https://github.com/richgilbank/Scratch-JS
Run ES6, CoffeeScript and LiveScript on any page from Chrome's DevTools!
https://github.com/richgilbank/Scratch-JS
Last synced: 6 months ago
JSON representation
Run ES6, CoffeeScript and LiveScript on any page from Chrome's DevTools!
- Host: GitHub
- URL: https://github.com/richgilbank/Scratch-JS
- Owner: richgilbank
- License: mit
- Created: 2014-02-20T23:30:02.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2022-08-06T00:07:05.000Z (over 3 years ago)
- Last Synced: 2024-11-07T12:52:30.556Z (12 months ago)
- Language: JavaScript
- Homepage:
- Size: 5.31 MB
- Stars: 350
- Watchers: 19
- Forks: 50
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- es6-tools - Scratch JS - A Chrome/Opera DevTools extension to run ES6 on a page with either Babel or Traceur (Browser plugins / Brunch Plugins)
- fucking-es6-tools - Scratch JS - A Chrome/Opera DevTools extension to run ES6 on a page with either Babel or Traceur (Browser plugins / Brunch Plugins)
- fucking-es6-tools - Scratch JS - A Chrome/Opera DevTools extension to run ES6 on a page with either Babel or Traceur (Browser plugins / Brunch Plugins)
README
## Scratch JS
### What is it?
It's a Chrome DevTools extension ([available here](https://chrome.google.com/webstore/detail/scratch-js/alploljligeomonipppgaahpkenfnfkn)) that allows you to execute ES6/ES2015 code in the context of the page you're viewing, as though it were the standard DevTools console.
[Also available for Opera](https://addons.opera.com/en/extensions/details/es6-repl/?display=en)
### How do I use it?
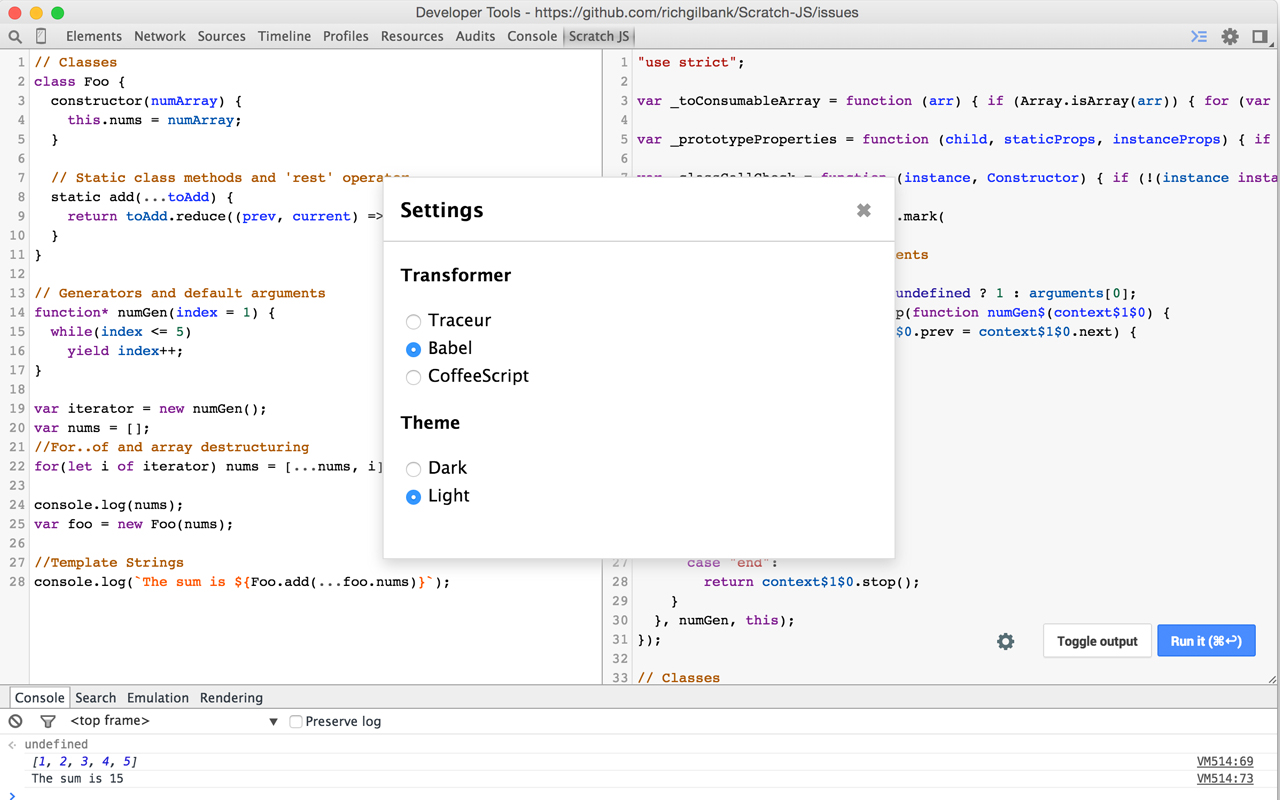
Once you familiarize yourself with some of the concepts and features of ES6/ES2015, [install](https://chrome.google.com/webstore/detail/scratch-js/alploljligeomonipppgaahpkenfnfkn) the extension. You'll then notice the `Scratch JS` tab inside DevTools (⌘-⌥-i on a Mac, ctrl-⇧-i on a PC). You can toggle console visibility with `esc`, and code can be executed either by clicking the _Run it_ button, or using ⌘-↩ on a Mac, ctrl-↩ on a PC.
### How does it work?
It uses one of two engines to transpile ES6/ES2015 to good-old-fashioned ES5: Google's [Traceur](https://github.com/google/traceur-compiler) and [Babel](https://github.com/babel/babel/). Select which one you want to use from the Settings panel. If there's a feature you want to use that isn't working, check the [compatibility table](http://kangax.github.io/compat-table/es6/) under those 2 columns to see if it's been implemented yet.
### But why?
Both [Traceur](https://google.github.io/traceur-compiler/demo/repl.html#) and [Babel](https://babeljs.io/) already have their own REPLs. Why make a Chrome extension? For me it was just the convenience of being able to read a blog about a new feature or syntax and try it right there while I'm reading the article. Pop open the DevTools on the side of the page and give'r.

### Contributing and local development
To get it running locally, you'll need to clone the repo, install gulp and other project dependencies, then run the gulp task:
```shell
git clone git@github.com:richgilbank/Scratch-JS.git && cd Scratch-JS
npm install
npm start
```
You'll then need to install it locally in Chrome. Go to the URL `chrome://extensions` and select "Developer mode", then click "Load unpacked extension..." and select the root directory of the project.
The gulp task will reload the panel every time you make a change to a file in the `panel` directory.
Happy development!
=========================
Traceur is released under an [Apache 2.0 license](https://github.com/google/traceur-compiler/blob/master/LICENSE) and Babel is released under [MIT](https://github.com/babel/babel/blob/master/LICENSE). They belong to their respective owners.
Everything else here is [MIT](https://github.com/richgilbank/ES6-Repl-Chrome-Extension/blob/master/LICENSE.md).