https://github.com/rishabhbhatia/react-native-swipeview
The best SwipeView component for React Native.
https://github.com/rishabhbhatia/react-native-swipeview
android component ios react-native swipe-to-delete swipeview
Last synced: 4 months ago
JSON representation
The best SwipeView component for React Native.
- Host: GitHub
- URL: https://github.com/rishabhbhatia/react-native-swipeview
- Owner: rishabhbhatia
- License: mit
- Created: 2017-09-04T18:00:43.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-10-01T12:53:19.000Z (about 8 years ago)
- Last Synced: 2025-07-20T04:41:56.006Z (5 months ago)
- Topics: android, component, ios, react-native, swipe-to-delete, swipeview
- Language: JavaScript
- Size: 10.7 KB
- Stars: 89
- Watchers: 7
- Forks: 11
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-swipeview ★65 - SwipeView component used to perform actions like swipe to delete, works on iOS and Android (Components / UI)
- awesome-react-native - react-native-swipeview ★65 - SwipeView component used to perform actions like swipe to delete, works on iOS and Android (Components / UI)
- awesome-react-native - react-native-swipeview ★65 - SwipeView component used to perform actions like swipe to delete, works on iOS and Android (Components / UI)
- awesome-react-native - react-native-swipeview ★65 - SwipeView component used to perform actions like swipe to delete, works on iOS and Android (Components / UI)
- awesome-reactnative-ui - react-native-swipeview - app-v1.0.gif)| (Others)
- fucking-awesome-react-native - react-native-swipeview ★65 - SwipeView component used to perform actions like swipe to delete, works on iOS and Android (Components / UI)
- awesome-reactnative-ui - react-native-swipeview - app-v1.0.gif)| (Others)
README

# React Native SwipeView
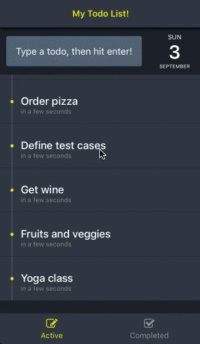
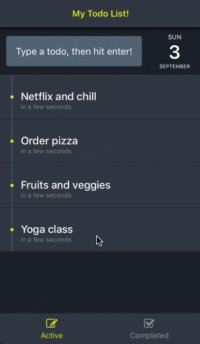
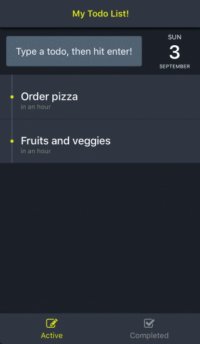
### Todo-list app built with SwipeView [(Watch it on YouTube)](https://youtu.be/Dql1nQ73CY4)

## Getting Started
- [Installation](#installation)
- [Basic Usage](#basic-usage)
- [Properties](#properties)
- [Todo-list Project](https://github.com/rishabhbhatia/react-native-todo)
### Installation
```bash
$ npm i react-native-swipeview --save
```
### Basic Usage
```jsx
import React, {Component} from 'react';
import { StyleSheet, Text, View } from 'react-native';
import SwipeView from 'react-native-swipeview';
export default class App extends Component {
render() {
return (
SwipeMe}
/>
);
};
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
text: {
backgroundColor: 'whitesmoke',
padding: 20,
}
});
```

### Properties
#### Basic
| Prop | Type | Description | Default|
| :------------ |:---------------:| :---------------:| :-----|
| leftOpenValue | `number` | TranslateX: How much view opens from the left when swiping left-to-right (positive number). | 0 |
| rightOpenValue | `number` | TranslateX: How much view opens from the right when swiping right-to-left (negative number). | 0 |
| swipeDuration | `number` | Duration of the slide out swipe animation. | 250 |
| swipeToOpenPercent | `number` | What % of the left/right openValue does the user need to swipe past to trigger onSwipedLeft/onSwipedRight actions. | 35 |
| disableSwipeToLeft | `bool` | Disable ability to swipe view to left. | false |
| disableSwipeToRight | `bool` | Disable ability to swipe view to right. | false |
| onSwipedLeft | `func` | Called when left swipe is completed. | - |
| onSwipedRight | `func` | Called when right swipe is completed. | - |
| previewSwipeDemo | `bool` | Should the view do a slide out preview to show that it is swipe-able. | false |
| previewDuration | `number` | Duration of the slide out preview animation. | 300 |
| previewOpenValue | `number` | TranslateX value for the slide out preview animation. | -60 |
| previewOpenDelay | `number` | Delay before starting preview animation. | 350 |
| previewCloseDelay | `number` | Delay before closing preview animation. | 300 |
| swipingLeft | `bool` | Should swiping initialize with right-to-left. This should be useful for swipe previews ex: +ve previewOpenValue `swipingLeft: false` & -ve previewOpenValue `swipingLeft: true`. | true |
| recalculateHiddenLayout | `bool` | Enable hidden row onLayout calculations to run always. | false |
| directionalDistanceChangeThreshold | `number` | Change the sensitivity of the row. | 2 |
#### Views
| Prop | Type | Description | Default|
| :------------ |:---------------:| :---------------:| :-----|
| renderVisibleContent | `func` | Main Content view. | - |
| renderLeftView | `func` | Left view to render behind the right view. | - |
| renderRightView | `func` | Right view to render behind the item view. | - |
## Contribution
- [@rishabhbhatia](mailto:rishabh.bhatia08@gmail.com) Author.
## Credits
Inspiration: react-native-swipe-list-view [(Github)](https://github.com/jemise111/react-native-swipe-list-view)
## Questions
Feel free to [Contact me](mailto:rishabh.bhatia08@gmail.com) or [Create an issue](https://github.com/rishabhbhatia/react-native-swipeview/issues/new)
## License
Released under the [Mit License](https://opensource.org/licenses/MIT)