https://github.com/rickypid/flutter_bargraph
Bar Graph Indicator for Flutter.
https://github.com/rickypid/flutter_bargraph
animation bargraph dart flutter flutter-package flutter-widget package widget
Last synced: 24 days ago
JSON representation
Bar Graph Indicator for Flutter.
- Host: GitHub
- URL: https://github.com/rickypid/flutter_bargraph
- Owner: rickypid
- License: bsd-3-clause
- Created: 2021-04-11T12:13:42.000Z (about 4 years ago)
- Default Branch: master
- Last Pushed: 2023-04-10T18:47:43.000Z (about 2 years ago)
- Last Synced: 2025-03-31T07:41:25.857Z (2 months ago)
- Topics: animation, bargraph, dart, flutter, flutter-package, flutter-widget, package, widget
- Language: Dart
- Homepage: https://pub.dev/packages/flutter_bargraph
- Size: 601 KB
- Stars: 5
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# flutter_bargraph
[](https://github.com/rickypid/flutter_bargraph)
[](https://pub.dartlang.org/packages/flutter_bargraph)
[](https://pub.dev/packages/flutter_bargraph/score)
[](https://pub.dev/packages/flutter_bargraph/score)
[](https://github.com/rickypid/flutter_bargraph/issues)

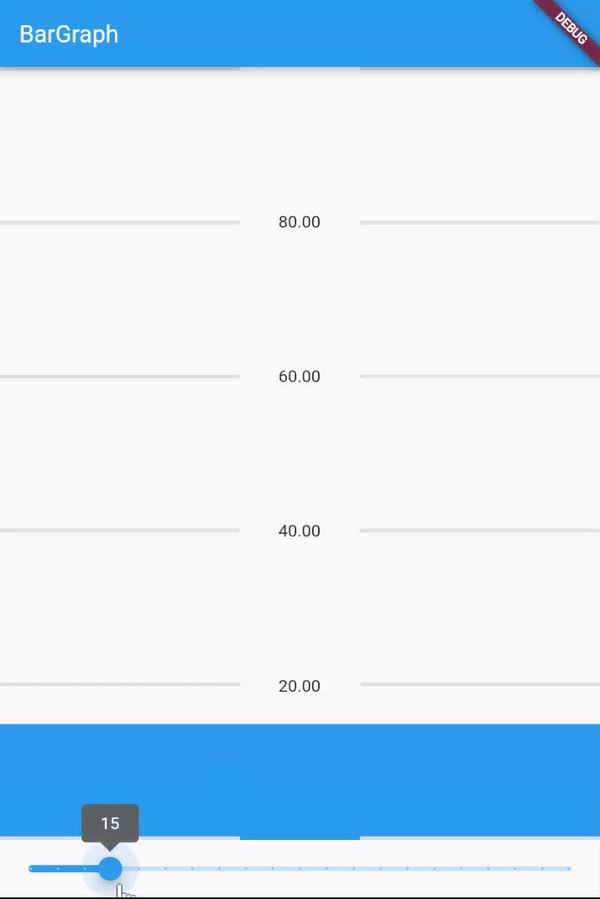
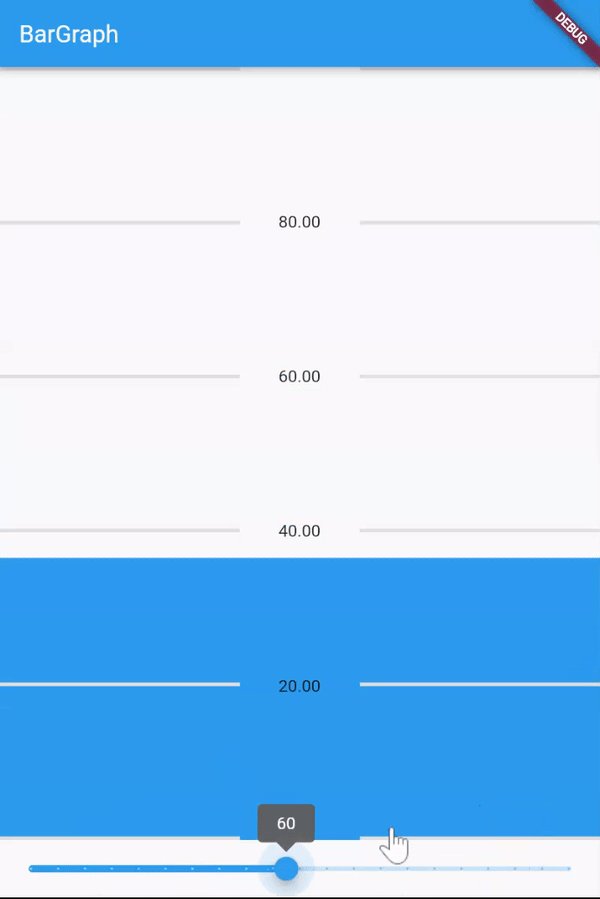
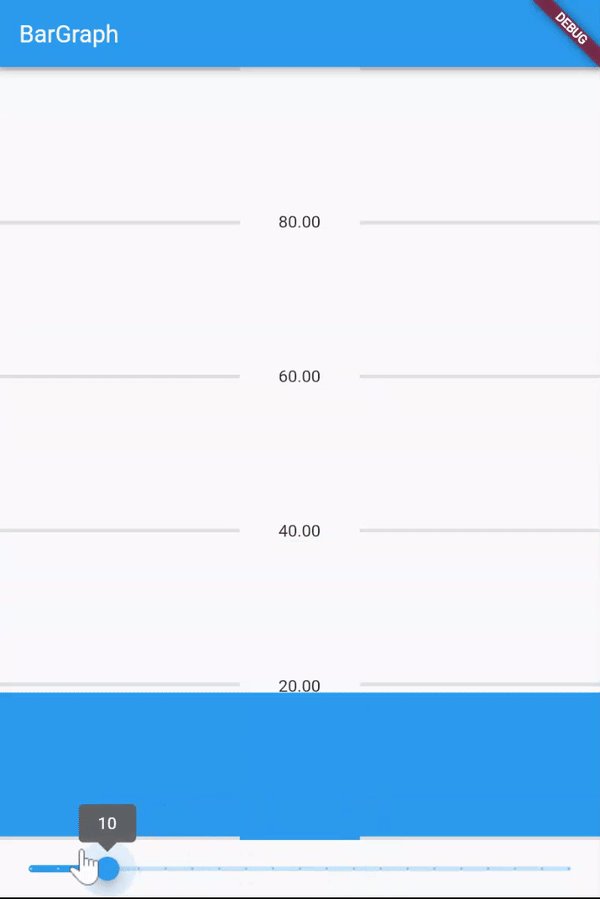
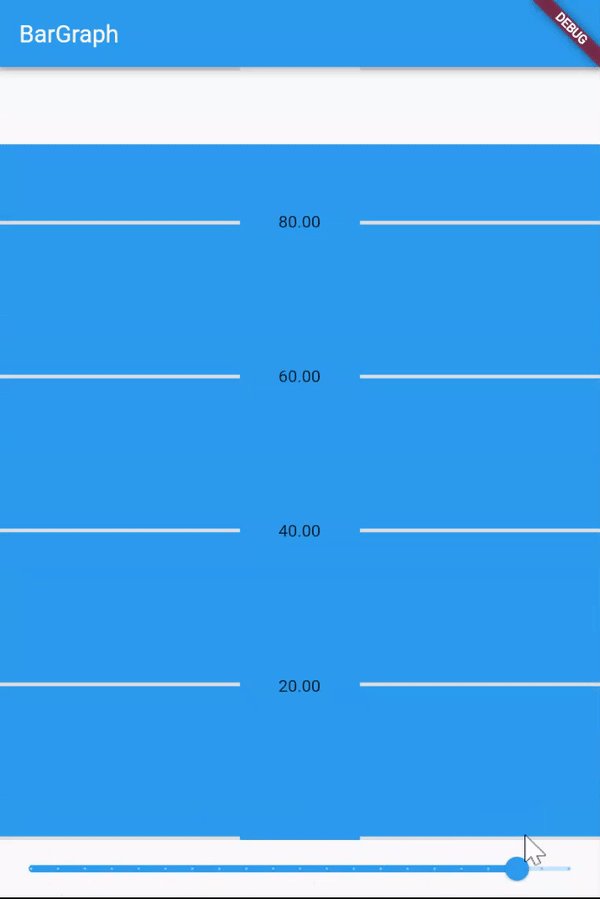
Bar Graph Indicator for Flutter. It graphically displays the current value on a bar graph and manages its animation when the value changes. you can customize the orientation and direction of the bar.
