https://github.com/rizmaulana/compose-stacked-snackbar
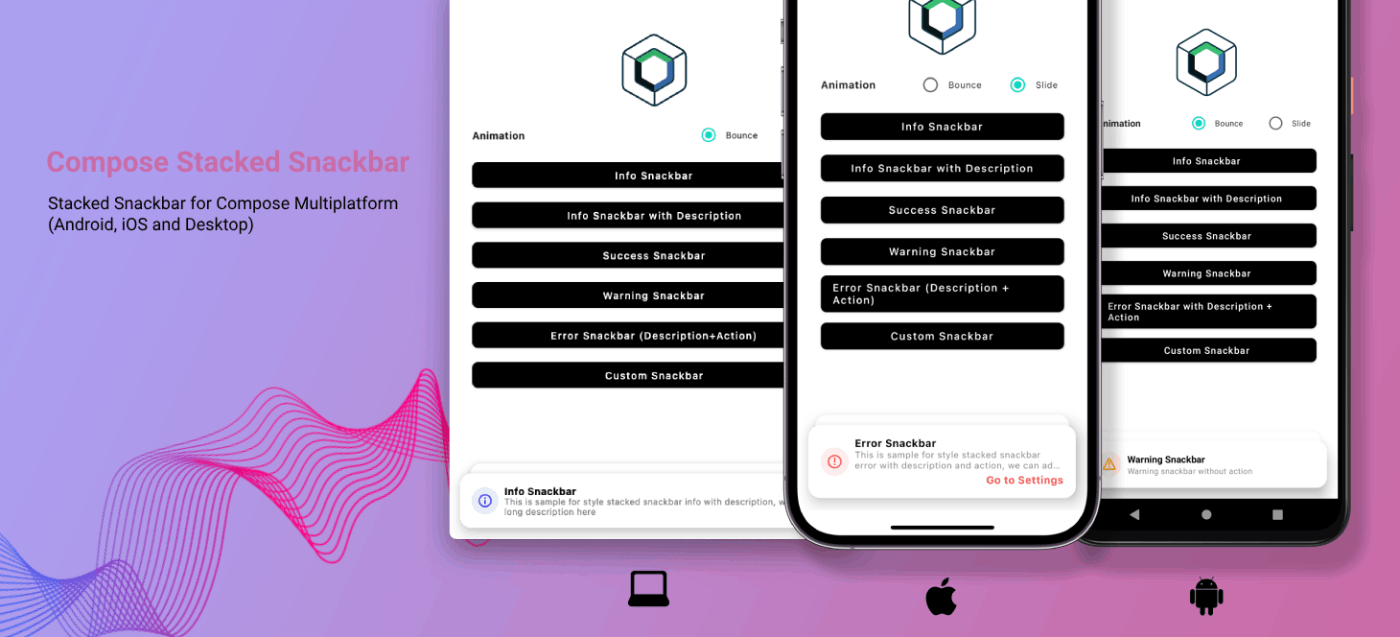
Stacked Snackbar for Compose Multiplatform (Android, iOS and Desktop)
https://github.com/rizmaulana/compose-stacked-snackbar
android compose compose-multiplatform snackbars
Last synced: 6 months ago
JSON representation
Stacked Snackbar for Compose Multiplatform (Android, iOS and Desktop)
- Host: GitHub
- URL: https://github.com/rizmaulana/compose-stacked-snackbar
- Owner: rizmaulana
- License: apache-2.0
- Created: 2024-01-04T06:06:31.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-01-06T20:19:28.000Z (almost 2 years ago)
- Last Synced: 2024-11-07T18:46:48.244Z (11 months ago)
- Topics: android, compose, compose-multiplatform, snackbars
- Language: Kotlin
- Homepage:
- Size: 60.3 MB
- Stars: 65
- Watchers: 3
- Forks: 3
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
- awesome-list - rizmaulana/compose-stacked-snackbar - Stacked Snackbar for Compose Multiplatform (Android, iOS and Desktop) (Kotlin)
README
# Compose Stacked Snackbar 🗂️
Stacked Snackbar for Compose Multiplatform (Android, iOS and Desktop). This library has built-in basic snackbar type (error, warning, success and info) and also able to accept custom composable snackbar





## Interaction and Animation
Compose Stacked Snackbar support swipe left or right interaction to dismiss the snackbar
Interaction | Animation Type : Bounce | Animation Type : Slide |
| ---- | ---- | ---- |
| | | |
## Features
- Built-in basic snackbar type for error, warning, info and success
- Support custom composable snackbar
- Swipe left or right to dismiss
- Built-in bounce and slide animation
- Support custom snackbar action
- Auto dismiss with duration (short and long duration)
- Support max stack configuration
- Easy to use and easy to migrate from default compose snackbar
#### Usage Comparison with Default Compose Snackbar
| Deafult Compose Snackbar | Compose Stacked Snackbar |
| ---- | ---- |
|  | |
There is no need to add/manage coroutine scopes to launch compose stacked snackbar, because compose stacked snackbar already has internal coroutine scopes.
