https://github.com/rilyu/teaset
A UI library for react native, provides 20+ pure JS(ES6) components, focusing on content display and action control.
https://github.com/rilyu/teaset
badge carousel checkbox framework library listrow menu navigationbar overlay popover projector react-native segmented select tabview toast ui wheel
Last synced: 9 months ago
JSON representation
A UI library for react native, provides 20+ pure JS(ES6) components, focusing on content display and action control.
- Host: GitHub
- URL: https://github.com/rilyu/teaset
- Owner: rilyu
- License: mit
- Created: 2016-12-07T03:48:10.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2021-05-29T08:52:27.000Z (over 4 years ago)
- Last Synced: 2025-04-14T20:55:20.157Z (10 months ago)
- Topics: badge, carousel, checkbox, framework, library, listrow, menu, navigationbar, overlay, popover, projector, react-native, segmented, select, tabview, toast, ui, wheel
- Language: JavaScript
- Homepage:
- Size: 6.38 MB
- Stars: 2,949
- Watchers: 69
- Forks: 480
- Open Issues: 193
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - Teaset
- ReactNativeMaterials - teaset
- awesome-react-native - Teaset - 专注于内容展示和操作控制的 UI 库,提供简洁的纯 JS 组件。 (开发框架和组件库)
- awesome-react-design-systems - [github - rilyu - A UI library (Uncategorized / Uncategorized)
- fucking-awesome-react-native - Teaset ★1575 - A UI library for react native, provides 20+ pure JS(ES6) components, focusing on content display and action control. (Frameworks / Other Platforms)
- awesome-react-native - Teaset ★1575 - A UI library for react native, provides 20+ pure JS(ES6) components, focusing on content display and action control. (Frameworks / Other Platforms)
- awesome-ui-component-library - Teaset - A UI library for react native, provides 20+ pure JS(ES6) components, focusing on content display and action control. (React Native / Related community list)
- awesome-react-native - Teaset ★1575 - A UI library for react native, provides 20+ pure JS(ES6) components, focusing on content display and action control. (Frameworks / Other Platforms)
- awesome-uikit - teaset - A UI library for react native, provides 20+ pure JS(ES6) components. [![Open-Source Software][OSS Icon]](https://github.com/rilyu/teaset) (Mobile UI Components / React Native)
- awesome-react-native - Teaset ★1575 - A UI library for react native, provides 20+ pure JS(ES6) components, focusing on content display and action control. (Frameworks / Other Platforms)
- awesome-react-native - Teaset ★1575 - A UI library for react native, provides 20+ pure JS(ES6) components, focusing on content display and action control. (Frameworks / Other Platforms)
README
# Teaset
[🇨🇳中文完整文档版](./docs/cn/README.md)
A UI library for react native, provides 20+ pure JS(ES6) components, focusing on content display and action control.
# Installation
```
npm install --save teaset
```
# Example
Clone teaset project from github (or download zip file):
```
git clone https://github.com/rilyu/teaset.git
cd teaset/example
npm install
```
To run example on iOS:
```
cd ios && pod install && cd ..
react-native run-ios
```
To run example on Android:
```
react-native run-android
```
**Tips: In the Android system, the animations is not smooth, switch to the release mode can be resolved.**
## iPhoneX
iPhoneX and iPhoneXS are fully supported after 0.6.0, and this option is **true** by default.
If SafeAreaView is used, please use ```Theme.set({fitIPhoneX: false})``` to manually turn off it.
## Redux
If you use Redux, you need to use the `````` package container (thanks [@Alexorz](https://github.com/Alexorz) ).
```
import { TopView } from 'teaset';
container => () => {container}
```
# Documentation
The document is being written, please refer to the example source code.
[Translation project](https://github.com/emersonlaurentino/teaset/projects/1)
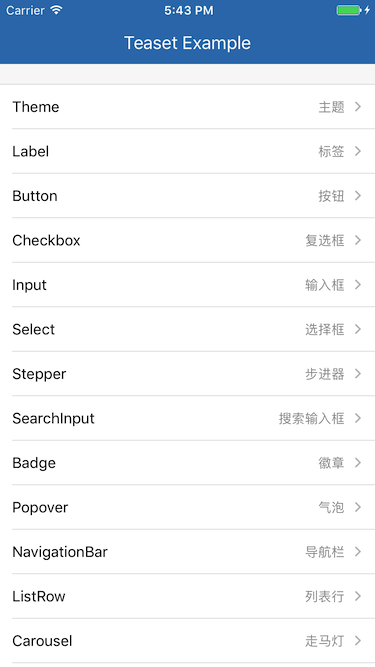
# Screenshots
## Components
 