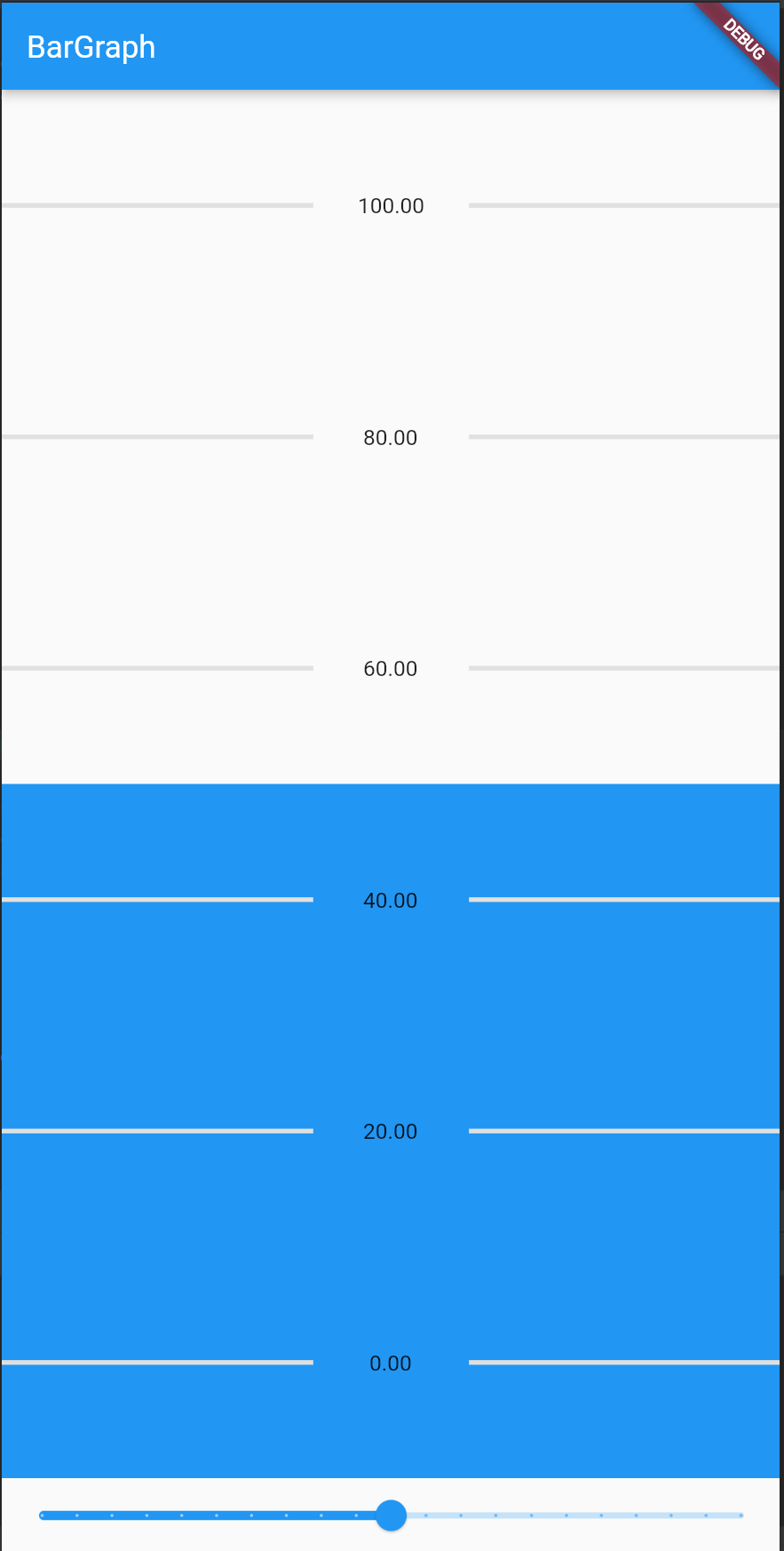
|  |
| :------------: |
| **BarGraph** |
## Features
* Min/Max property
* Customizable colors and text style
* Vertical orientation, left to right and right to left direction
* Horizontal orientation, top to bottom and bottom to top direction
* Number of divisions customizable
## Usage
Make sure to check out [examples](https://github.com/rickypid/flutter_bargraph/tree/master/example).
