https://github.com/ridvank/UIImageViewWithWords
Create UIImageView with words in Swift
https://github.com/ridvank/UIImageViewWithWords
characters cocoapods swift uiimageview words
Last synced: 3 months ago
JSON representation
Create UIImageView with words in Swift
- Host: GitHub
- URL: https://github.com/ridvank/UIImageViewWithWords
- Owner: ridvank
- License: mit
- Created: 2016-02-09T15:28:09.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2017-03-20T12:28:47.000Z (over 8 years ago)
- Last Synced: 2025-06-30T01:38:57.551Z (3 months ago)
- Topics: characters, cocoapods, swift, uiimageview, words
- Language: Shell
- Homepage:
- Size: 85.9 KB
- Stars: 88
- Watchers: 7
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# UIImageViewWithWords
[](https://travis-ci.org/Ridvan Kucuk/UIImageViewWithWords)
[](http://cocoapods.org/pods/UIImageViewWithWords)
[](http://cocoapods.org/pods/UIImageViewWithWords)
[](http://cocoapods.org/pods/UIImageViewWithWords)
# UIImageViewWithWords
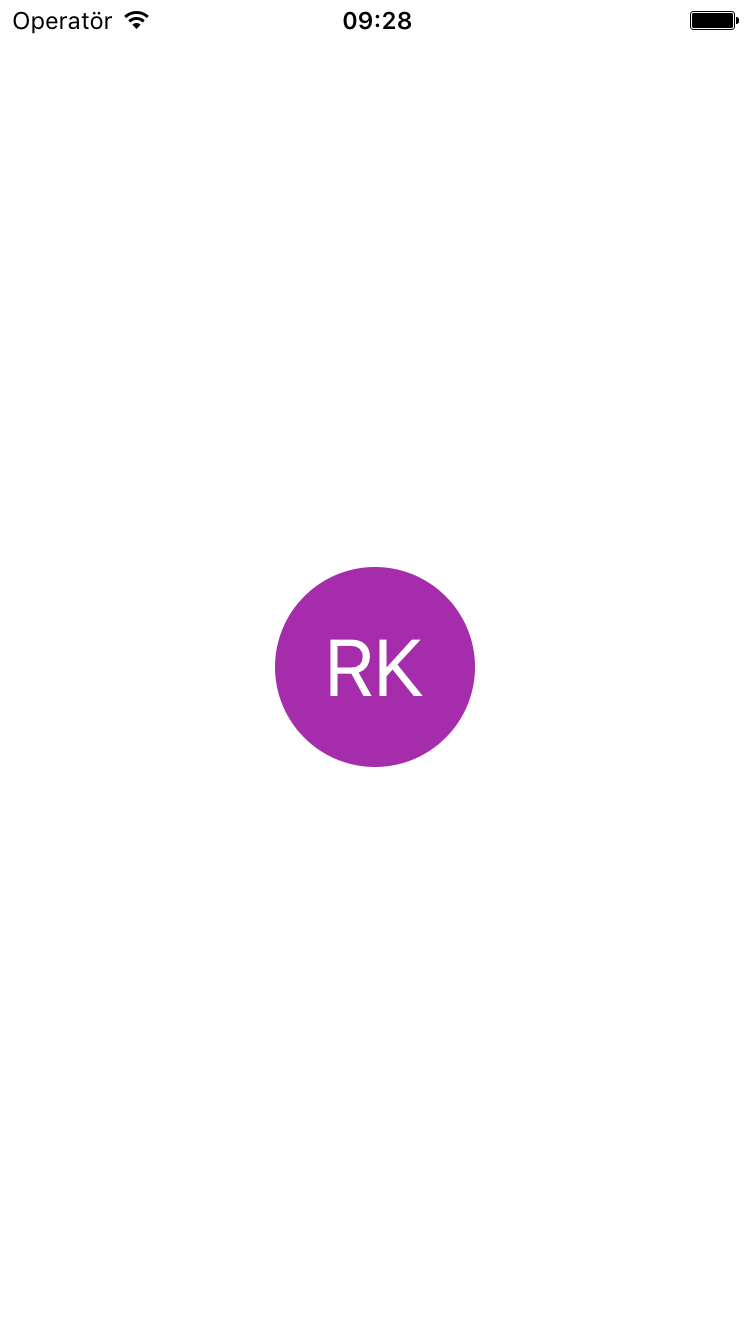
UIImageView extension that helps you to create images with initial letters of words.