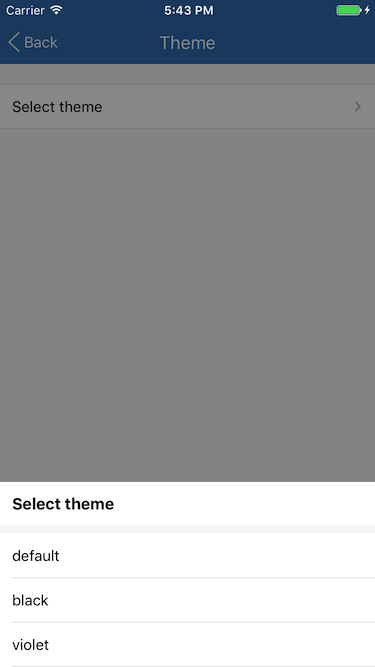
## Theme
 

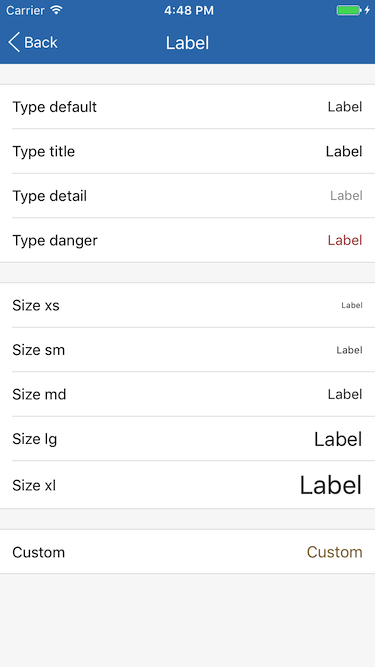
## Label

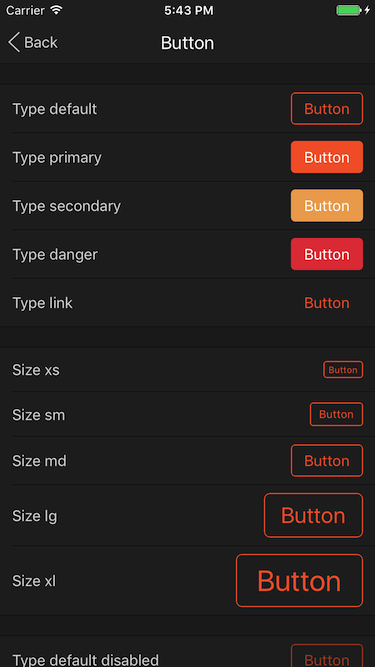
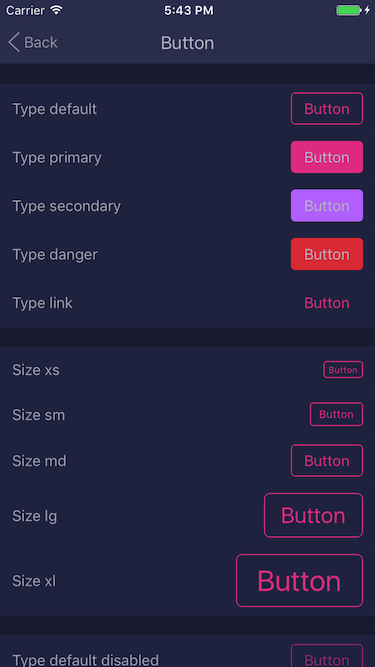
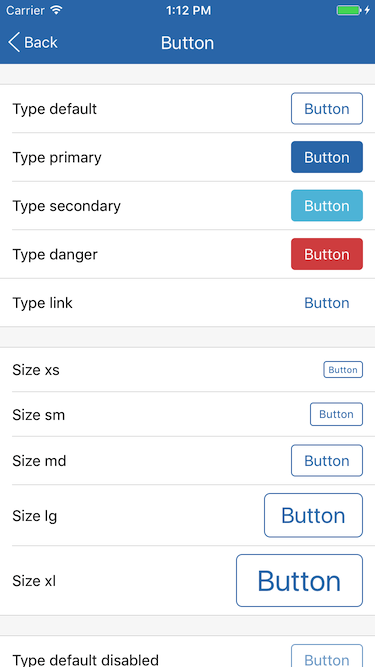
## Button

