Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/richdom2185/jekyll-showcase
A collection of my GitHub Pages-compatible Jekyll add-ons/plugins.
https://github.com/richdom2185/jekyll-showcase
github-pages jekyll jekyll-plugin markdown
Last synced: 11 days ago
JSON representation
A collection of my GitHub Pages-compatible Jekyll add-ons/plugins.
- Host: GitHub
- URL: https://github.com/richdom2185/jekyll-showcase
- Owner: RichDom2185
- Created: 2023-06-15T08:01:46.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-10-28T19:48:25.000Z (3 months ago)
- Last Synced: 2024-11-15T13:38:45.021Z (2 months ago)
- Topics: github-pages, jekyll, jekyll-plugin, markdown
- Homepage: https://richarddominick.me/jekyll-showcase/
- Size: 114 KB
- Stars: 0
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# jekyll-showcase
A showcase of my Jekyll creations. Most of these (except ["fancy tables"](https://github.com/RichDom2185/jekyll-fancy-tables)) were co-developed together with _[FoodRem](https://github.com/RichDom2185/tp)_, a school project undertaken in late 2022, as part of my efforts to streamline our team's developer experience with regards to documentation.
This repository simply consolidates all of my Jekyll creations into one place; feel free to browse through each submodule's repository for more information.
## Contents
All of the below submodules do not require extra gems, and are therefore **GitHub Pages-compatible**. This means that you don't have to pre-generate your Jekyll sites before pushing them to GitHub Pages.
Ocassionally, I may add more Jekyll creations to this repository. For now, the following are available:
### [jekyll-admonitions](https://github.com/RichDom2185/jekyll-admonitions)
A Jekyll plugin that allows you to create admonition boxes easily, supporting full Markdown syntax within those boxes.
Example 1
Example 2
Markdown code like this...
````markdown
```note
This is a note, which is something **you should probably remember**.
```
````
becomes HTML like this...
> [!NOTE]
> This is a note, which is something **you should probably remember**.
Markdown code like this...
````markdown
```warning
Don't ever run `rm -rf /` _unless_ you know what you are doing.
```
````
becomes HTML like this...
> [!WARNING]
> Don't ever run `rm -rf /` _unless_ you know what you are doing.
### [jekyll-auto-tooltips](https://github.com/RichDom2185/jekyll-auto-tooltips)
A Jekyll plugin that allows you to create custom, reusable, no-JavaScript tooltips using an easy-to-write syntax.
Example 1
Markdown code like this...
```markdown
* An [[ apple ]]
* Two [[ apple:apples ]]
* [[ apple:Apple ]], not to be confused with the computer company, Apple Inc.
```
becomes HTML like this...

### [jekyll-fancy-tables](https://github.com/RichDom2185/jekyll-fancy-tables)
A Jekyll plugin that allows you to create tables with a bit more flair than the default Markdown table syntax.
Example 1
Example 2
Markdown code like this...
````markdown
```table
| OMG, I span 3 columns! \ \ |
|------------------------|------|------|
| That's... | very | nice |
```
````
becomes HTML like this...
OMG, I span 3 columns!
That’s…
very
nice
Markdown code like this...
````markdown
```table
|------------------------|---------|
| Look, I span two rows! | Looks |
| ^^ | pretty! |
```
````
becomes HTML like this...
Look, I span two rows!
Looks
pretty!
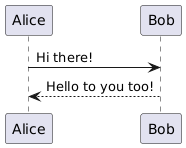
### [jekyll-plantuml](https://github.com/RichDom2185/jekyll-plantuml)
A Jekyll plugin that adds support for `puml` and `plantuml` language tags in Markdown code blocks, allow you to easily embed PlantUML diagrams into your Jekyll sites without having to generate the images manually.
Note that this plugins requires JavaScript to be running in your site visitors' brwosers in order to dynamically generate the PlantUML diagrams on page load.
Example 1
Example 2
Markdown code like this...
````markdown
```puml
Alice -> Bob: Hi there!
Bob --> Alice: Hello to you too!
```
````
becomes HTML like this...

Markdown code like this...
\*Example 2 adapted from [SE-EDU's PlantUML guide](https://se-education.org/guides/tutorials/plantUml.html).
````markdown
```plantuml
A -up-> Z
B -up-> Z
C -up-> Z
D -up-> Z
A --> 1
B --> 2
C --> 3
D --> 4
'Force B C A D
B -right[hidden]- C
C -right[hidden]- A
A -right[hidden]- D
```
````
becomes HTML like this...