## Installation
### Compose Multiplatform
Add this line to shared build.gradle
```kotlin
sourceSets {
commonMain.dependencies {
implementation("io.github.rizmaulana:compose-stacked-snackbar:1.0.3")
}
}
```
If your android version `targetSdk` and `compileSdk` <= 33, you need to add this line on project level build.gradle
```kotlin
subprojects {
project.configurations.configureEach {
resolutionStrategy {
force("androidx.emoji2:emoji2-views-helper:1.3.0")
force("androidx.emoji2:emoji2:1.3.0")
}
}
}
```
### Android
Add this line to app level build.gradle
```kotlin
dependencies {
implementation "io.github.rizmaulana:compose-stacked-snackbar:1.0.3"
}
// If your android version `targetSdk` and `compileSdk` <= 33, you need to add this line
project.configurations.configureEach {
resolutionStrategy {
force("androidx.emoji2:emoji2-views-helper:1.3.0")
force("androidx.emoji2:emoji2:1.3.0")
}
}
```
## Usage
#### Basic Usage
```kotlin
val stackedSnackbarHostState = rememberStackedSnackbarHostState()
Scaffolf(
snackbarHost = { StackedSnackbarHost(hostState = stackedSnackbarHostState) }
){
Button(onClick = {
stackedSnackbarHostState.showInfoSnackbar("Info Snackbar")
}){
Text("Click Me!")
}
}
```
#### Snackbar Configuration
```kotlin
val stackedSnackbarHostState = rememberStackedSnackbarHostState(
maxStack = 5,
animation = StackedSnackbarAnimation.Slide
)
```
#### Snackbar Type
```kotlin
stackedSnackbarHostState.showInfoSnackbar("Info Snackbar")
stackedSnackbarHostState.showWarningSnackbar("Warning Snackbar")
stackedSnackbarHostState.showErrorSnackbar("Error Snackbar")
stackedSnackbarHostState.showSuccessSnackbar("Success Snackbar")
stackedSnackbarHostState.showCustomSnackbar(content = { dismiss ->
Row {
Text("Custom Snackbar")
Image(painterResource = "close.xml", modifier = Modifier.clickable { dismiss.invoke() })
}
})
```
#### Built-In Snackbar Parameter
```kotlin
stackedSnackbarHostState.showInfoSnackbar(
title = "Info Snackbar",
description = "Description of Info Snackbar",
actionLabel = "Go To Settings",
action = {
println("Action snackbar clicked")
},
duration = StackedSnackbarDuration.Short
)
```
Note : Auto dismiss duration (StackedSnackbarDuration.Short and StackedSnackbarDuration.Long) only works if there is only 1 stacked snackbar, if there are more than 1 stacked snackbar, auto dismiss duration will be disable.
## Contributing
Pull requests are welcome
## Credits
- Snackbar Inspiration by [Emil Kowalski](https://twitter.com/emilkowalski_/status/1503372086038962178)
- Compose Multiplatform Library Template by [KevinnZou](https://github.com/KevinnZou/compose-multiplatform-library-template)