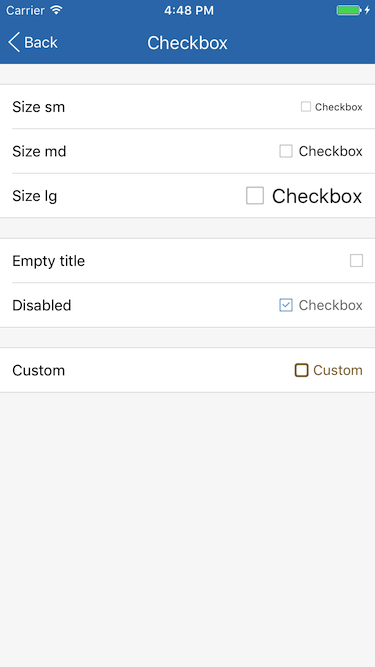
## Checkbox

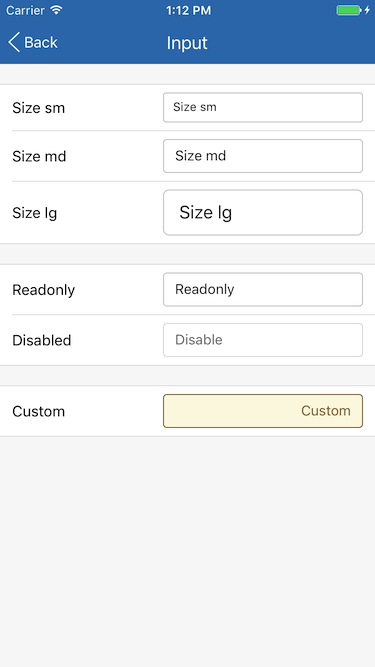
## Input

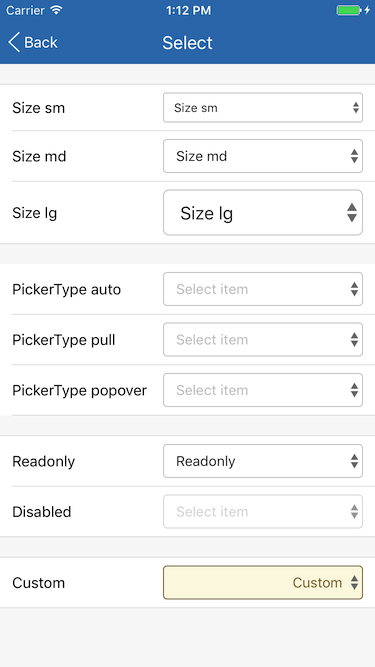
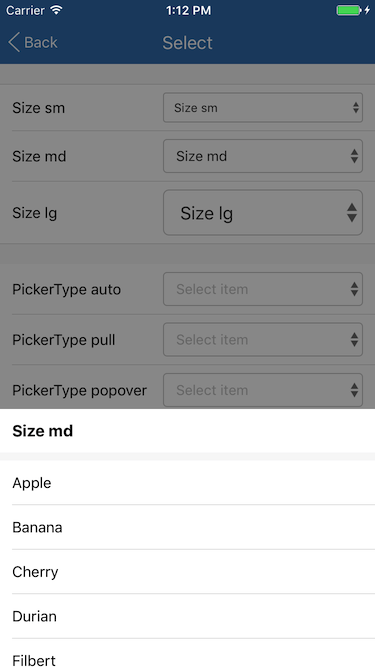
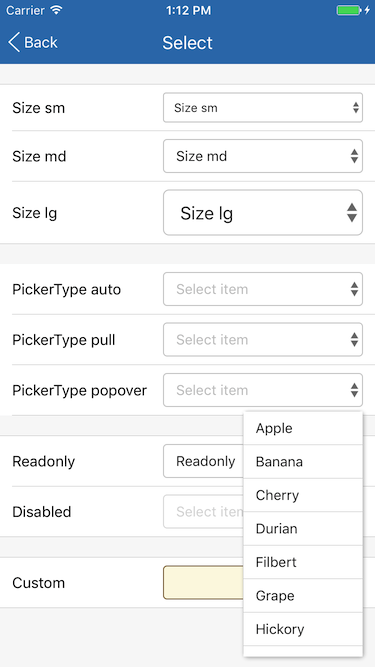
## Select
 