### Installation
Add the following line to `pubspec.yaml`:
```yaml
dependencies:
flutter_bargraph:
```
### Basic setup
*The complete example is available [here](https://github.com/rickypid/flutter_bargraph/blob/master/example/lib/main.dart).*
**BarGraph** requires you to provide `min`, `max` and `value`:
* `min` is the min value of BarGraph scale.
* `max` is the max value of BarGraph scale.
* `value` is the currently value of BarGraph scale.
```dart
BarGraph(
min: 0,
max: 100.0,
value: 65.0,
);
```
### Advanced options
#### Style
* `orientation` is the scale orientation, default vertical from bottom.
* `indicatorStyle` is the scale indicators style, default BOTH, left and right visible.
* `indicatorSpacing` is the scale indicators spacing, default SPACE_AROUND, alternative SPACE_BETWEEN.
#### Colors
* `backgroundColor` is the background color og BarGraph.
* `barColor` is the color of actual value bar.
* `indicatorsColor` is the color of indicators scale.
#### Indicators text
* `textStyle` is the TextStyle of indicators text.
* `textAlign` is the Alignment of indicators text.
* `fractionDigits` is the number of fraction digits visible.
* `divisions` is the number of divisions of scale.
* `textFlex` is the percentage of portion used for text, remaining space is used for indicators.
#### Animation
* `animationDuration` in milliseconds, it's duration time of animation when actual value changed.
### Example
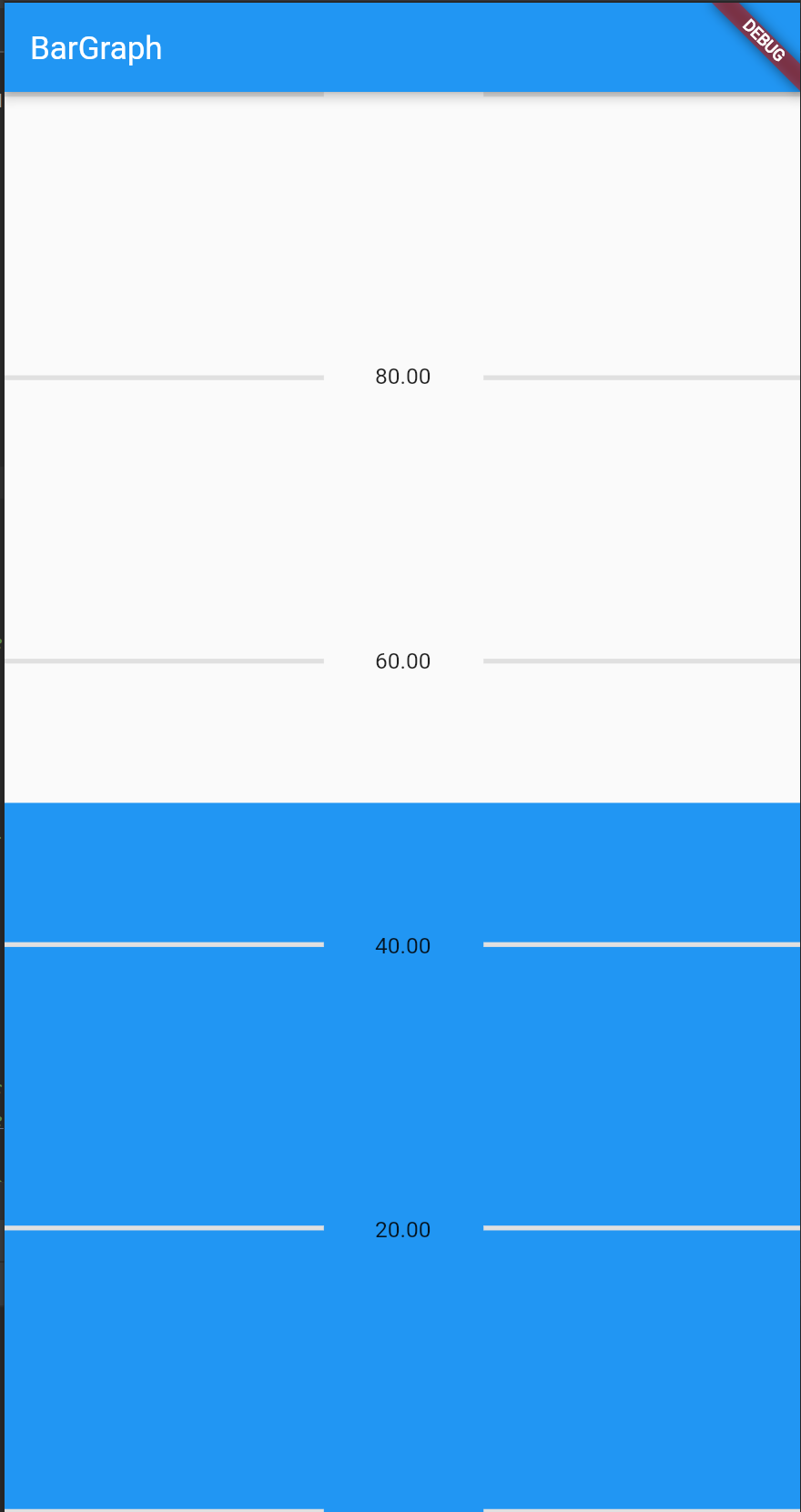
|  |  |  |
| :------------: | :------------: | :------------: |
| **Vertical space around** | **Horizontal space around** | **Vertical space between** |
## 📚 My open source projects
### Flutter
| Package | Verison | Score | Likes | Test | Coverage |