# Installation
## From CocoaPods
UIImageViewWithWords is available through [CocoaPods](http://cocoapods.org). To install it, simply add the following line to your Podfile:
For Swift 3.x:
```ruby
pod "UIImageViewWithWords"
```
For Swift 2.3:
```ruby
pod "UIImageViewWithWords", '~> 0.2.2'
```
For Swift 2.2:
```ruby
pod "UIImageViewWithWords", '~> 0.2.1'
```
# Usage
UIImageViewWithWords is written in Swift and it gives you the ability to create images from word's initials.
This will add an image with initials to your UIImageView object with random background color with circular shaped.
```swift
imageView.image(with: "Ridvan Kucuk")
```
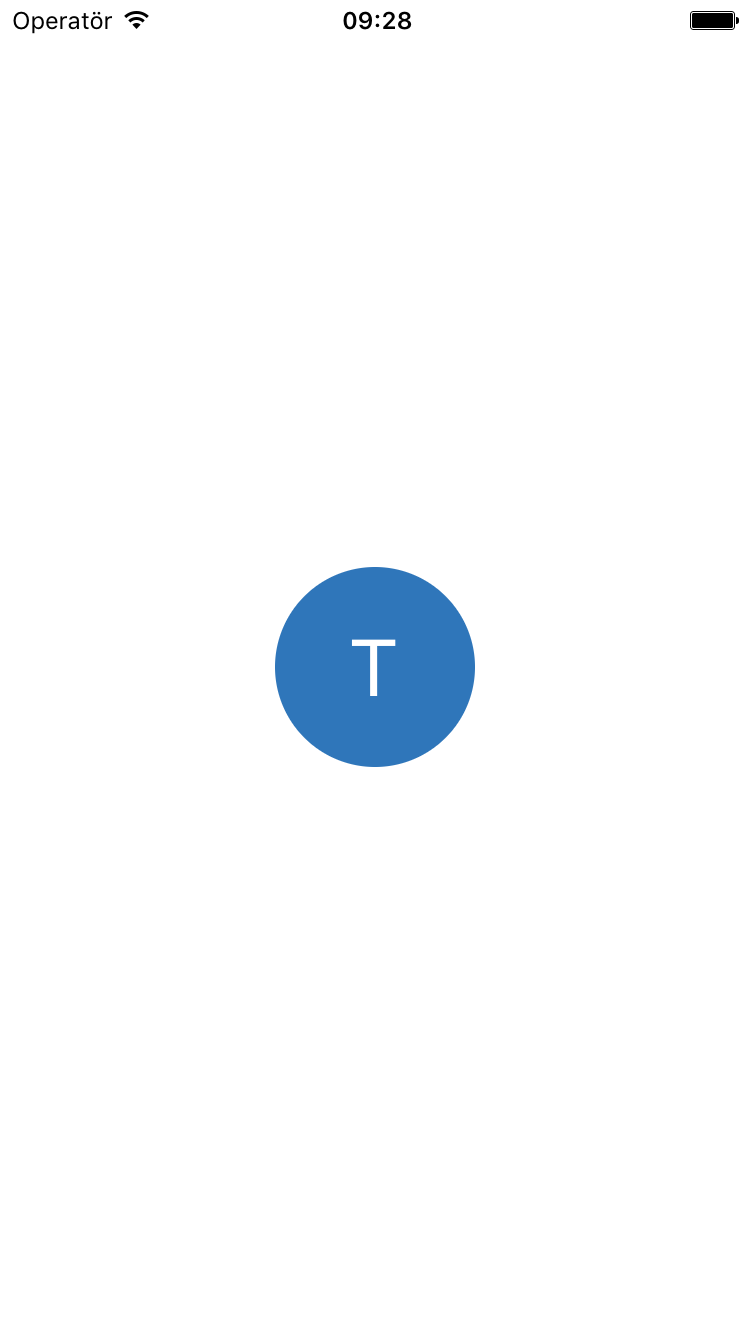
or if you want to add attributes to text, you can set attributes like this for Swift 3.x:
```swift
let fontAttributes = [NSForegroundColorAttributeName : UIColor.blue,
NSFontAttributeName : UIFont.systemFont(ofSize: 40)]
self.imageView.image(with: "Ridvan Kucuk", color: UIColor.orange, circular: true, fontAttributes: fontAttributes)
```
for Swift 2.x:
```swift
let fontAttributes = [NSForegroundColorAttributeName : UIColor.blueColor(),
NSFontAttributeName : UIFont.systemFontOfSize(40)
]
self.imageView.image(with: "Ridvan Kucuk", color: UIColor.orangeColor(), circular: true, fontAttributes: fontAttributes)
```
## Manually
You can just drag and drop UIImageView+Words.swift file into your project.
## Author
Ridvan Kucuk, ridvankuccuk@gmail.com
## License
UIImageViewWithWords is available under the MIT license. See the LICENSE file for more info.