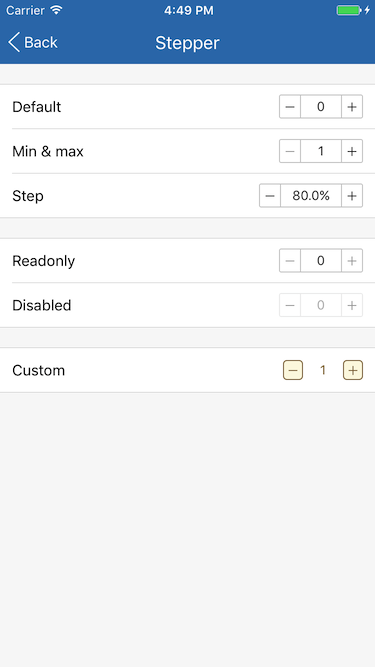
## Stepper

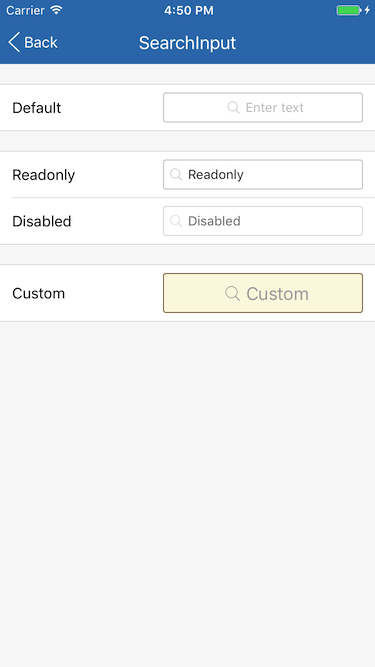
## SearchInput

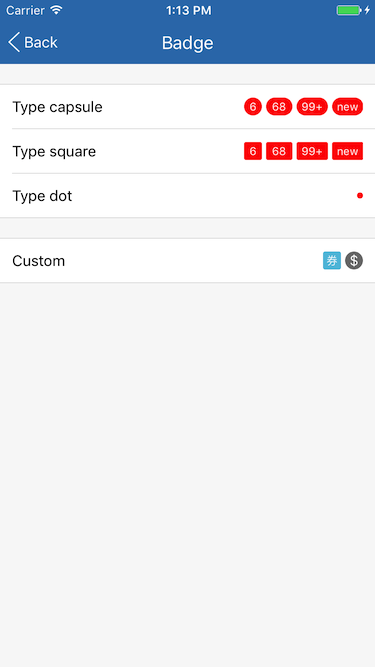
## Badge

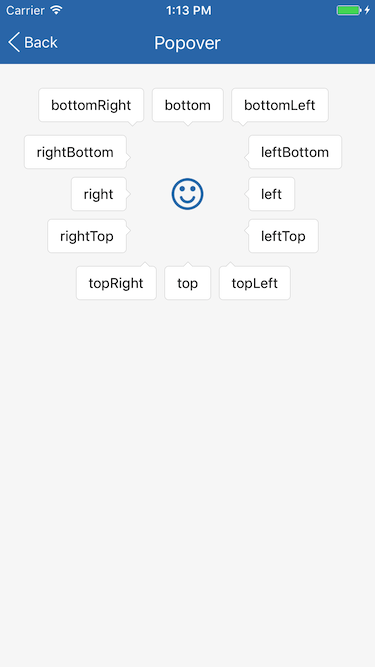
## Popover

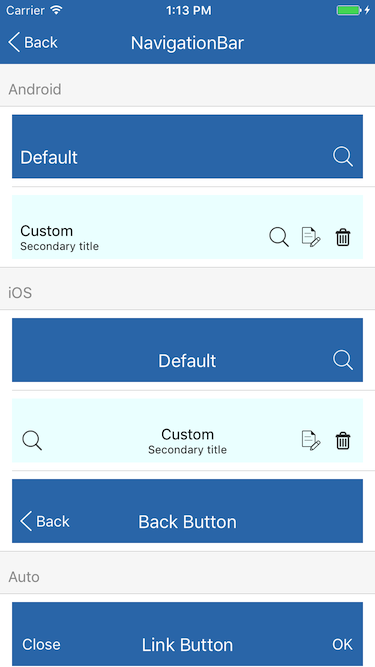
## NavigationBar

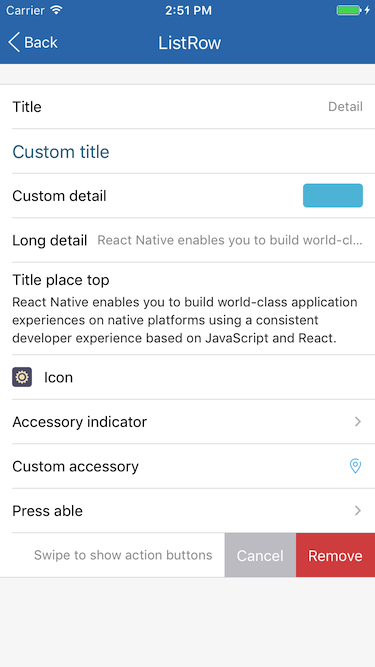