|--|--|--|--|--|--|
| [](https://github.com/rickypid/flutter_expandable_table) | [](https://pub.dartlang.org/packages/flutter_expandable_table) | [](https://pub.dev/packages/flutter_expandable_table/score) | [](https://pub.dev/packages/flutter_expandable_table/score) | | |
| [](https://github.com/rickypid/widget_tree_depth_counter) | [](https://pub.dartlang.org/packages/widget_tree_depth_counter) | [](https://pub.dev/packages/widget_tree_depth_counter/score) | [](https://pub.dev/packages/widget_tree_depth_counter/score) | | |
| [](https://github.com/rickypid/flutter_scroll_shadow) | [](https://pub.dartlang.org/packages/flutter_scroll_shadow) | [](https://pub.dev/packages/flutter_scroll_shadow/score) | [](https://pub.dev/packages/flutter_scroll_shadow/score) | | |
| [](https://github.com/rickypid/flutter_bargraph) | [](https://pub.dartlang.org/packages/flutter_bargraph) | [](https://pub.dev/packages/flutter_bargraph/score) | [](https://pub.dev/packages/flutter_bargraph/score) | | |
### Dart
| Package | Verison | Score | Likes | Test | Coverage |
|--|--|--|--|--|--|
| [](https://github.com/rickypid/cowsay) | [](https://pub.dartlang.org/packages/cowsay) | [](https://pub.dev/packages/cowsay/score) | [](https://pub.dev/packages/cowsay/score) | [](https://github.com/rickypid/cowsay/actions/workflows/test.yml) | [](https://codecov.io/gh/rickypid/cowsay) |
| [](https://github.com/rickypid/telegram_link) | [](https://pub.dartlang.org/packages/telegram_link) | [](https://pub.dev/packages/telegram_link/score) | [](https://pub.dev/packages/telegram_link/score) | [](https://github.com/rickypid/telegram_link/actions/workflows/test.yml) | [](https://codecov.io/gh/rickypid/telegram_link) |