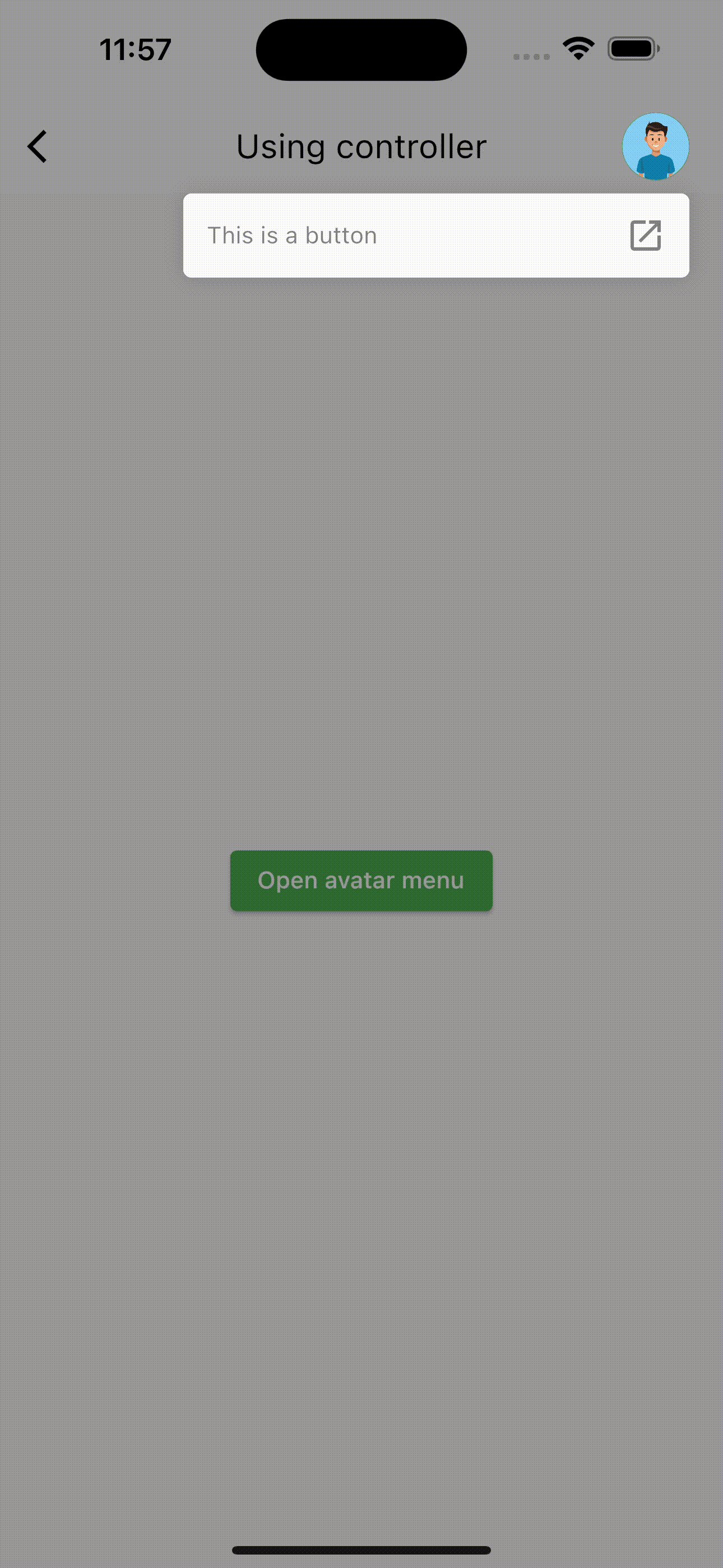
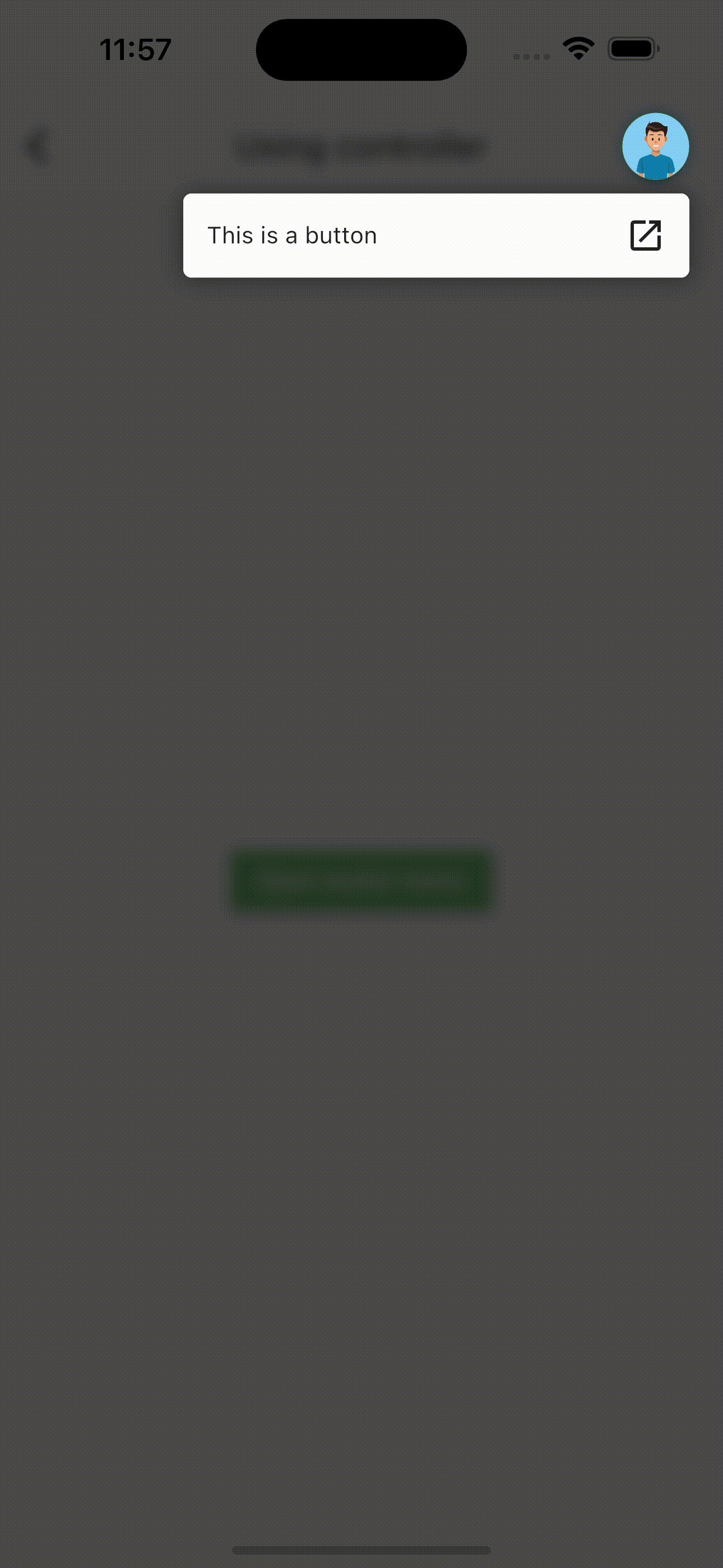
## Usage
To Use, simply Wrap the Widget you want to add Focused Menu to, with FocusedMenuHolder:
```dart
FocusedMenuHolder(
menuItems: [
FocusedMenuItem(
title: Text("This is a button"),
trailing: Icon(Icons.open_in_new),
onPressed: () {},
),
],
child: CircleAvatar(
child: Image.asset("assets/images/dp_default.png"),
),
),
```
---
## Customizations
In order to customize your focused menu you can change any of the available attributes
```dart
FocusedMenuHolder(
menuOffset: 0,
controller: _avatarController,
animateMenuItems: true,
blurBackgroundColor: Colors.pink,
blurSize: 20,
bottomOffsetHeight: 20,
duration: Duration(milliseconds: 500),
menuBoxDecoration:
BoxDecoration(borderRadius: BorderRadius.circular(20)),
menuItemExtent: 60,
menuWidth: 200,
openWithTap: true,
enableMenuScroll: false,
toolbarButtons: [
ToolbarButtonItem(buttonIcon: Icon(Icons.delete,), onPressed: () {}, buttonIconColor: Colors.red),
ToolbarButtonItem(buttonIcon: Icon(Icons.share), onPressed: () {}, buttonIconColor: Colors.blue),
],
onOpened: () => print('Opened'),
onClosed: () => print('onClosed'),
onPressed: () {},
menuItems: [
FocusedMenuItem(
backgroundColor: Colors.green,
title: Text("This is a button"),
trailing: Icon(Icons.open_in_new),
onPressed: () {},
),
],
child: CircleAvatar(
child: Image.asset("assets/images/dp_default.png"),
),
),
```
## License
[MIT](https://choosealicense.com/licenses/mit/)