## ListRow

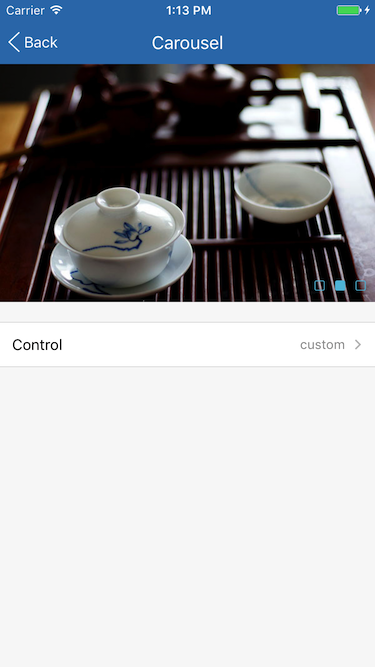
## Carousel

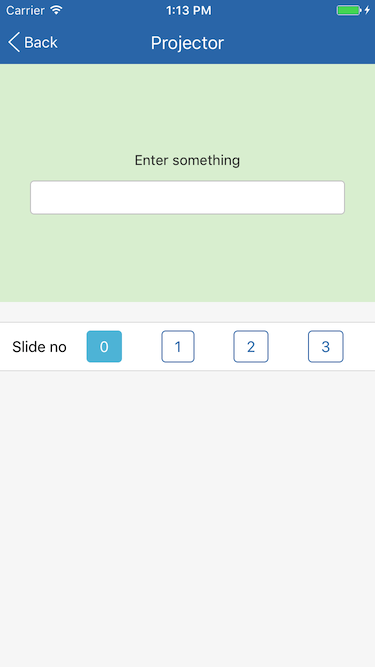
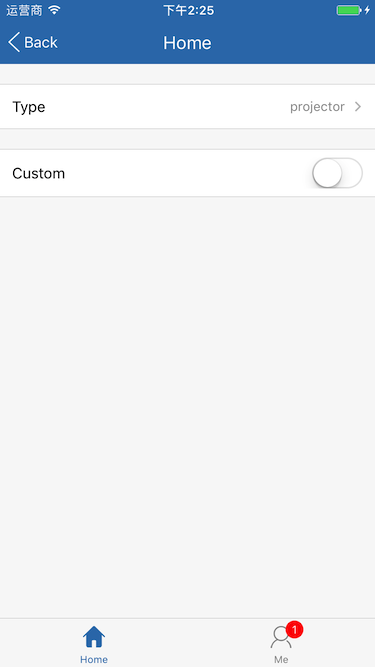
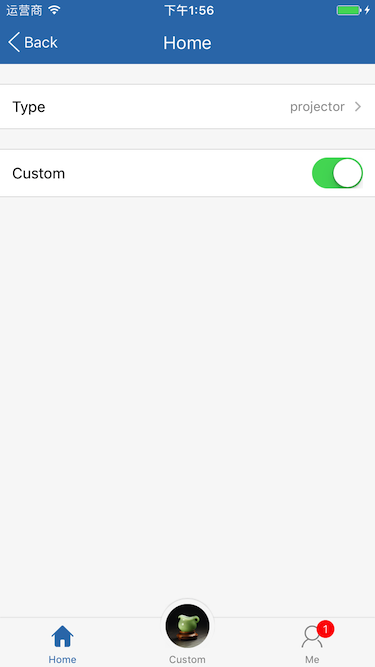
## Projector

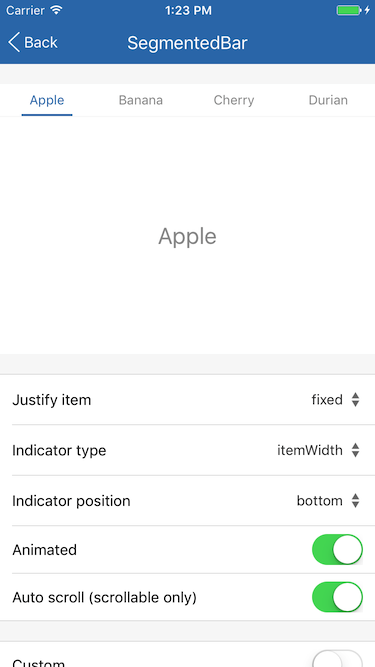
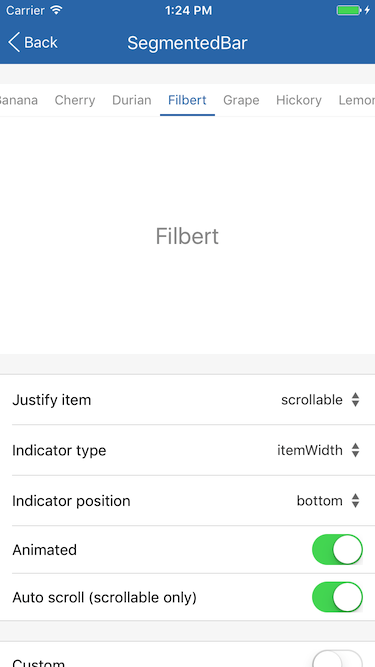
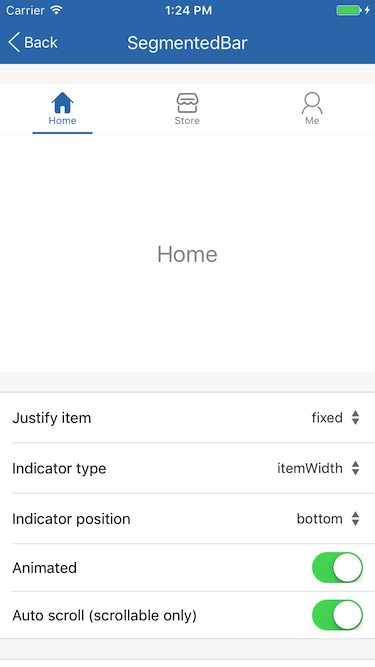
## SegmentedBar
 

