https://github.com/retyui/react-quick-pinch-zoom
A react component that providing multi-touch gestures for zooming and dragging on any DOM element.
https://github.com/retyui/react-quick-pinch-zoom
pinch-to-zoom react react-component zoom
Last synced: 5 months ago
JSON representation
A react component that providing multi-touch gestures for zooming and dragging on any DOM element.
- Host: GitHub
- URL: https://github.com/retyui/react-quick-pinch-zoom
- Owner: retyui
- Created: 2019-04-11T12:08:28.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2025-02-16T13:36:41.000Z (8 months ago)
- Last Synced: 2025-05-10T09:53:58.854Z (5 months ago)
- Topics: pinch-to-zoom, react, react-component, zoom
- Language: JavaScript
- Homepage: https://react-quick-pinch-zoom.netlify.app/
- Size: 63.4 MB
- Stars: 321
- Watchers: 3
- Forks: 47
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# react-quick-pinch-zoom
[](https://www.npmjs.com/package/react-quick-pinch-zoom)
[](https://www.npmtrends.com/react-quick-pinch-zoom)
[](https://packagephobia.com/result?p=react-quick-pinch-zoom)
[](https://github.com/retyui/react-quick-pinch-zoom/actions/workflows/nodejs.yml)
A react component that lets you zooming and dragging on any DOM element using multi-touch gestures on mobile devices
and mouse-events\wheel on desktop devices.
Based on this module [manuelstofer/pinchzoom](https://github.com/manuelstofer/pinchzoom)
### Component features:
- 🔮 Simple. Easy to use;
- 🍎 It works with mobile touch gestures and desktop mouse events;
- ⚡ Fast, 60 FPS on mobile devices.
## Links
- [API documentation](docs/api/README.md)
- [Web demos](https://react-quick-pinch-zoom.netlify.app/)
## Install
```bash
npm i --save react-quick-pinch-zoom
```
or
```bash
yarn add react-quick-pinch-zoom
```
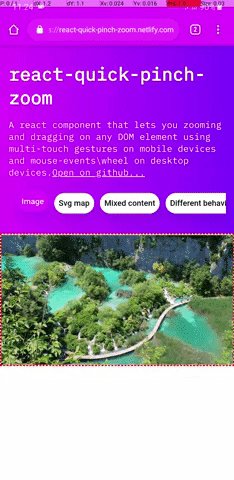
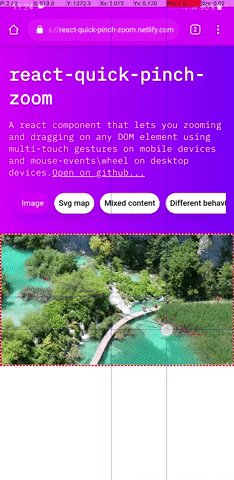
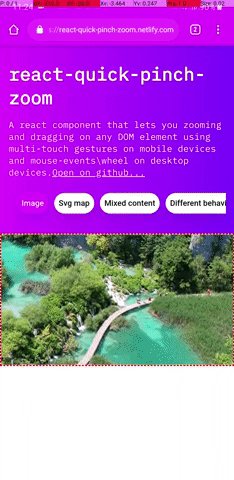
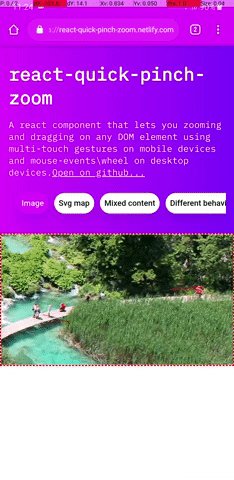
## Screenshots
[](https://media.giphy.com/media/ggJk8Rmysy6TcKJj5K/giphy.mp4)
[Video...](https://media.giphy.com/media/ggJk8Rmysy6TcKJj5K/giphy.mp4)
## Usage
```jsx harmony
import React, { useCallback, useRef } from "react";
import QuickPinchZoom, { make3dTransformValue } from "react-quick-pinch-zoom";
const IMG_URL =
"https://user-images.githubusercontent.com/4661784/" +
"56037265-88219f00-5d37-11e9-95ef-9cb24be0190e.png";
export const App = () => {
const imgRef = useRef();
const onUpdate = useCallback(({ x, y, scale }) => {
const { current: img } = imgRef;
if (img) {
const value = make3dTransformValue({ x, y, scale });
img.style.setProperty("transform", value);
}
}, []);
return (

);
};
```
## License
MIT © [retyui](https://github.com/retyui)