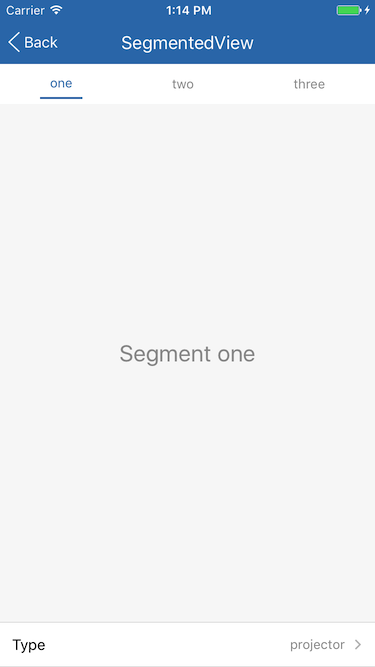
## SegmentedView

## TabView
 
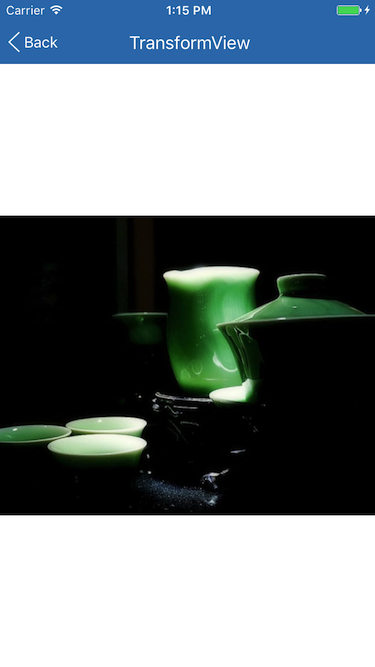
## TransformView

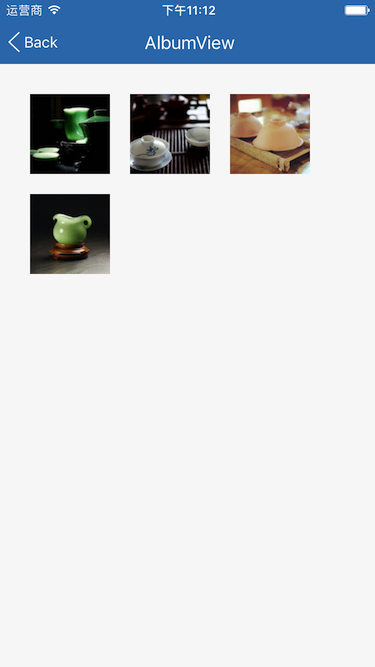
## AlbumView
 
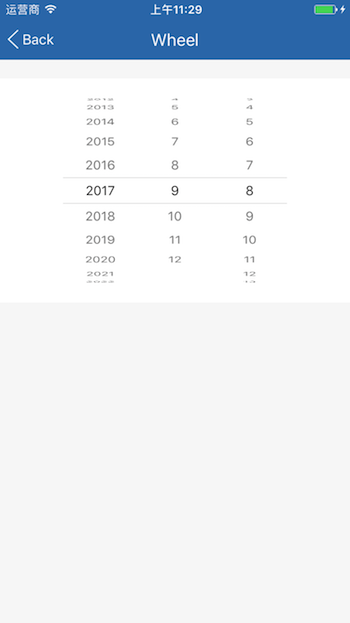
## Wheel

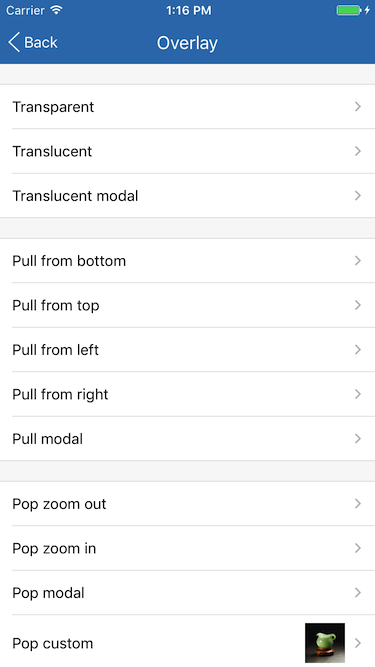
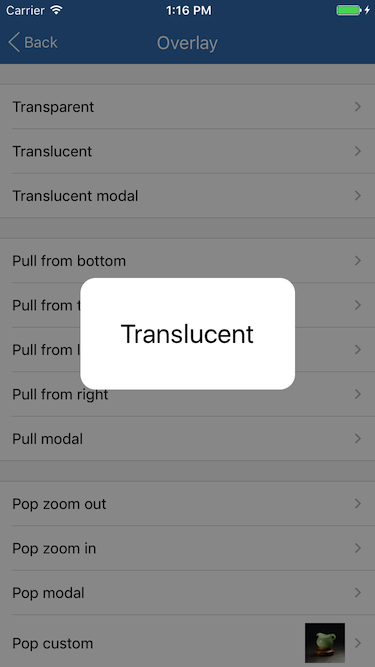
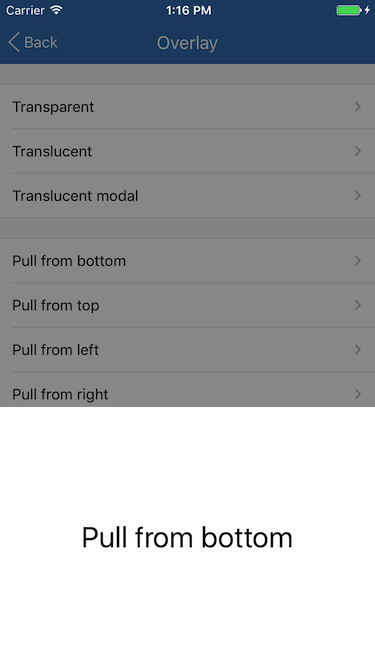
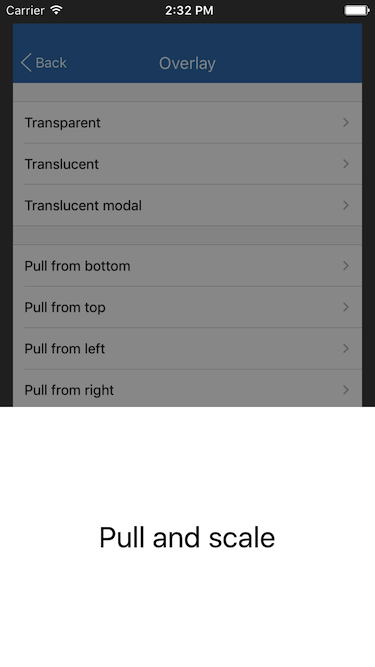
## Overlay
 
 
 
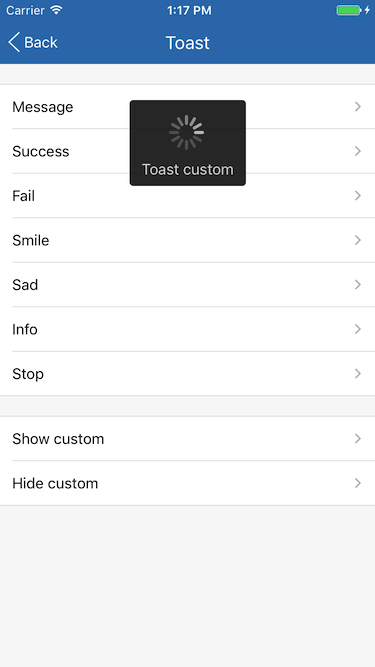
## Toast
 

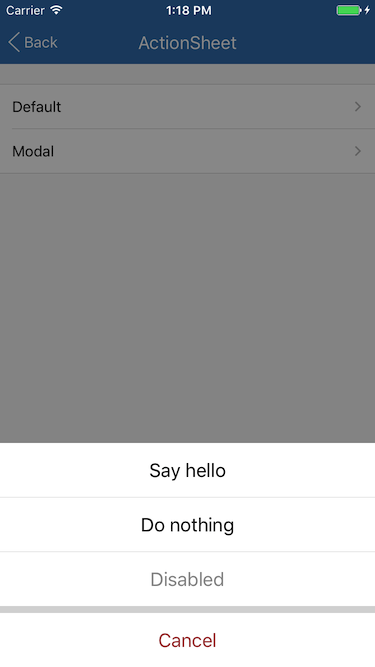
## ActionSheet

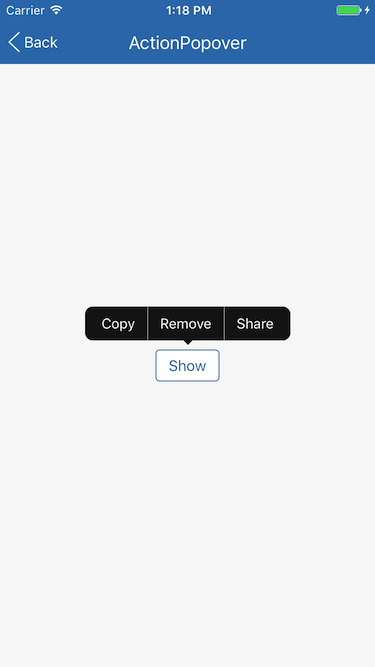
## ActionPopover

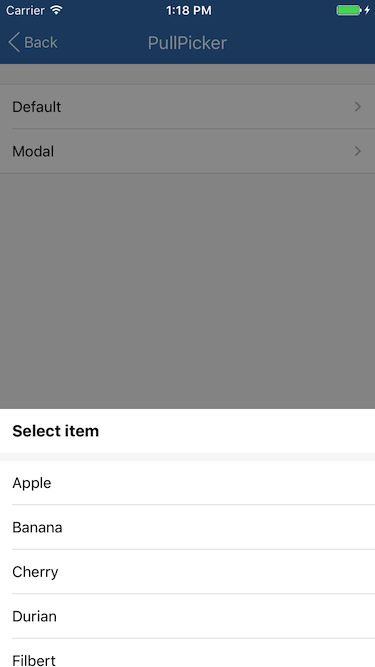
## PullPicker

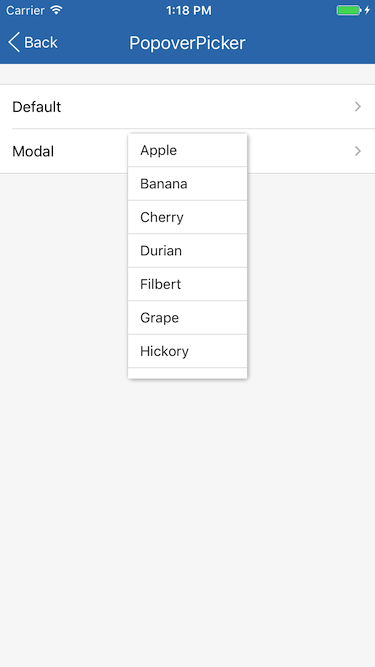
## PopoverPicker

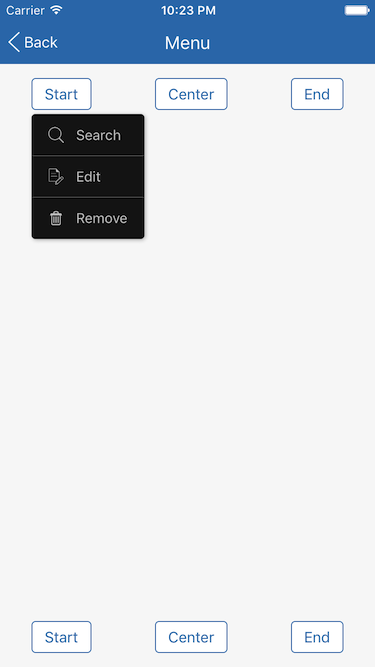
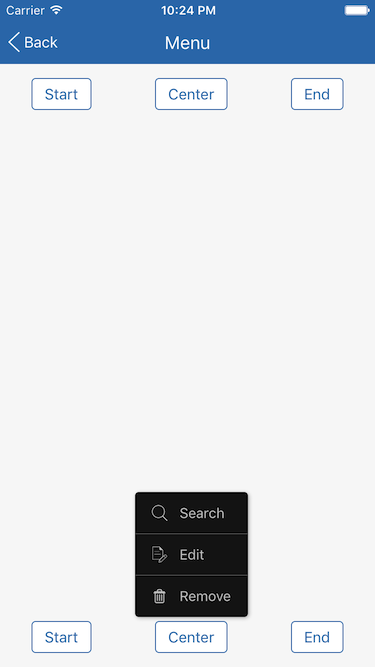
## Menu
 
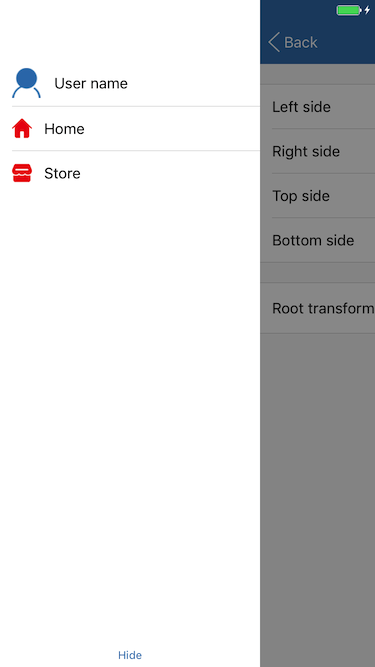
## Drawer
 
## ModalIndicator

# License
MIT